Tailwind Css Signup Form
Tailwind Css Signup Form - Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web 26 steps to create a form component with tailwind css. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. So, from your root directory, you can run touch index.html to. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. It gives developers super powers. How to create a sign. The preview of sign up ui component; To start, we’ll need a simple index.html file. Web why use tailwind css to create a sign up ui component?
So, from your root directory, you can run touch index.html to. The source code of sign up ui component; The description of simple register/sign up form ui component. How to create a sign. It gives developers super powers. Web 26 steps to create a form component with tailwind css. When done with tailwind css ui components, it becomes much more versatile. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. It allows them to build websites with a clean consistent ui out.
It allows them to build websites with a clean consistent ui out. The source code of sign up ui component; The description of simple register/sign up form ui component. It gives developers super powers. Features dark mode and theming customization options. Just a simple responsive sign up form with icons. So, from your root directory, you can run touch index.html to. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web 26 steps to create a form component with tailwind css. Web what is tailwind css?
Tailwind Sign Up Form / I already have an account.
It gives developers super powers. The preview of sign up form. The description of simple register/sign up form ui component. Web 26 steps to create a form component with tailwind css. Web what is tailwind css?
How To Make Signup Page Using Tailwind Create Registration Form Using
Web simple register/sign up form. Web 26 steps to create a form component with tailwind css. To start, we’ll need a simple index.html file. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects,.
Tailwind CSS integrate design with ease
Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. So, from your root directory, you can run touch index.html to. The preview of sign up form. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. How to create a sign.
Checkout Form Using Tailwind.css & Vue.js Step by Step Guide
Web tailwind css is a design system implementation in pure css. The source code of sign up ui component; Web why use tailwind css to create a sign up ui component? It gives developers super powers. So, from your root directory, you can run touch index.html to.
Tailwind CSS IntelliSense
The description of simple register/sign up form ui component. The source code of sign up ui component; Web 26 steps to create a form component with tailwind css. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. So, from your root directory, you.
Extremely Useful Tailwind CSS Tutorial For Beginners
Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Here are a few examples to help you get an idea. So, from your root directory, you can run touch index.html to. To start, we’ll need a simple index.html file. Contribute us with some.
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. To start, we’ll need a simple index.html file. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web simple register/sign up form. So, from your root directory, you can run touch index.html to.
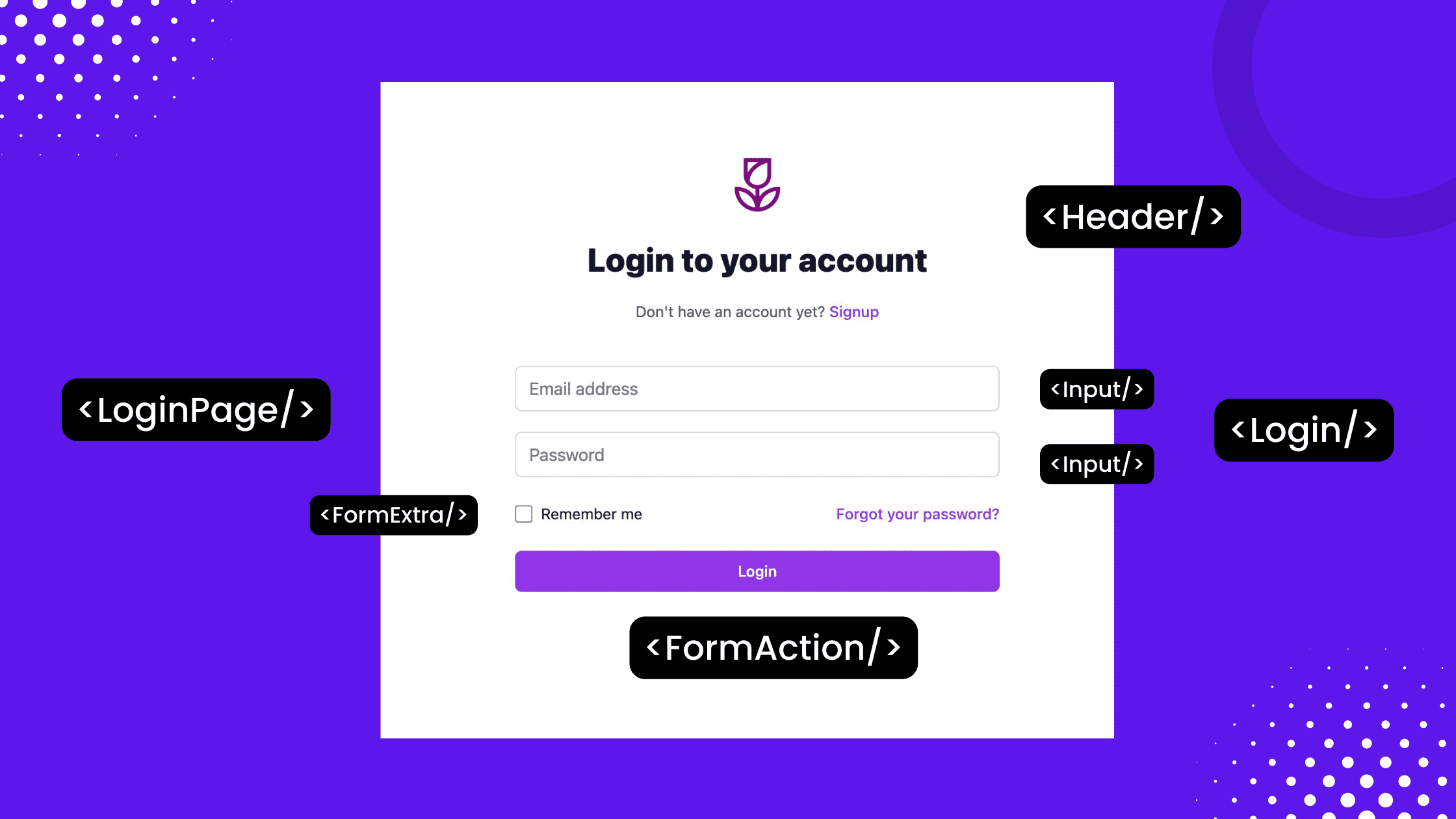
Build a Modern Login/Signup Form with Tailwind CSS and React
Web 26 steps to create a form component with tailwind css. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web simple register/sign up form. To start, we’ll need a simple index.html file. The preview of sign up form.
Tailwind css signup form with custom labels Custom labels, Css, Css grid
Just a simple responsive sign up form with icons. Web simple register/sign up form. It allows them to build websites with a clean consistent ui out. The preview of sign up form. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap.
How to Style a Form With Tailwind CSS CSSTricks (2022)
Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. So, from your root directory, you can run touch index.html to. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form,.
Here Are A Few Examples To Help You Get An Idea.
Web tailwind css is a design system implementation in pure css. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. The description of sign up form ui component;
Just A Simple Responsive Sign Up Form With Icons.
To start, we’ll need a simple index.html file. When done with tailwind css ui components, it becomes much more versatile. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web a free collection of open source ui components, templates, sections & plugins for tailwind css.
Why Use Tailwind Css To Build A Sign Up Form Ui Component?
Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Web learn, grow and help others with bbbootstrap. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web simple register/sign up form.
Web 26 Steps To Create A Form Component With Tailwind Css.
The preview of sign up ui component; The preview of sign up form. Web what is tailwind css? The source code of sign up ui component;