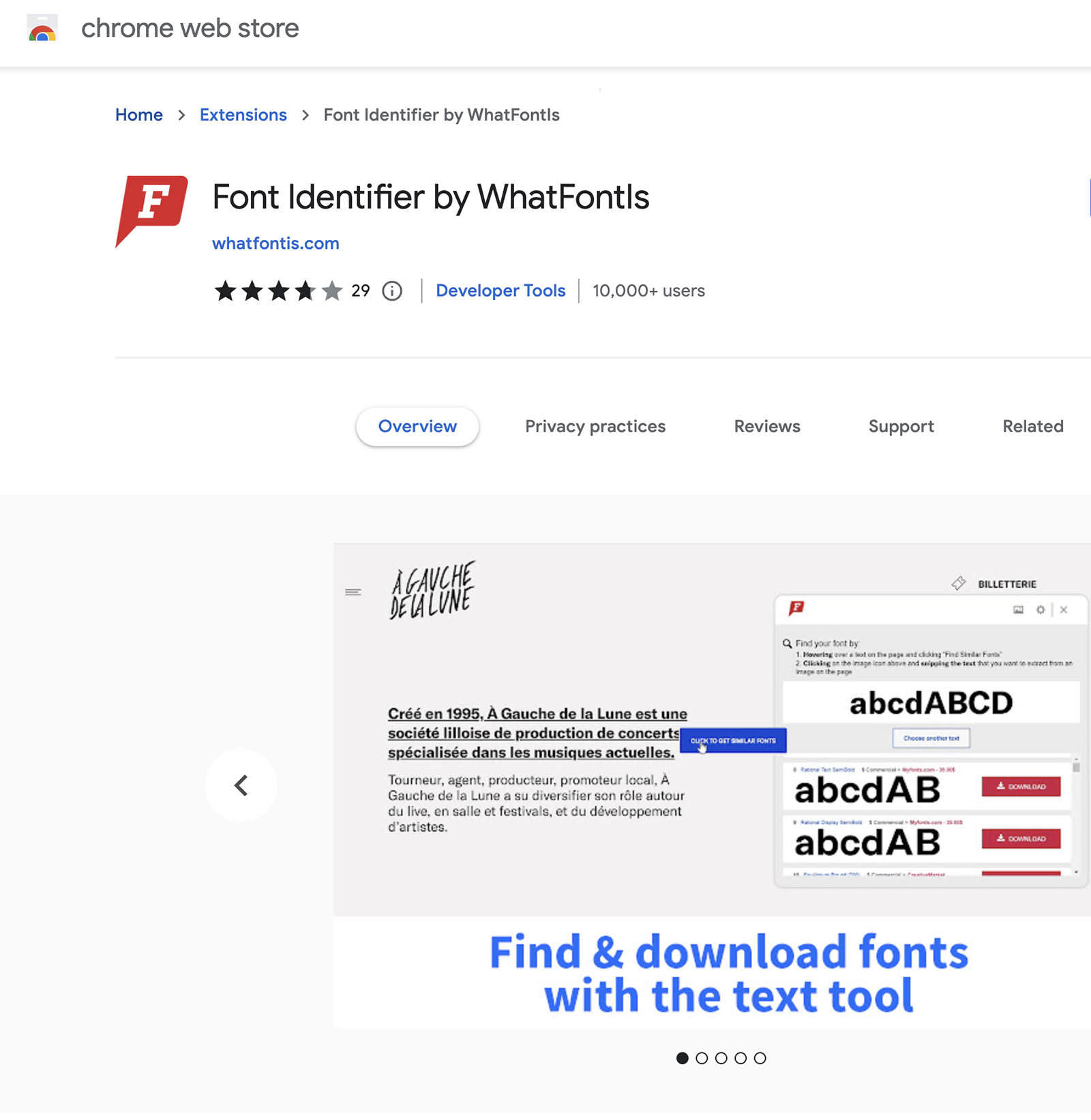
What Font Chrome Extension
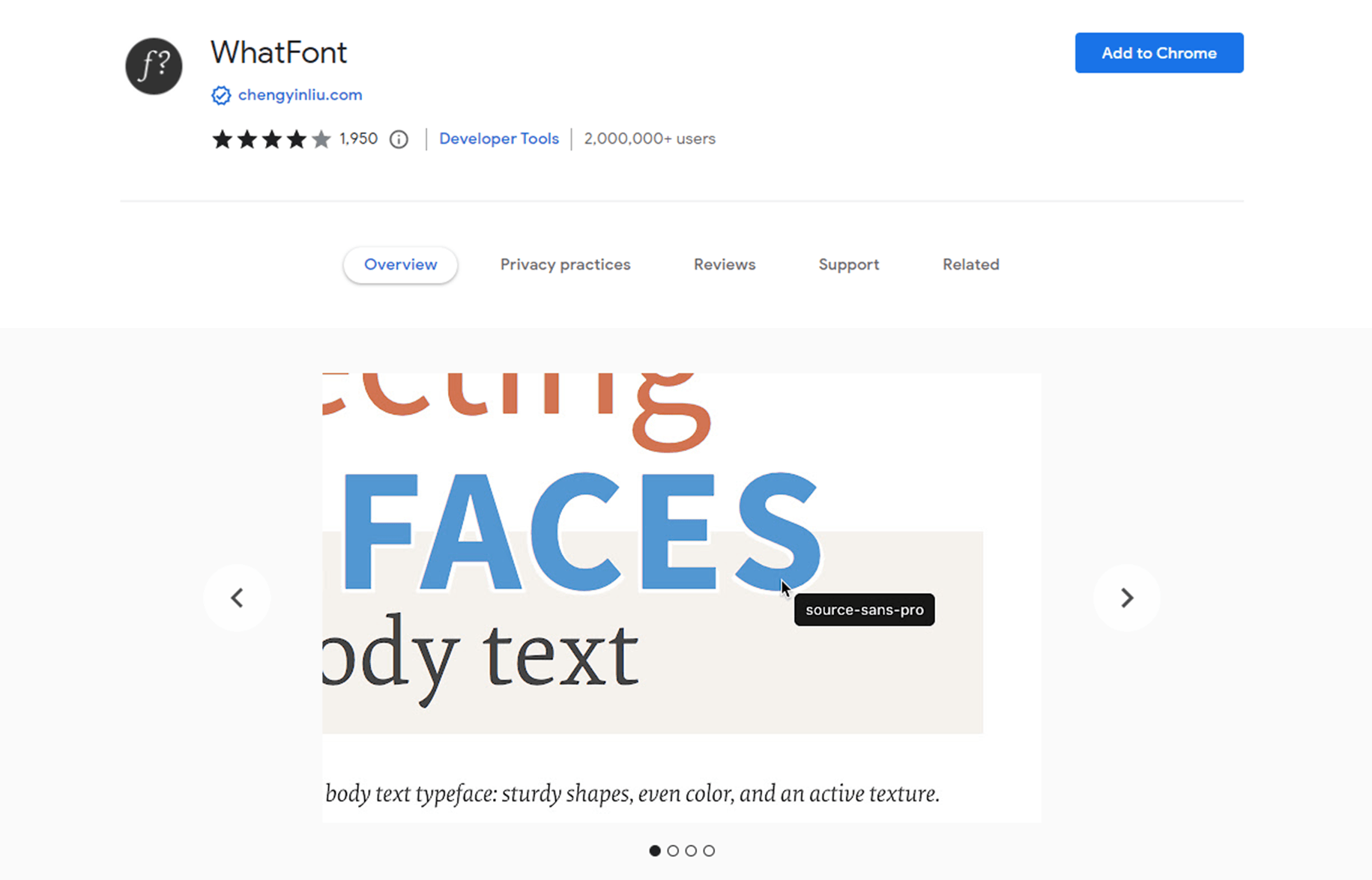
What Font Chrome Extension - How to use whatfont for chrome : Web overview the easiest way to identify fonts on web pages. It is that simple and elegant. Click on the “add to chrome”. Web with this extension, you could inspect web fonts by just hovering on them. Web we help designers (famous or not) to identify any webfont or font from any website. It also detects the services used for serving the web fonts. Web easily detect any html fonts on a web page from your favorite sites using the what font chrome extension. We can do that using the huge whatfontis database: Firebug and webkit inspector are easy enough to.
Firebug and webkit inspector are easy enough to. What is the easiest way to find out the fonts used in a webpage? Click on the “add to chrome”. Web with this extension, you could inspect web fonts by just hovering on them. Web overview the easiest way to identify fonts on web pages. We can do that using the huge whatfontis database: It is that simple and elegant. It also detects the services used for serving the web fonts. Web easily detect any html fonts on a web page from your favorite sites using the what font chrome extension. Web fontfinder is created for designers, developers, and typographers.
It is that simple and elegant. How to use whatfont for chrome : Web with this extension, you could inspect web fonts by just hovering on them. Firebug and webkit inspector are easy enough to. Click on the “add to chrome”. Web fontfinder is created for designers, developers, and typographers. We can do that using the huge whatfontis database: Web easily detect any html fonts on a web page from your favorite sites using the what font chrome extension. Web we help designers (famous or not) to identify any webfont or font from any website. What is the easiest way to find out the fonts used in a webpage?
15 Great Chrome Extensions for Web Designers and Developers
What is the easiest way to find out the fonts used in a webpage? Firebug and webkit inspector are easy enough to. Web overview the easiest way to identify fonts on web pages. Click on the “add to chrome”. Web with this extension, you could inspect web fonts by just hovering on them.
6 Chrome Extensions Every Web Developer Should Know in 2023
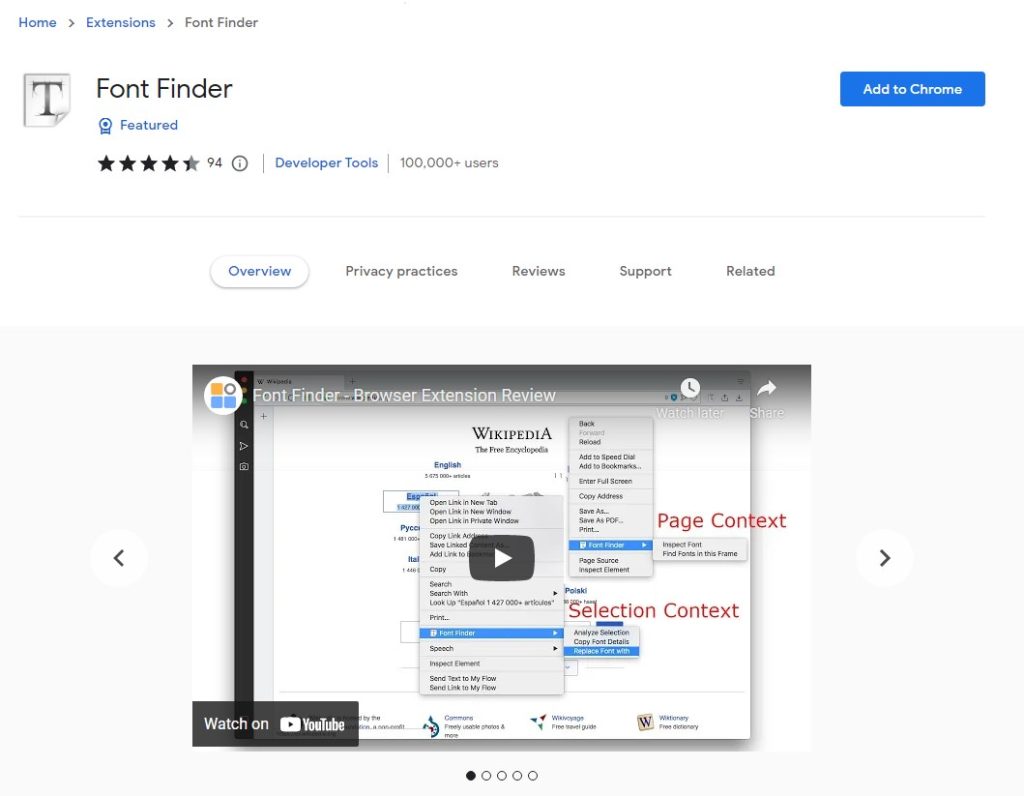
800k+ fonts indexed, free or. What is the easiest way to find out the fonts used in a webpage? Web fontfinder is created for designers, developers, and typographers. Web overview the easiest way to identify fonts on web pages. Web we help designers (famous or not) to identify any webfont or font from any website.
8 Best Chrome Extensions To Identify Fonts
How to use whatfont for chrome : What is the easiest way to find out the fonts used in a webpage? Click on the “add to chrome”. 800k+ fonts indexed, free or. It is that simple and elegant.
8 Best Chrome Extensions To Identify Fonts
What is the easiest way to find out the fonts used in a webpage? Web overview the easiest way to identify fonts on web pages. How to use whatfont for chrome : It allows a user to analyze the font information of any element and copy any pieces of that. Web fontfinder is created for designers, developers, and typographers.
Top 5 Chrome Extensions to Identify Fonts
Web overview the easiest way to identify fonts on web pages. Firebug and webkit inspector are easy enough to. 800k+ fonts indexed, free or. Web we help designers (famous or not) to identify any webfont or font from any website. It allows a user to analyze the font information of any element and copy any pieces of that.
How To Identify Fonts For Free From All The Websites You Like
How to use whatfont for chrome : Firebug and webkit inspector are easy enough to. Web overview the easiest way to identify fonts on web pages. Web fontfinder is created for designers, developers, and typographers. Web with this extension, you could inspect web fonts by just hovering on them.
Top 10 Best Chrome Extensions To Identify Fonts in 2021 1 Tech
Web we help designers (famous or not) to identify any webfont or font from any website. It is that simple and elegant. Web fontfinder is created for designers, developers, and typographers. We can do that using the huge whatfontis database: Web overview the easiest way to identify fonts on web pages.
Change Fonts on Any Websites with This Chrome Extension Hongkiat
Web with this extension, you could inspect web fonts by just hovering on them. It allows a user to analyze the font information of any element and copy any pieces of that. Web fontfinder is created for designers, developers, and typographers. Web easily detect any html fonts on a web page from your favorite sites using the what font chrome.
WHAT FONT CHROME EXTENSION IDENTIFY FONT WITHIN 1 MINUTE BEST
It allows a user to analyze the font information of any element and copy any pieces of that. 800k+ fonts indexed, free or. What is the easiest way to find out the fonts used in a webpage? Click on the “add to chrome”. Web with this extension, you could inspect web fonts by just hovering on them.
15 More Chrome Extensions for Web Designers
Firebug and webkit inspector are easy enough to. Web with this extension, you could inspect web fonts by just hovering on them. 800k+ fonts indexed, free or. It allows a user to analyze the font information of any element and copy any pieces of that. Web easily detect any html fonts on a web page from your favorite sites using.
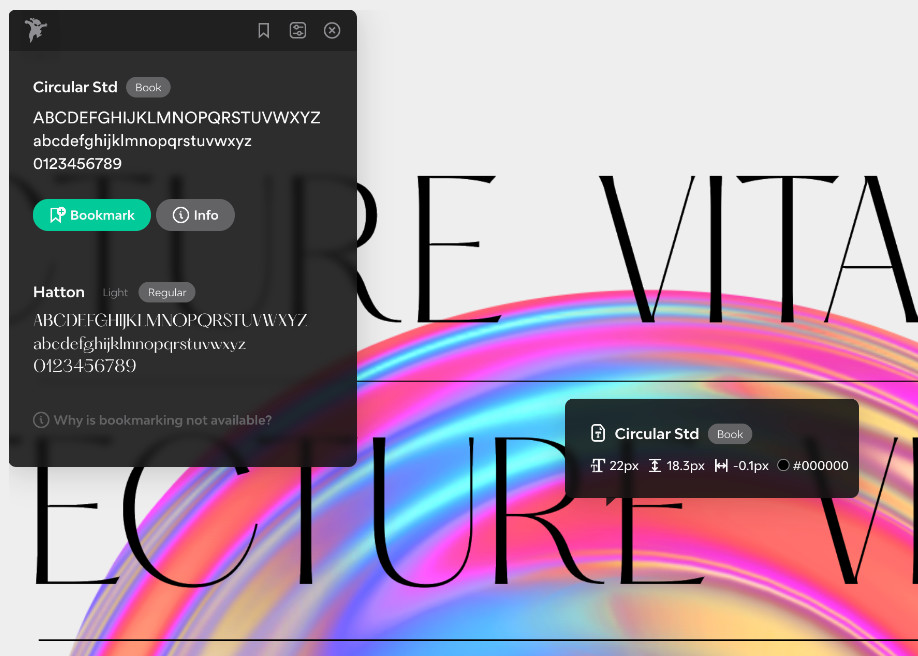
Web With This Extension, You Could Inspect Web Fonts By Just Hovering On Them.
Web overview the easiest way to identify fonts on web pages. We can do that using the huge whatfontis database: Firebug and webkit inspector are easy enough to. It is that simple and elegant.
What Is The Easiest Way To Find Out The Fonts Used In A Webpage?
Click on the “add to chrome”. 800k+ fonts indexed, free or. It also detects the services used for serving the web fonts. How to use whatfont for chrome :
Web Easily Detect Any Html Fonts On A Web Page From Your Favorite Sites Using The What Font Chrome Extension.
Web we help designers (famous or not) to identify any webfont or font from any website. Web fontfinder is created for designers, developers, and typographers. It allows a user to analyze the font information of any element and copy any pieces of that.