Vue Template Default
Vue Template Default - Learn how to use vue in professional projects along such technologies as bootstrap. Web by default, when we don’t give our slot an explicit name attribute, like in the examples above, it has the name of default. Note that you can only access the ref after the. Web please pick a preset: If you are tight on your budget, you can choose from our free vue templates, which will help you to set up your admin. Web create the component's template section by adding to the top of the file. 🎉🎉 join creative tim's celebration! Web if you are mixing named slots with the default scoped slot, you need to use an explicit tag for the default slot. Web wrappixel offers 9+ best vue templates and themes. Web download the best vuejs themes & templates developed by creative tim.
It expects a container argument, which can either be an actual dom element or. The docs even recommend avoiding some of them. Web create vue project with a custom default template. Web please pick a preset: Web check out the themes, ui kits and plugins below built by our partners from mdbootstrap. When i create a default vue. String }) template { { greetingmessage }} technically, you can also use camelcase when passing props to a child component. Web by default, when we don’t give our slot an explicit name attribute, like in the examples above, it has the name of default. Web if you are mixing named slots with the default scoped slot, you need to use an explicit tag for the default slot. Premium bootstrap vue.js admin template.
When i create a default vue. The docs even recommend avoiding some of them. Web there are numerous ways to define templates in vue, but many of them don't work so well in production. Web 13 the export default statement does not seem to work inside. Create a section below your template section. Web if you are mixing named slots with the default scoped slot, you need to use an explicit tag for the default slot. Web please pick a preset: The example above defines a single. It expects a container argument, which can either be an actual dom element or. To give our slot a name, elements have a.
Vue Template CodeSandbox
Web if you are mixing named slots with the default scoped slot, you need to use an explicit tag for the default slot. 🎉🎉 join creative tim's celebration! Web there are numerous ways to define templates in vue, but many of them don't work so well in production. Default ([vue 2] babel, eslint) default (vue 3 preview) ([vue 3] babel,.
Vue 3 Free Template Download Therichpost
Web 13 the export default statement does not seem to work inside. Create a section below your template section. Web create the component's template section by adding to the top of the file. Web mounting the app an application instance won't render anything until its.mount () method is called. 🎉🎉 join creative tim's celebration!
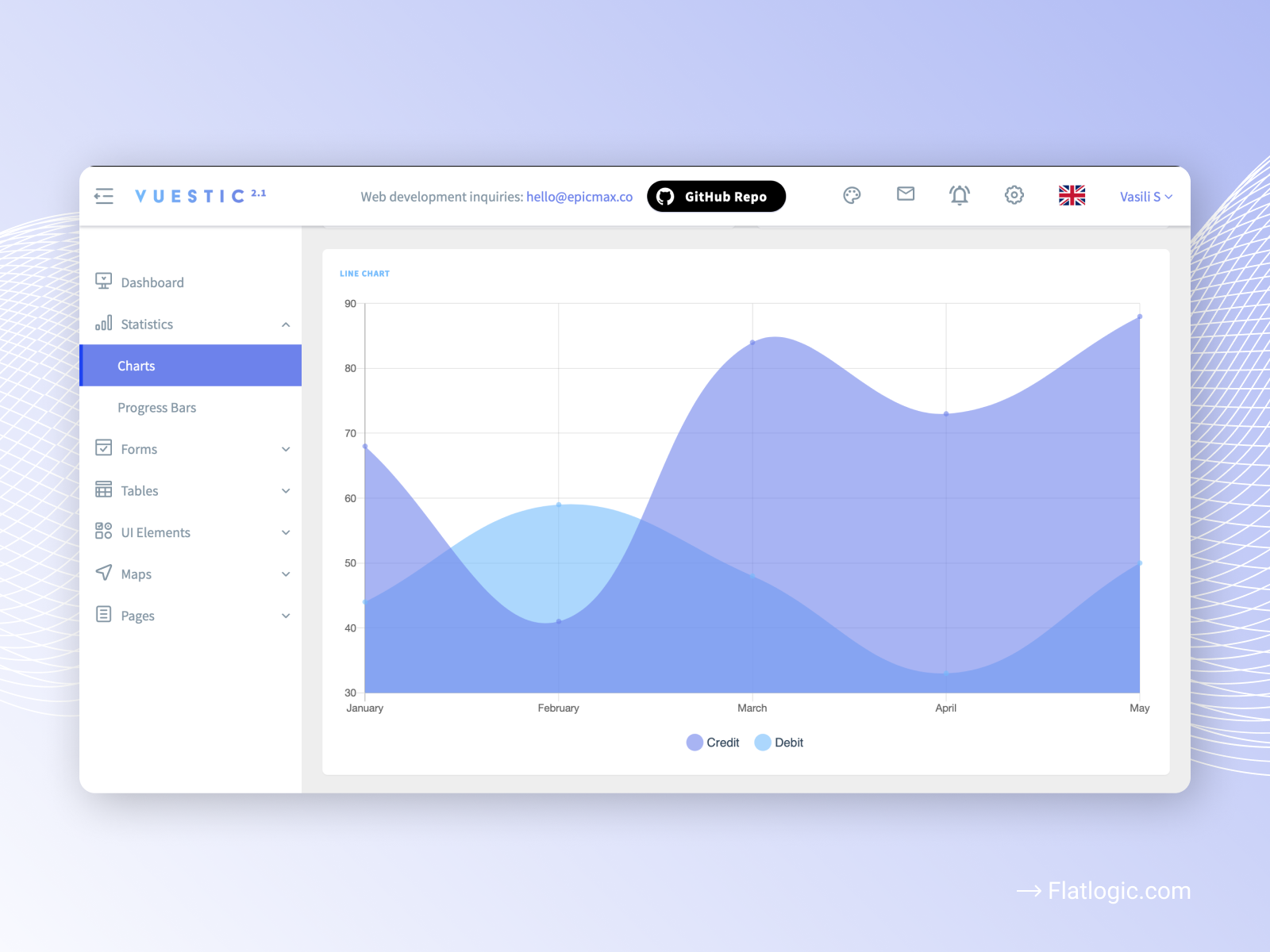
Vuestic Free Vue Admin Template is now on Flatlogic Blog
Web if you are mixing named slots with the default scoped slot, you need to use an explicit tag for the default slot. Web by default, when we don’t give our slot an explicit name attribute, like in the examples above, it has the name of default. I want to create a boiler plate or a base version of a.
Vue Template CodeSandbox
Web create the component's template section by adding to the top of the file. Web 13 the export default statement does not seem to work inside. Web mounting the app an application instance won't render anything until its.mount () method is called. Premium bootstrap vue.js admin template. Web check out the themes, ui kits and plugins below built by our.
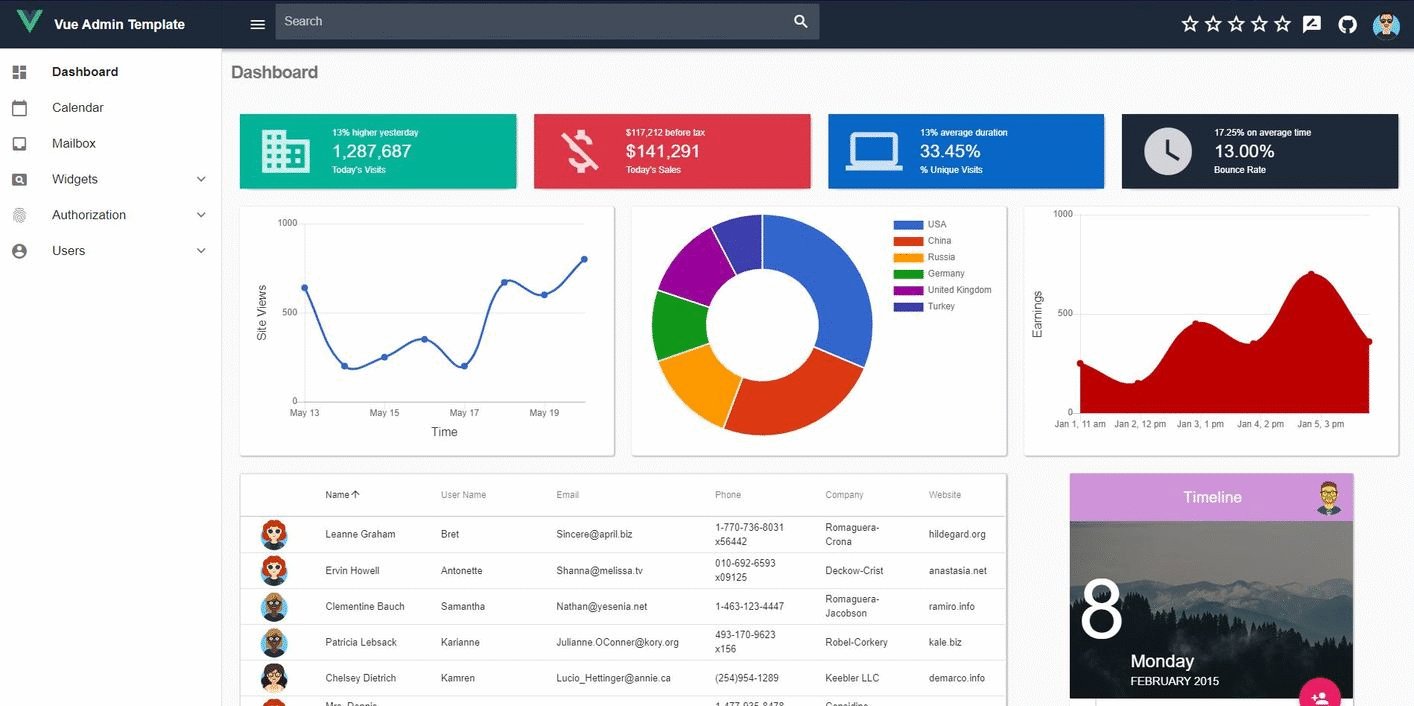
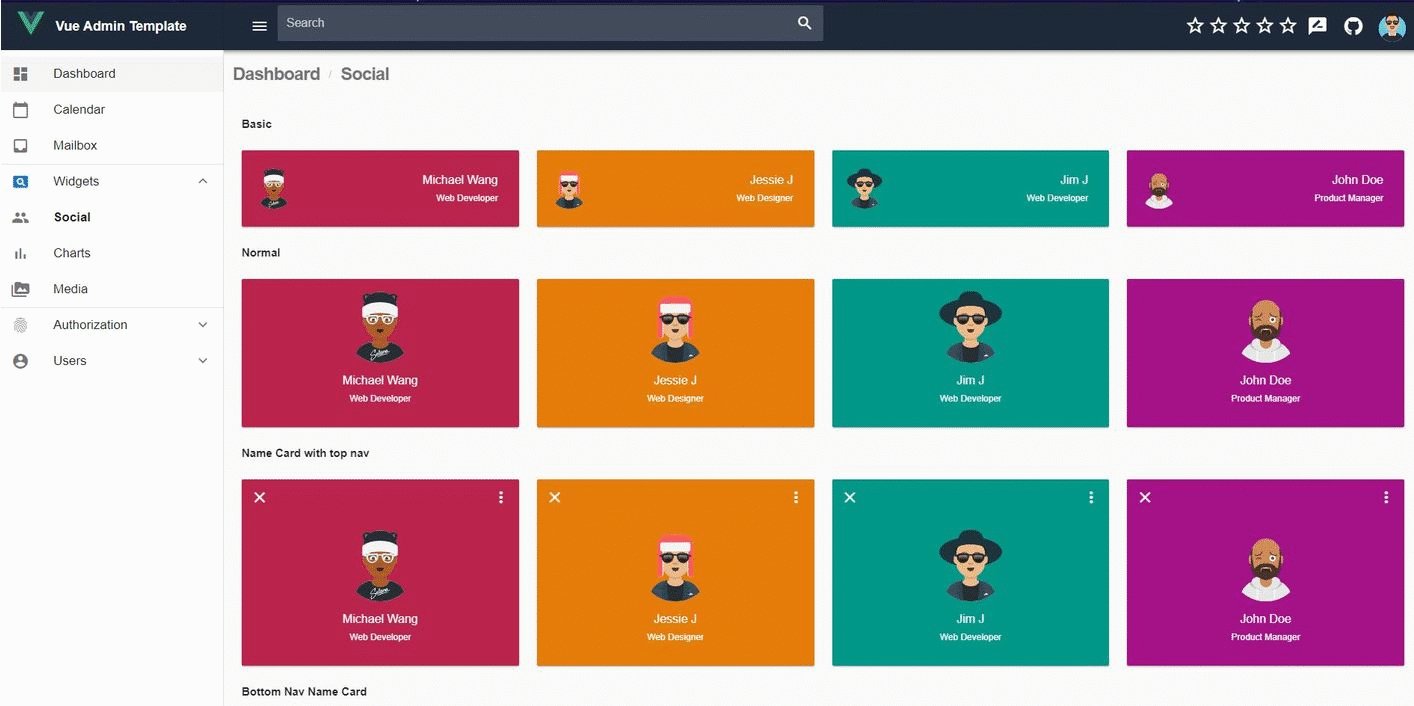
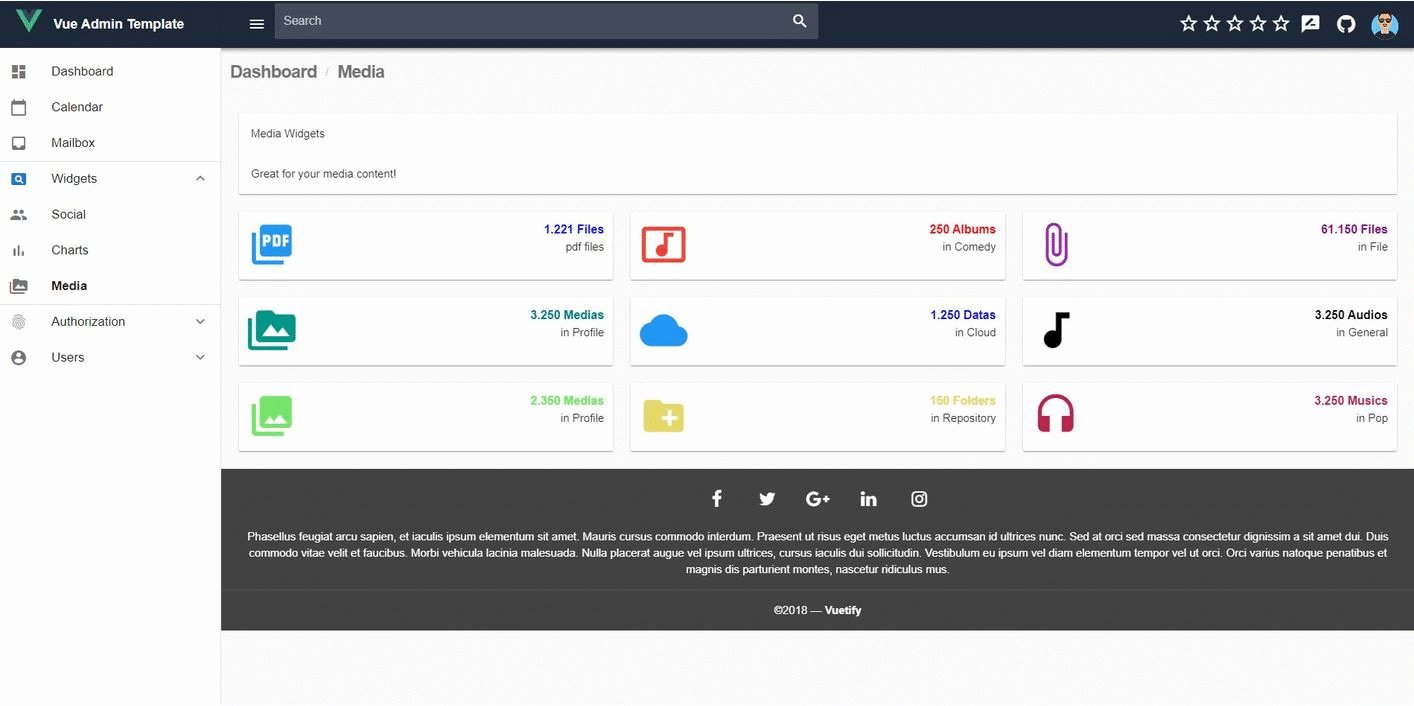
Top 18 Opensource Free Vue Dashboard Admin Templates
Note that you can only access the ref after the. Web by default, when we don’t give our slot an explicit name attribute, like in the examples above, it has the name of default. Web 13 the export default statement does not seem to work inside. Web coreui free vue admin template: Web please pick a preset:
10 best free Vue Admin Templates 2021 latest 10+ best laravel vue admin
It expects a container argument, which can either be an actual dom element or. The docs even recommend avoiding some of them. String }) template { { greetingmessage }} technically, you can also use camelcase when passing props to a child component. Web create the component's template section by adding to the top of the file. Web create vue project.
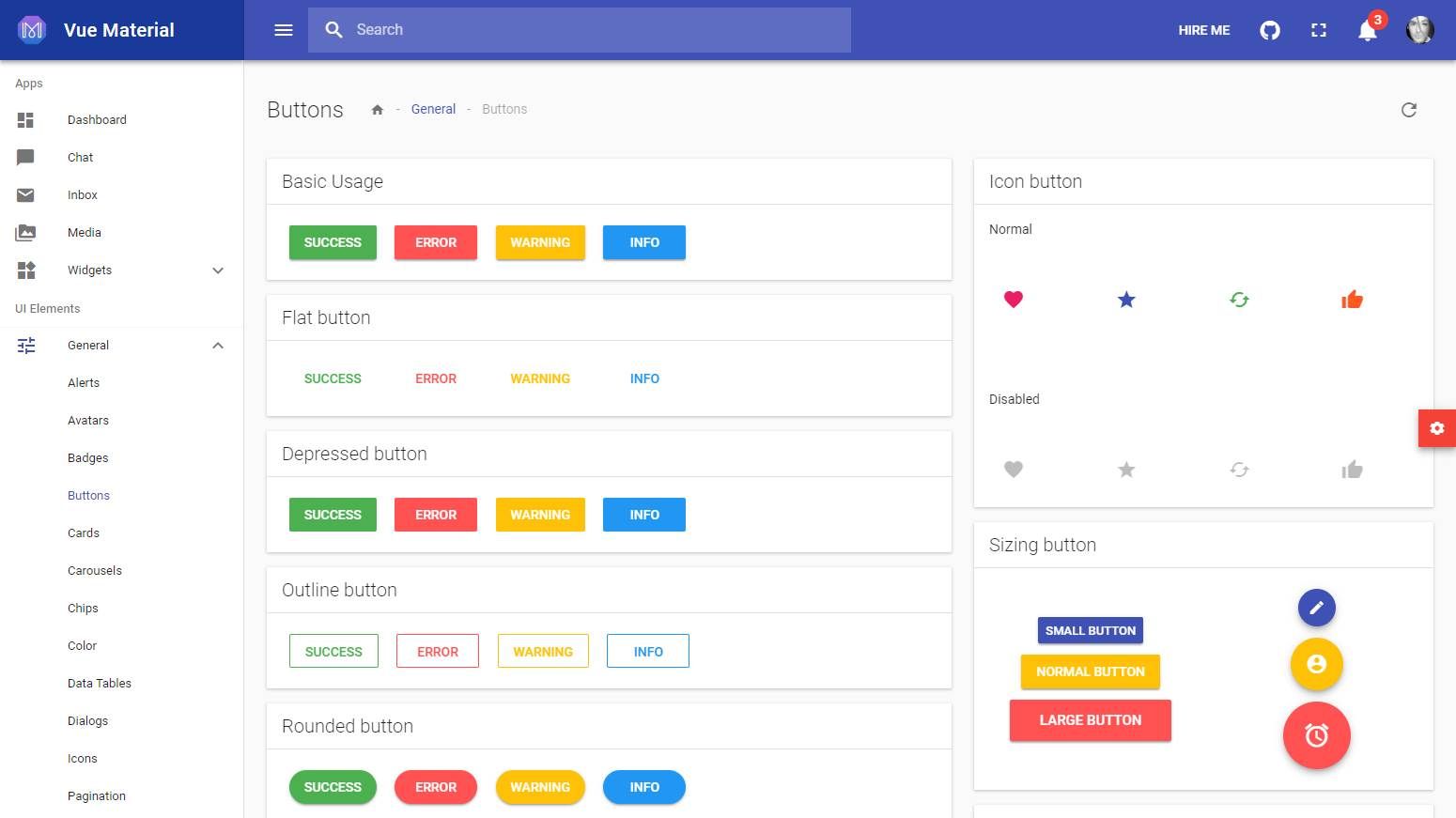
Easy to Use Vue Material Templates To Build Powerful Web Apps in 2020
Web check out the themes, ui kits and plugins below built by our partners from mdbootstrap. Web mounting the app an application instance won't render anything until its.mount () method is called. Web if you are mixing named slots with the default scoped slot, you need to use an explicit tag for the default slot. Web create vue project with.
The best Vue.js Admin Template Dashboards for Developers
Web create vue project with a custom default template. Web coreui free vue admin template: Web 13 the export default statement does not seem to work inside. Web download the best vuejs themes & templates developed by creative tim. To give our slot a name, elements have a.
Vue 2.0学习笔记:Vue组件内容分发(slot)_Vue, Vue学习笔记, Vue组件, 会员专栏 教程_W3cplus
Web 13 the export default statement does not seem to work inside. To give our slot a name, elements have a. Learn how to use vue in professional projects along such technologies as bootstrap. Note that you can only access the ref after the. Web download the best vuejs themes & templates developed by creative tim.
Vue Material Admin A vue material design template Best Free HTML/CSS
I want to create a boiler plate or a base version of a starting project with vue. When i create a default vue. Web create the component's template section by adding to the top of the file. Web there are numerous ways to define templates in vue, but many of them don't work so well in production. Web check out.
I Want To Create A Boiler Plate Or A Base Version Of A Starting Project With Vue.
Default ([vue 2] babel, eslint) default (vue 3 preview) ([vue 3] babel, eslint) manually select features if you do not want to configure your. Web check out the themes, ui kits and plugins below built by our partners from mdbootstrap. Create a section below your template section. String }) template { { greetingmessage }} technically, you can also use camelcase when passing props to a child component.
The Docs Even Recommend Avoiding Some Of Them.
Note that you can only access the ref after the. Web 13 the export default statement does not seem to work inside. Premium bootstrap vue.js admin template. If you are tight on your budget, you can choose from our free vue templates, which will help you to set up your admin.
Web Wrappixel Offers 9+ Best Vue Templates And Themes.
Web create vue project with a custom default template. To give our slot a name, elements have a. Web by default, when we don’t give our slot an explicit name attribute, like in the examples above, it has the name of default. 🎉🎉 join creative tim's celebration!
Learn How To Use Vue In Professional Projects Along Such Technologies As Bootstrap.
When i create a default vue. Web create the component's template section by adding to the top of the file. Web mounting the app an application instance won't render anything until its.mount () method is called. It expects a container argument, which can either be an actual dom element or.