Vue3 Form Submit
Vue3 Form Submit - Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. The submit event's target is an htmlformelement, which has an. In vue 3 to build complex forms. I have inserted related code below: Easy to learn, extensible and supports tailwind css. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web the form submit action emits a submit event, which provides you with the event target, among other things. If you’re coding along with the. You need to be sure that people are submitting data.
The submit event's target is an htmlformelement, which has an. You need to be sure that people are submitting data. Web forms powerful form features for data flow, error handling, and state management. Easy to learn, extensible and supports tailwind css. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web the form will ask you to name a new product and will then check to ensure that the name is unique. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. We wrote a quick netlify serverless action to do the validation. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called?
If you’re coding along with the. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? In vue 3 to build complex forms. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Vue form validation is an essentialpart of any form system. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web export default { name: Web forms powerful form features for data flow, error handling, and state management. We wrote a quick netlify serverless action to do the validation.
GitHub Anivive/vue3formwizard 🧙♀️ Vue 3 Form Wizard is a JSON
I have inserted related code below: In vue 3 to build complex forms. Web forms powerful form features for data flow, error handling, and state management. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Vue form validation is an essentialpart of any form system.
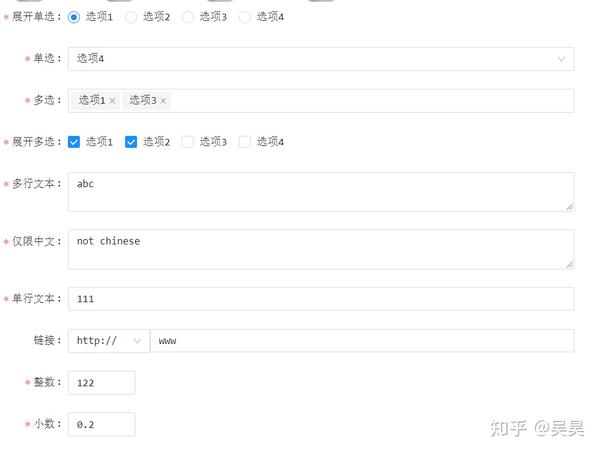
GitHub yeyaolong/vue3formdesign 基于vite与vue3的问卷生成项目
Inputs 24+ accessible inputs powered by a single component. And we add the submit event handler with the @submit directive. Web export default { name: You need to be sure that people are submitting data. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid.
akvue3/Form.vue at master · 337547038/akvue3 · GitHub
Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? The submit event's target is an htmlformelement, which has an. Web the form submit action emits a submit event, which provides you with the event target, among other things. Web forms powerful form features for data flow, error.
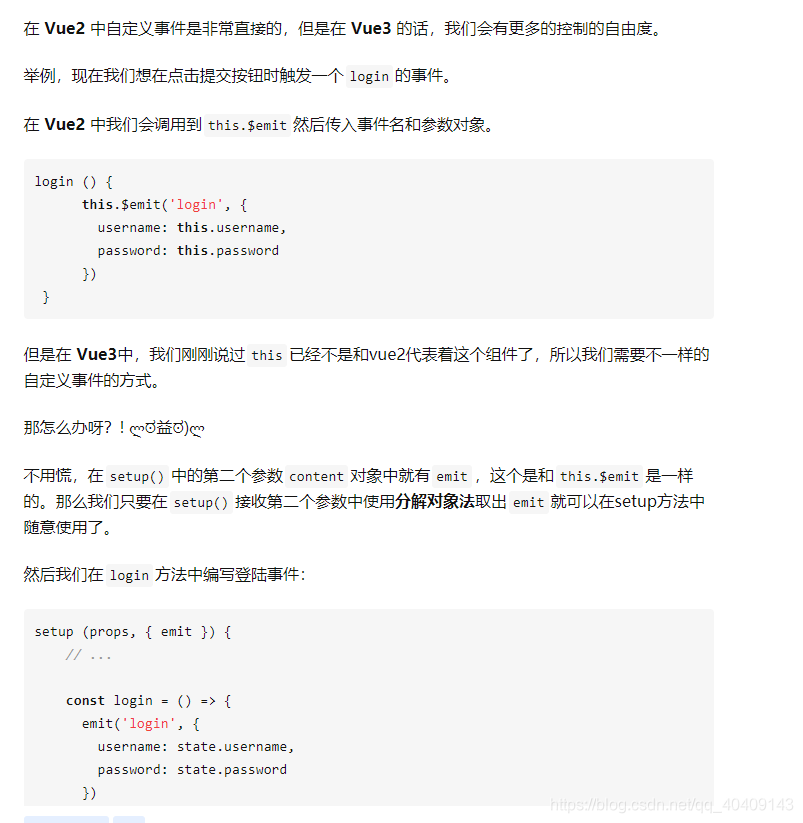
谈谈vue3的新知识点_阳阳C的博客CSDN博客
Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. You need to be sure that people are submitting data. Web build your forms 10x faster with the most powerful form builder for vue.js. If you want to use ref for form submit event. Web adds submit buttons to your forms ensures.
vue3formcreatedesigner npm
The submit event's target is an htmlformelement, which has an. We wrote a quick netlify serverless action to do the validation. Web build your forms 10x faster with the most powerful form builder for vue.js. I have inserted related code below: Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which.
Vue3项目中使用TypeScript一些报错问题 掘金
Web the form submit action emits a submit event, which provides you with the event target, among other things. We will gradually go through the ways of interacting with. Web build your forms 10x faster with the most powerful form builder for vue.js. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Vue form validation.
vue3表单解决方案vschemaform 知乎
Web the form will ask you to name a new product and will then check to ensure that the name is unique. In vue 3 to build complex forms. The submit event's target is an htmlformelement, which has an. You need to be sure that people are submitting data. Inputs 24+ accessible inputs powered by a single component.
Vue3 Form input components YouTube
We wrote a quick netlify serverless action to do the validation. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Web build your forms 10x faster with the most powerful form builder for vue.js. { submitform () { // should update values for inputs this.mydata =.
Submit form example php code cdesigner.eu
Vue form validation is an essentialpart of any form system. Web we create a form with the form element. The submit event's target is an htmlformelement, which has an. We wrote a quick netlify serverless action to do the validation. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method.
网页表单特效,jQ表单验证,ajax表单特效免费下载 _我爱模板网 提供下载各种免费建站资源,免费网站模板,免费网页特效,让你爱上建站!
Vue form validation is an essentialpart of any form system. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Web we create a form with the form element. Web 1 does anyone know how i can submit a sign out form in vue 3 only when.
I Have Inserted Related Code Below:
Web build your forms 10x faster with the most powerful form builder for vue.js. The submit event's target is an htmlformelement, which has an. If you’re coding along with the. And we add the submit event handler with the @submit directive.
Web 1 Does Anyone Know How I Can Submit A Sign Out Form In Vue 3 Only When A Function Is Called?
You need to be sure that people are submitting data. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web forms powerful form features for data flow, error handling, and state management. Web the form submit action emits a submit event, which provides you with the event target, among other things.
Then, We’ll Step Through A Tutorial, Demonstrating How.
Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web we create a form with the form element. Inputs 24+ accessible inputs powered by a single component. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated';
Vue Form Validation Is An Essentialpart Of Any Form System.
If you want to use ref for form submit event. In vue 3 to build complex forms. Web export default { name: Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements.