Shopify Product-Template Liquid Code
Shopify Product-Template Liquid Code - {% endif %} you can do multiple comparisons in a tag using the and and or. {% if product.title == awesome shoes %} these shoes are awesome! Web most of the files that make up a theme contain liquid, shopify's templating language. {% comment %} the contents of the product.liquid. Theme files also contain html, css, json, and javascript. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. 10% off two or more tennis balls. Web under templates, do you have product.liquid? {% for product in collection.products %}. Edit the code for a theme.
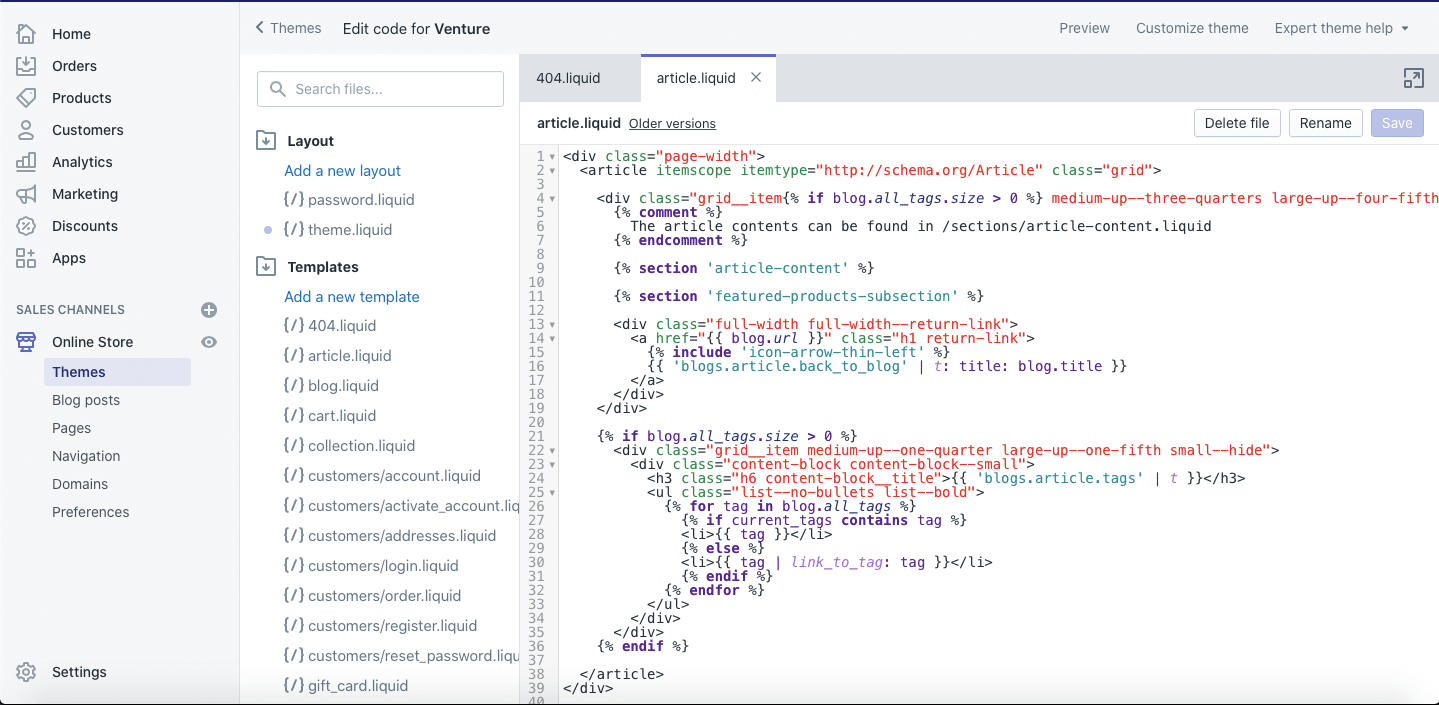
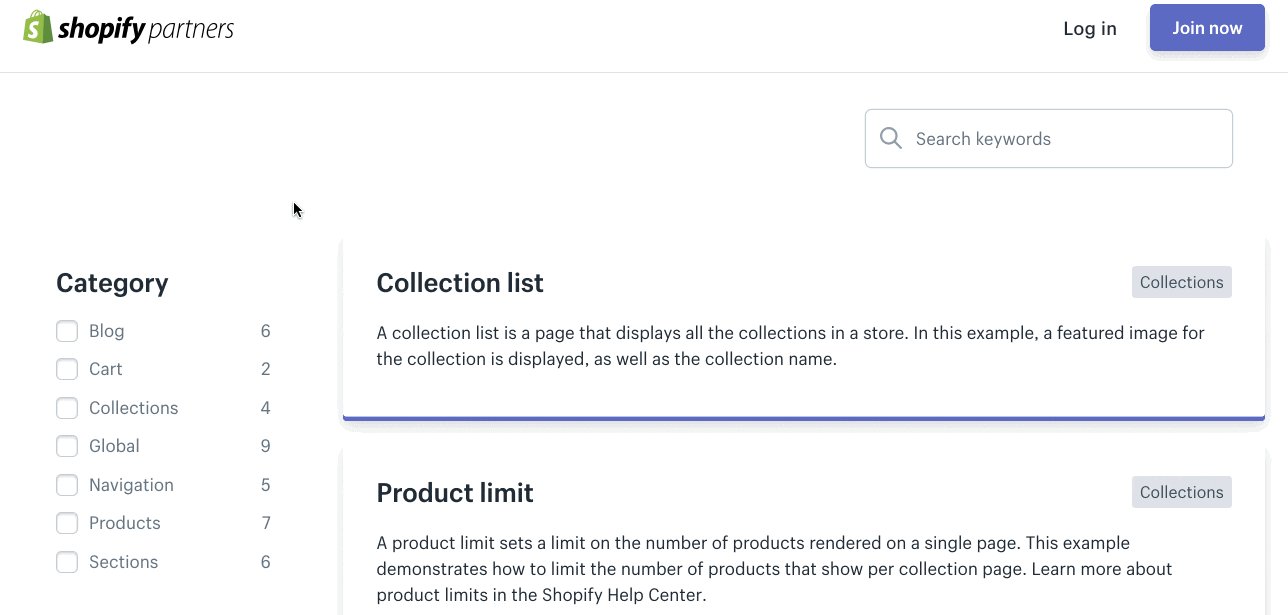
And you have published a script that applies the following discounts: Web most of the files that make up a theme contain liquid, shopify's templating language. Web visit our searchable library of liquid code examples based around theme components. Does anyone know how i. {% endif %} you can do multiple comparisons in a tag using the and and or. Theme files also contain html, css, json, and javascript. To set up pinterest tracking, i have to add custom codes product. Web hope you are doing well. Web under templates, do you have product.liquid? Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes.
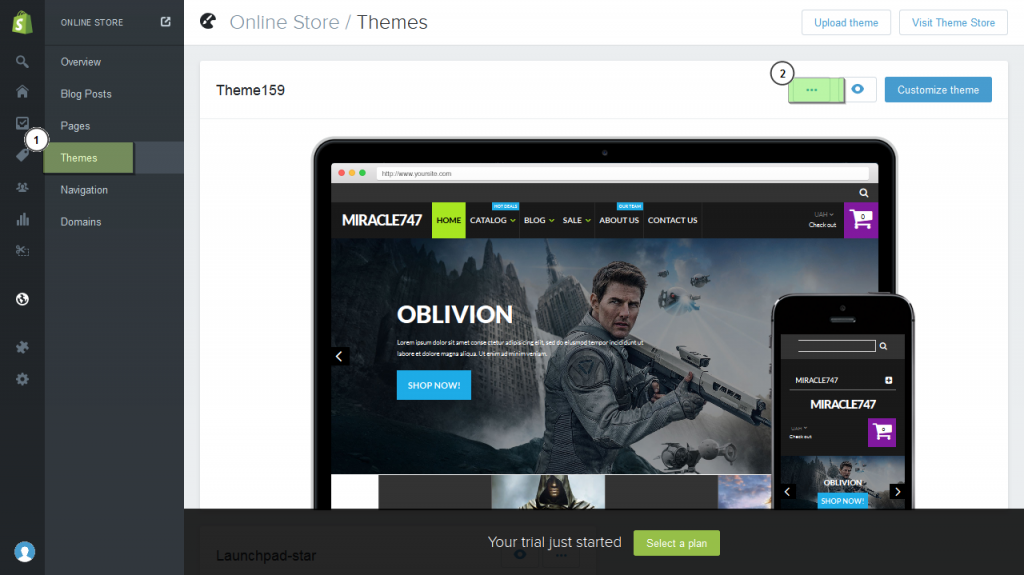
Liquid if you want to use sections in a template, then you should use a json template. Starting from your shopify dashboard, click on online store, and then click on themes. And you have published a script that applies the following discounts: Web hope you are doing well. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. {% for product in collection.products %}. Web can someone tell me how to get the code to disappear above my products? Web content you should include the following in your product template or a section inside of the template: {% endif %} you can do multiple comparisons in a tag using the and and or. {% if product.title == awesome shoes %} these shoes are awesome!
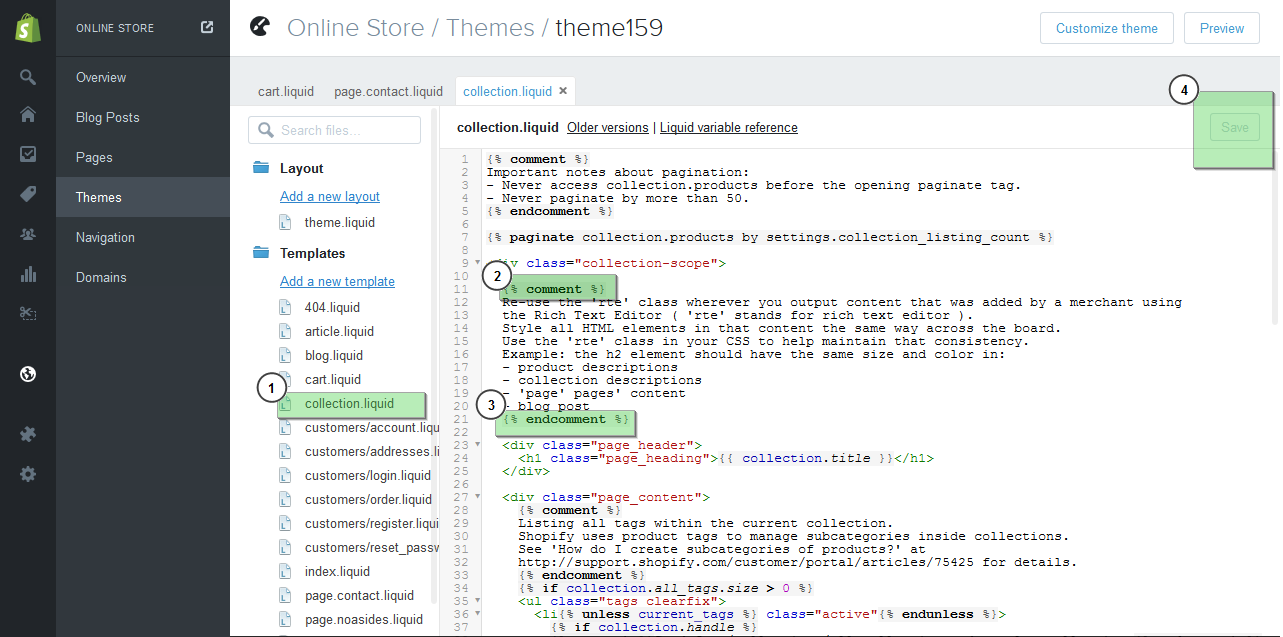
Shopify. How to comment out the liquid code Template Monster Help
Web content you should include the following in your product template or a section inside of the template: Starting from your shopify dashboard, click on online store, and then click on themes. Now i cant seem to fix it. Web can someone tell me how to get the code to disappear above my products? Does anyone know how i.
Understanding the Liquid Code that Shopify Uses Fera Product Reviews
I added the product reviews apps on my shopify store and then followed the. {% comment %} the contents of the product.liquid. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. {%.
5 Best Shopify Template Designs 1Digital®
{% for product in collection.products %}. Json templates provide more flexibility for merchants to add, remove, and. {% endif %} you can do multiple comparisons in a tag using the and and or. Web visit our searchable library of liquid code examples based around theme components. Web we want to simply be able to set up a dropdown under the.
The Ultimate List of Digital Nomad Jobs (23 Ideas With Examples)
{% endif %} you can do multiple comparisons in a tag using the and and or. Learn how various liquid objects, properties, and filters work together as. {% for product in collection.products %}. Web under templates, do you have product.liquid? Web content you should include the following in your product template or a section inside of the template:
Shopify vs Wordpress What’s the Difference? Litextension Blog
Learn how various liquid objects, properties, and filters work together as. {% comment %} the contents of the product.liquid. I added the product reviews apps on my shopify store and then followed the. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. At the top of product.liquid do you.
最高のコレクション code editor template 256053Abap editor code templates
Edit the code for a theme. Web visit our searchable library of liquid code examples based around theme components. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. {% comment %} the contents of the product.liquid. On collection page , products for that collection are called in a loop,.
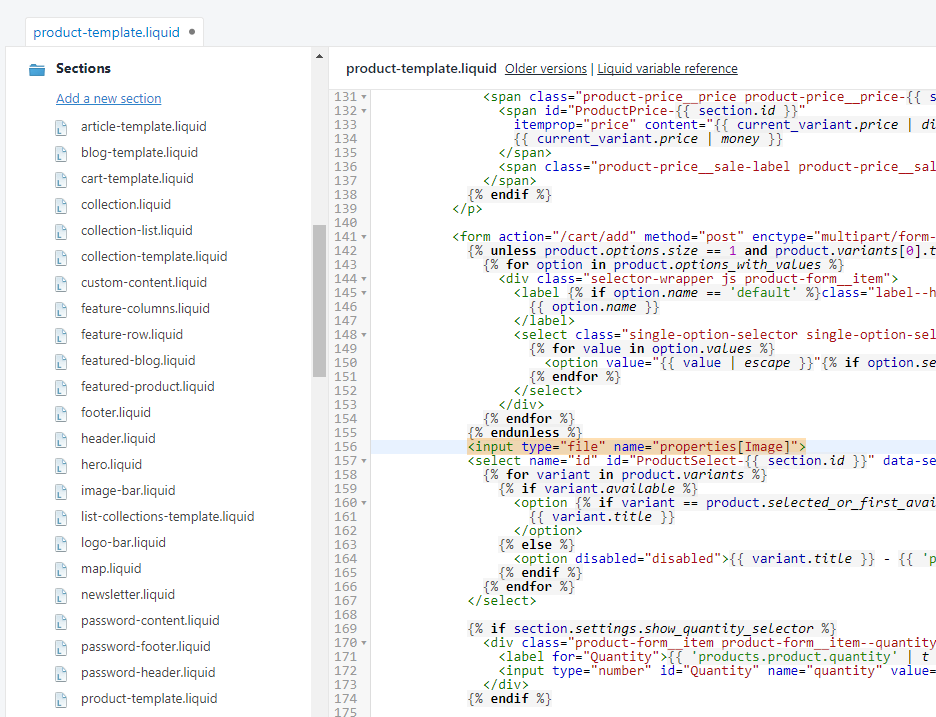
Shopify Allow your Customers to Uploads Files Josh Ideas
Web most of the files that make up a theme contain liquid, shopify's templating language. Theme files also contain html, css, json, and javascript. {% endif %} you can do multiple comparisons in a tag using the and and or. Now i cant seem to fix it. {% for product in collection.products %}.
The Top Liquid Elements You Should Know From Shopify’s Liquid Cheat
Web under templates, do you have product.liquid? Liquid if you want to use sections in a template, then you should use a json template. Web most of the files that make up a theme contain liquid, shopify's templating language. Web content you should include the following in your product template or a section inside of the template: Now i cant.
Shopify Liquid Tutorial for Beginners Learn How to Use the Shopify
Web visit our searchable library of liquid code examples based around theme components. Liquid if you want to use sections in a template, then you should use a json template. Web hope you are doing well. And you have published a script that applies the following discounts: Web most of the files that make up a theme contain liquid, shopify's.
Announcing Shopify Liquid Code Examples for Partners — Learning Liquid
Web most of the files that make up a theme contain liquid, shopify's templating language. {% if product.title == awesome shoes %} these shoes are awesome! At the top of product.liquid do you have something like: 10% off two or more tennis balls. Learn how various liquid objects, properties, and filters work together as.
On Collection Page , Products For That Collection Are Called In A Loop, Something Like.
Now i cant seem to fix it. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. {% if product.title == awesome shoes %} these shoes are awesome! Does anyone know how i.
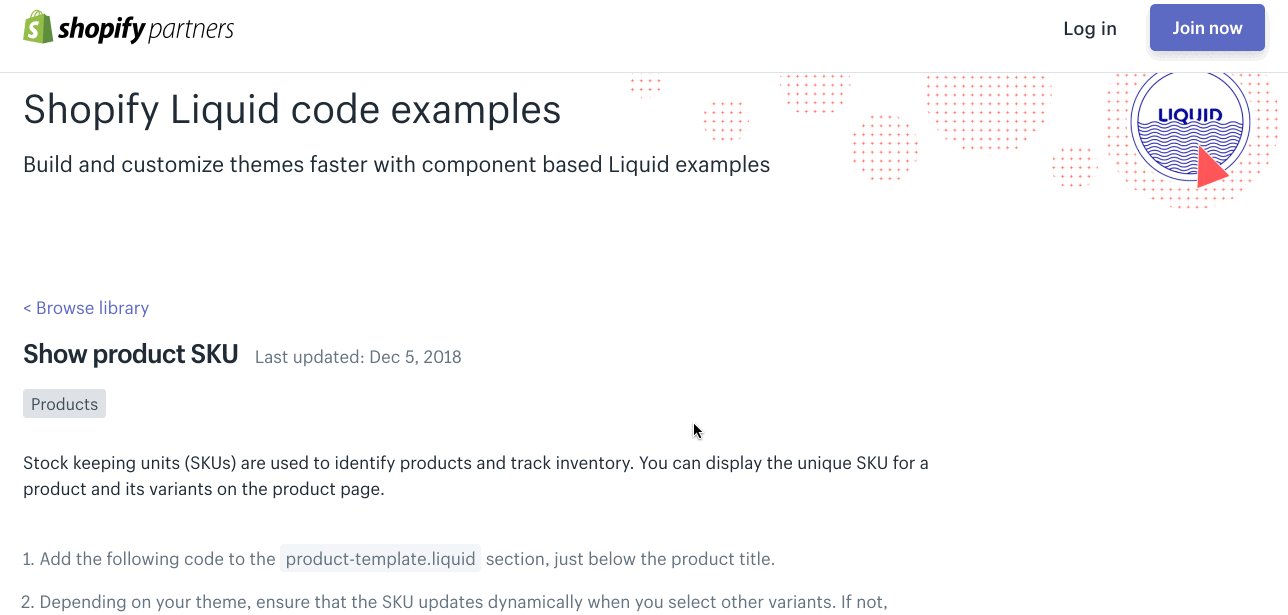
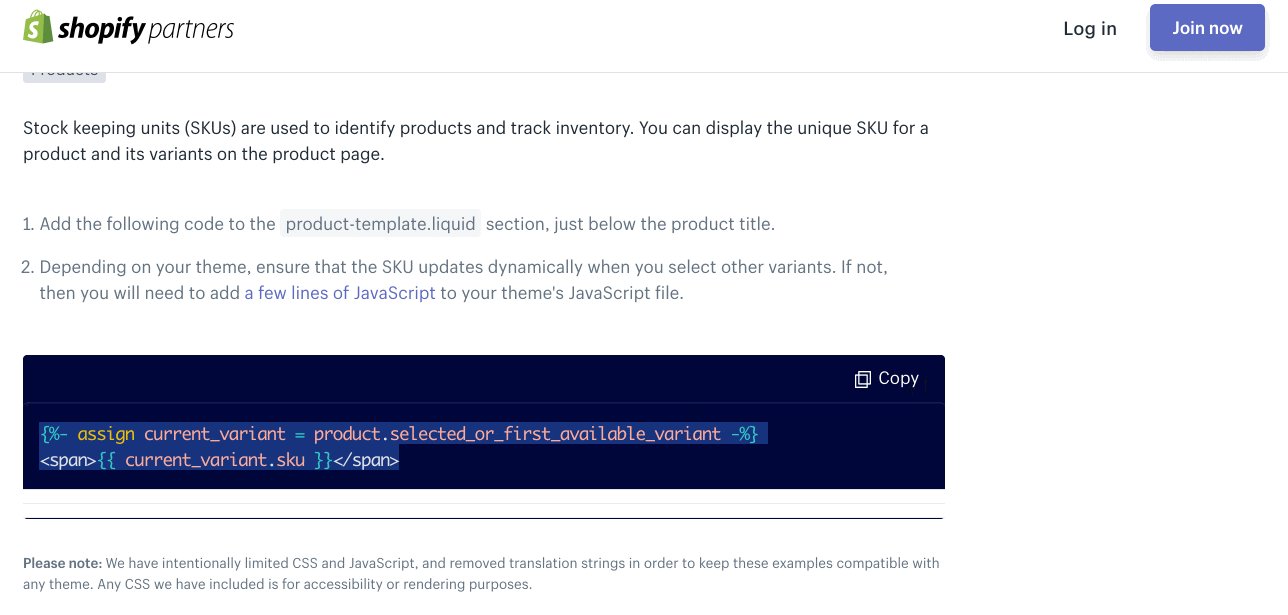
Web Content You Should Include The Following In Your Product Template Or A Section Inside Of The Template:
{% for product in collection.products %}. The product object the product form, with the following components: To set up pinterest tracking, i have to add custom codes product. And you have published a script that applies the following discounts:
Liquid If You Want To Use Sections In A Template, Then You Should Use A Json Template.
Web can someone tell me how to get the code to disappear above my products? 10% off two or more tennis balls. At the top of product.liquid do you have something like: Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes.
Web Hope You Are Doing Well.
Json templates provide more flexibility for merchants to add, remove, and. Theme files also contain html, css, json, and javascript. {% comment %} the contents of the product.liquid. Web under templates, do you have product.liquid?