React-Native Form Example
React-Native Form Example - Web npm start or yarn start. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. It will reload if you save edits to your files, and you. Html standard leverage existing html markup and. Most of react native’s core components can be customized with props, too. Function loginform() { const { register, handlesubmit, formstate: Now, navigate to the ‘form’. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. For example, this form in plain html. The errorsproperty of useformholds the errors associated with all the fields of the form through which our.
Facebook remains one of the biggest names using react native. These three libraries have its own. Import react, { useeffect, usecallback }. Web react native registration form example library for the form to be scrollable. Function loginform() { const { register, handlesubmit, formstate: Most of react native’s core components can be customized with props, too. It will reload if you save edits to your files, and you. No worries just leave it on react reactive form. You can check out our guides to radio buttons and. In the following example, we will set an input value using state value = {this.state.data}.
Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. These three libraries have its own. { errors } } = useform(); It will reload if you save edits to your files, and you. Most of react native’s core components can be customized with props, too. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. For example, this form in plain html. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Facebook remains one of the biggest names using react native.
Forms In React Native The Right Way Gambaran
For example, this form in plain html. For example, when using image, you pass it a prop named source to. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Facebook remains one of the biggest names using react native. Web in this tutorial, you’ll build forms using react and handle.
Common React Native App Layouts Login Page
Facebook remains one of the biggest names using react native. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. In the following example, we will set an input value using state value = {this.state.data}. No worries just leave it on react reactive form. Note that some props.
React Native component which works like a Form Builder
Facebook being the inventor of the framework, was obviously the first react native app. No worries just leave it on react reactive form. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Web photo by sergei akulich on unsplash. Two methods exposed via the native element are.focus() and.blur() that will focus or.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
{ errors } } = useform(); Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Import react, { useeffect, usecallback }. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Facebook remains one of the biggest names using react native.
Building React Native forms with UI components LogRocket Blog
Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. These three libraries have its own. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Web there are some libraries that can be used to create forms in react native, such as formik,.
React Native Form Examples of React Native Form with syntax
Facebook remains one of the biggest names using react native. Runs your app in development mode. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. For example, when using image, you pass it a prop named source to. Web in this tutorial, you’ll build forms using react and.
npm
The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Runs your app in development mode. For example, when using image, you pass it a prop named source to. Web photo by sergei akulich on unsplash. Facebook being the inventor of the framework, was obviously the first react native app.
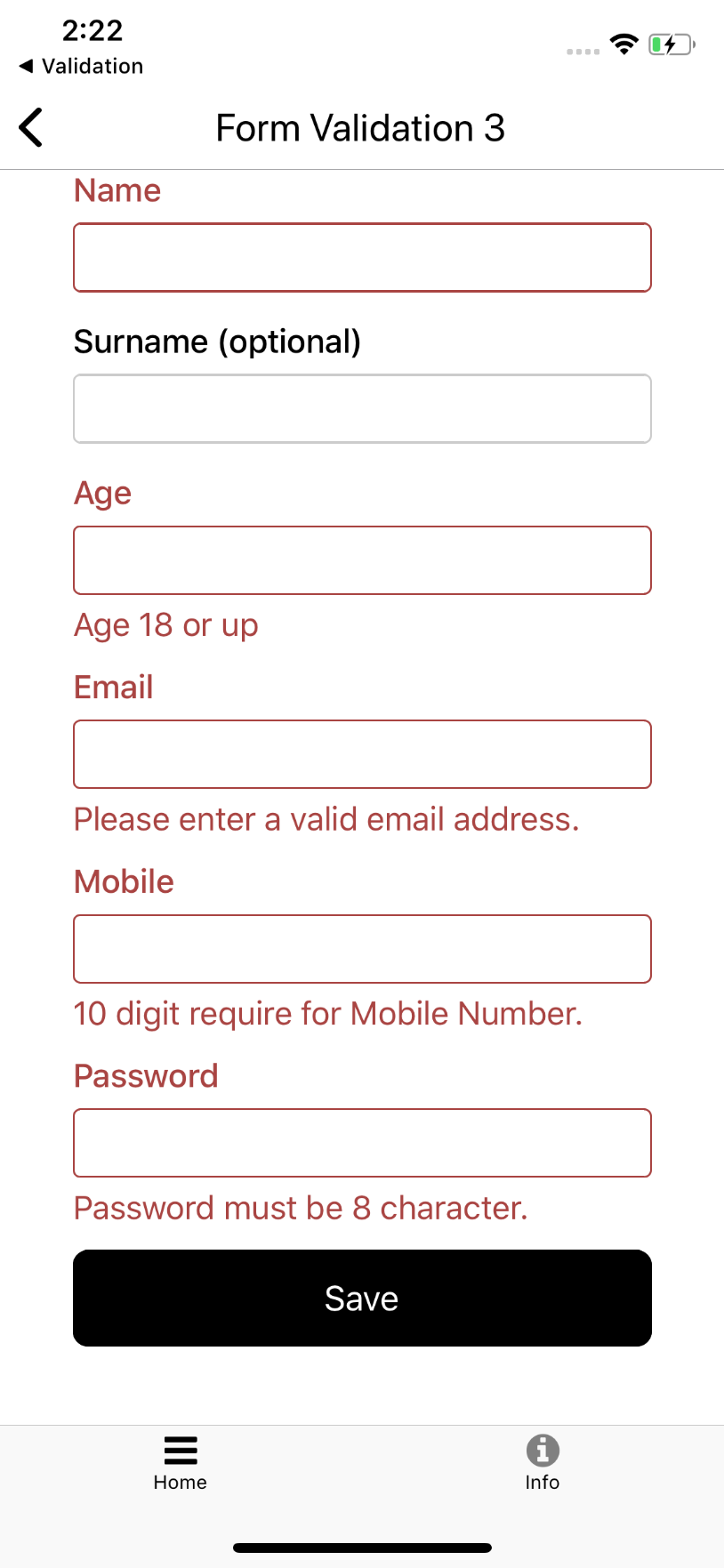
React native Form Validation Free Download Download React native Form
Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Now, navigate to the ‘form’. No worries just leave it on react reactive form. You can check out our guides to radio buttons and. Web through my 2 years experience as a react native developer, i used to.
23 Awesome React Native Forms Libraries You Should Know
Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. In the following example, we will set an input value using state value = {this.state.data}. Open it in the expo app on your phone to view it. Import react, { useeffect, usecallback }. Facebook remains one of the biggest names using react.
React Native Clean Form Component Reactscript
Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Function loginform() { const { register, handlesubmit, formstate: Onchange allows to update the state whenever the input value. Html standard leverage existing html markup and. These three libraries have its own.
Web There Are Some Libraries That Can Be Used To Create Forms In React Native, Such As Formik, Redux Form, React Hook Form, Etc.
React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. It will reload if you save edits to your files, and you. No worries just leave it on react reactive form. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons.
Most Of React Native’s Core Components Can Be Customized With Props, Too.
Facebook being the inventor of the framework, was obviously the first react native app. These three libraries have its own. Open it in the expo app on your phone to view it. Note that some props are only.
Runs Your App In Development Mode.
{ errors } } = useform(); Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. You can check out our guides to radio buttons and.
Web Html Form Elements Work A Bit Differently From Other Dom Elements In React, Because Form Elements Naturally Keep Some Internal State.
Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Facebook remains one of the biggest names using react native. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Now, navigate to the ‘form’.