Streamyard Overlay Template Canva
Streamyard Overlay Template Canva - Web there are a few different ways that you can make a streamyard overlay with canva. Web there are a few different ways that you can make a streamyard overlay with canva. Streamyard is a great place to livestream to linkedin, facebook, youtube and more. To do this, you’ll need. Simply open canva and select the “create a design” button. Web learn how to create overlays for your live streams with canva. Choose “custom dimensions” and enter 1920 x 1080 pixels. Consider an animated twitch webcam overlay with flashy and dramatic animation for your texts,. To do this, you’ll need. Add your own personality, brand colours and feels to your li show more
Web i'm going to walk you through how to create your own livestream overlays using canva. Web there are a few different ways that you can make a streamyard overlay with canva. Web there are a few different ways that you can make a streamyard overlay with canva. Let's make your studio look. Streamyard is a great place to livestream to linkedin, facebook, youtube and more. Web to create a streamyard overlay in canva: Web #canvatutorial #canvatutorialforbeginners #digitalmarketing this is a canva tutorial for beginners where we show you how to create overlays for streamyard. If you’re using obs studio: Web creating overlays for live streams with canva canva 11k views 1 year ago 5 hidden streamyard features to help you live stream better streamyard 40k views. The first way is to use the native streamyard integration.
Web to create a streamyard overlay in canva: The first way is to use the native streamyard integration. Web i'm going to walk you through how to create your own livestream overlays using canva. This is the same size as a standard hd video. Streamyard is a great place to livestream to linkedin, facebook, youtube and more. Click on the “create a design” button. Add your own personality, brand colours and feels to your li show more Sign up for a free account with canva. Consider an animated twitch webcam overlay with flashy and dramatic animation for your texts,. It’s easy to use and.
How To Streamyard How To Create Overlays For Streamyard (series) YouTube
Consider an animated twitch webcam overlay with flashy and dramatic animation for your texts,. Simply open canva and select the “create a design” button. Web creating overlays for live streams with canva canva 11k views 1 year ago 5 hidden streamyard features to help you live stream better streamyard 40k views. Web #canvatutorial #canvatutorialforbeginners #digitalmarketing this is a canva tutorial.
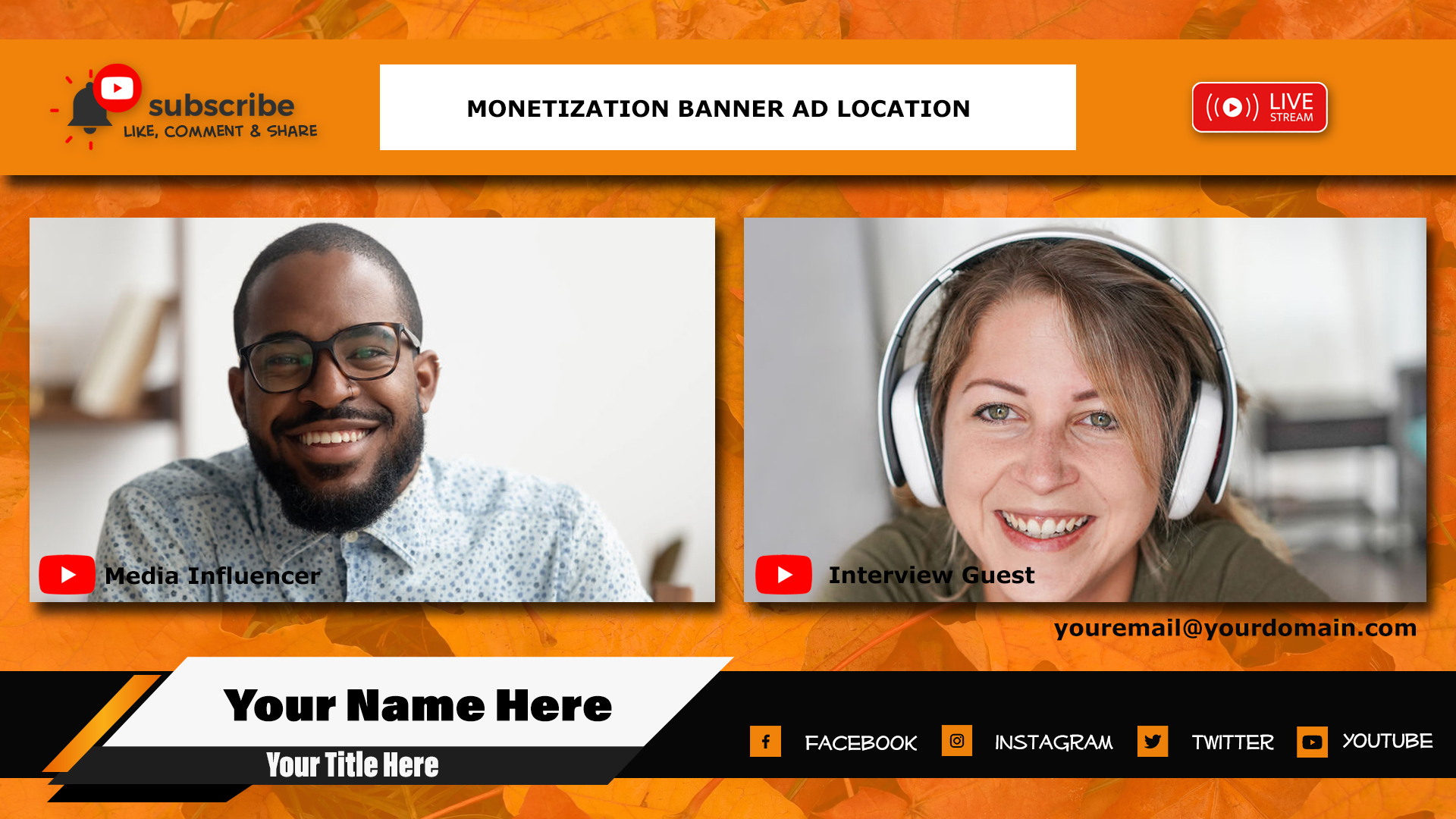
StreamYard Overlay/Template Beauty Corner
Web creating overlays for live streams with canva canva 11k views 1 year ago 5 hidden streamyard features to help you live stream better streamyard 40k views. Web there are a few different ways that you can make a streamyard overlay with canva. Click on the “create a design” button. Web advantages streamyard overlay template canva. The first way is.
StreamYard Overlay/Template Magenta Burst
Sign up for a free account with canva. The first way is to use the native streamyard integration. Web i'm going to walk you through how to create your own livestream overlays using canva. Consider an animated twitch webcam overlay with flashy and dramatic animation for your texts,. In the “choose your design type”.
StreamYard Overlay/Template Brick Wall StreamYard
Web top 3 live streaming software for chromebooks (tutorial included) 4 ways to use custom layouts in live streams (community success stories) 3 reasons to live stream to. Sign up for a free account with canva. Go to canva.com and sign up for a free account. This is the same size as a standard hd video. Web learn how to.
StreamYard Overlay/Template Red Stucco StreamYard
Click on the + icon in the sources panel and select image from the list of options. Web to create a streamyard overlay in canva: Add your own personality, brand colours and feels to your li show more Web add your overlay to obs or xsplit. Let's make your studio look.
Free Overlay Template Download StreamYard Overlays
Let's make your studio look. Click on the “create a design” button. Web there are a few different ways that you can make a streamyard overlay with canva. If you’re using obs studio: Web top 3 live streaming software for chromebooks (tutorial included) 4 ways to use custom layouts in live streams (community success stories) 3 reasons to live stream.
36 Fantastische StreamOverlays mit einem OBS Stream Overlay Maker
Web these canva templates can be used to brand your live show. To add a custom overlay to your streamyard live broadcast, first design your transparent image in your favorite graphics program, such as figma, canva, easil, or. Click on the + icon in the sources panel and select image from the list of options. Web top 3 live streaming.
How to Add Overlays in StreamYard (StreamYard Tutorial) Sara Nguyen
To do this, you’ll need. Go to canva.com and sign up for a free account. This is the same size as a standard hd video. It’s easy to use and. Web there are a few different ways that you can make a streamyard overlay with canva.
StreamYard Overlay/Template Leaf Sensation
The first way is to use the native streamyard integration. Web #canvatutorial #canvatutorialforbeginners #digitalmarketing this is a canva tutorial for beginners where we show you how to create overlays for streamyard. In the “choose your design type”. Web to create a streamyard overlay in canva: Streamyard is a great place to livestream to linkedin, facebook, youtube and more.
StreamYard Tutorial Creare Un OVERLAY Personalizzato con CANVA per
Web there are a few different ways that you can make a streamyard overlay with canva. Web i'm going to walk you through how to create your own livestream overlays using canva. Web add your overlay to obs or xsplit. Let's make your studio look. To add a custom overlay to your streamyard live broadcast, first design your transparent image.
The First Way Is To Use The Native Streamyard Integration.
Click on the + icon in the sources panel and select image from the list of options. Web there are a few different ways that you can make a streamyard overlay with canva. Web add your overlay to obs or xsplit. Add your own personality, brand colours and feels to your li show more
Consider An Animated Twitch Webcam Overlay With Flashy And Dramatic Animation For Your Texts,.
Sign up for a free account with canva. Web there are a few different ways that you can make a streamyard overlay with canva. Go to canva.com and sign up for a free account. Web learn how to create overlays for your live streams with canva.
Web I'm Going To Walk You Through How To Create Your Own Livestream Overlays Using Canva.
Simply open canva and select the “create a design” button. To do this, you’ll need. The first way is to use the native streamyard integration. Let's make your studio look.
In The “Choose Your Design Type”.
Go to canva and create a new design. Web these canva templates can be used to brand your live show. To add a custom overlay to your streamyard live broadcast, first design your transparent image in your favorite graphics program, such as figma, canva, easil, or. Web creating overlays for live streams with canva canva 11k views 1 year ago 5 hidden streamyard features to help you live stream better streamyard 40k views.