Salesforce Lightning Form
Salesforce Lightning Form - The documentation describes a fields argument for the submit method of: Editing a record’s specified fields, given the record id. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Provides cancel and save buttons automatically in edit forms. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); These fields may well be necessary but not all the time or to all users. Web the component library is the lightning components developer reference. Login to your salesforce customer account. Switches between view and edit modes automatically when the user begins editing a field in a view form. But i can't find any examples of this.
Provides cancel and save buttons automatically in edit forms. Rapidly develop apps with our responsive, reusable building blocks. Editing a record’s specified fields, given the record id. Web the component library is the lightning components developer reference. Login to your salesforce customer account. Learn about slack and salesforce. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. The showpopuphelper shows the correct popup. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Creating a record using specified fields.
These fields may well be necessary but not all the time or to all users. Web you'll need a couple of methods here: Custom rendering of record data. Login to your salesforce customer account. Or get user input to update the user interface, such as displaying or hiding components. Provides cancel and save buttons automatically in edit forms. Web the component library is the lightning components developer reference. The documentation describes a fields argument for the submit method of: The method to call the form component, i assume you know how to do this. Build and extend your customer 360 with ai + data.
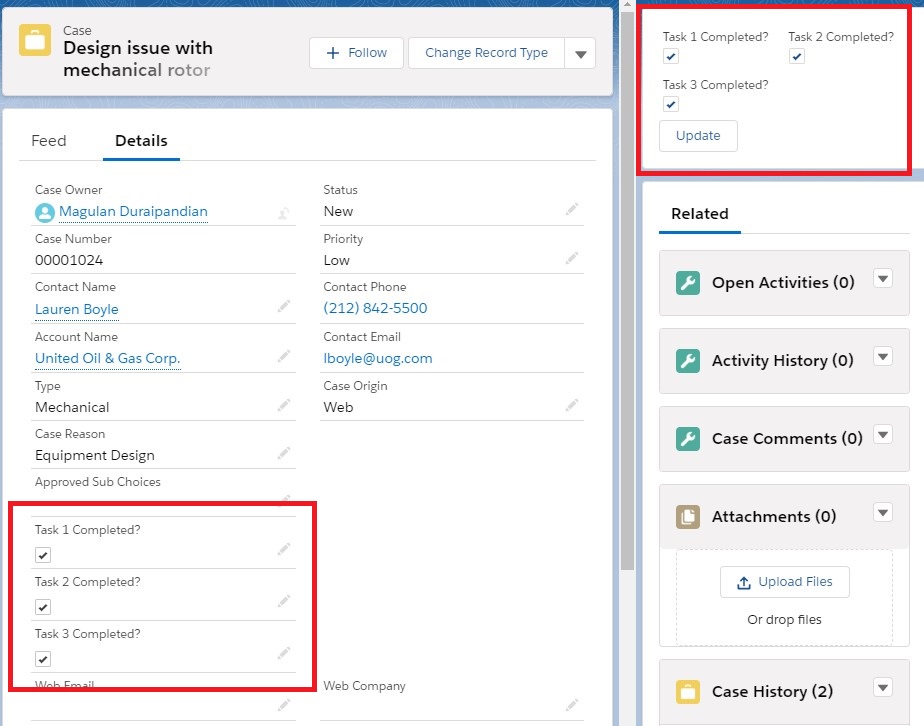
lightningrecordeditform example for quick updating the data
Editing a record’s specified fields, given the record id. Web what are salesforce dynamic forms? Learn about slack and salesforce. Creating a record using specified fields. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component);
Salesforce Lightning Design System by Christophe Coenraets
Provides cancel and save buttons automatically in edit forms. Web the component library is the lightning components developer reference. Submits the form using an array of record fields or field ids. The showpopuphelper shows the correct popup. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component);
Salesforce Lightning Tutorial
Switches between view and edit modes automatically when the user begins editing a field in a view form. Web what are salesforce dynamic forms? Web the component library is the lightning components developer reference. Login to your salesforce customer account. Learn about slack and salesforce.
Improving CRM Practices with Salesforce Lightning
The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Submits the form using an array of record fields or field ids. Editing a record’s specified fields, given the record id. Uses the object’s default record layout with support for multiple columns. Rapidly develop apps with our responsive,.
Lightning form changes The Marks Group Small
These fields may well be necessary but not all the time or to all users. Or get user input to update the user interface, such as displaying or hiding components. Editing a record’s specified fields, given the record id. Switches between view and edit modes automatically when the user begins editing a field in a view form. Web salesforce customer.
Salesforce Lightning Web Component To Create Record Form, Dependant
The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Build and extend your customer 360 with ai + data. Web salesforce customer secure login page. Custom rendering of record data. Web the component library is the lightning components developer reference.
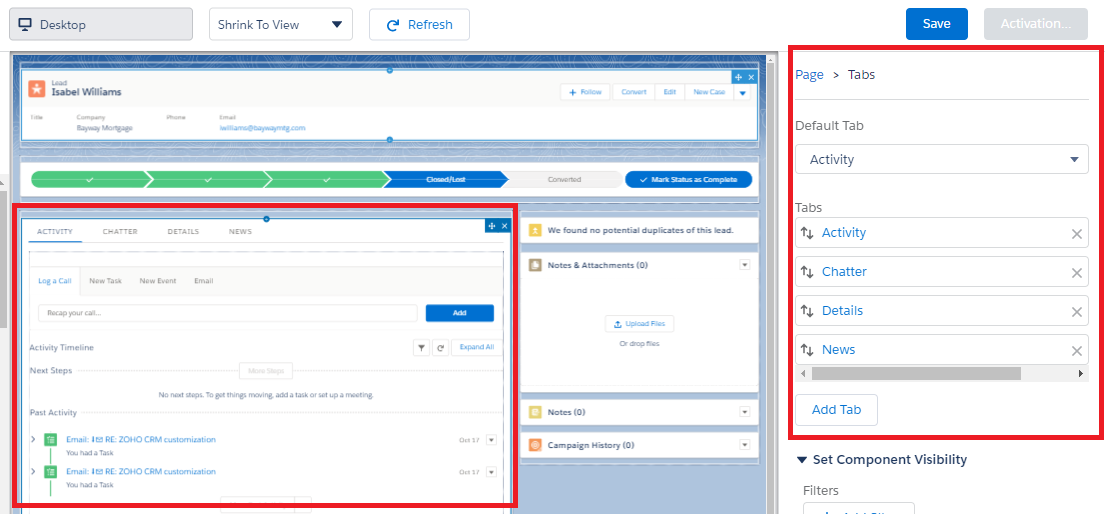
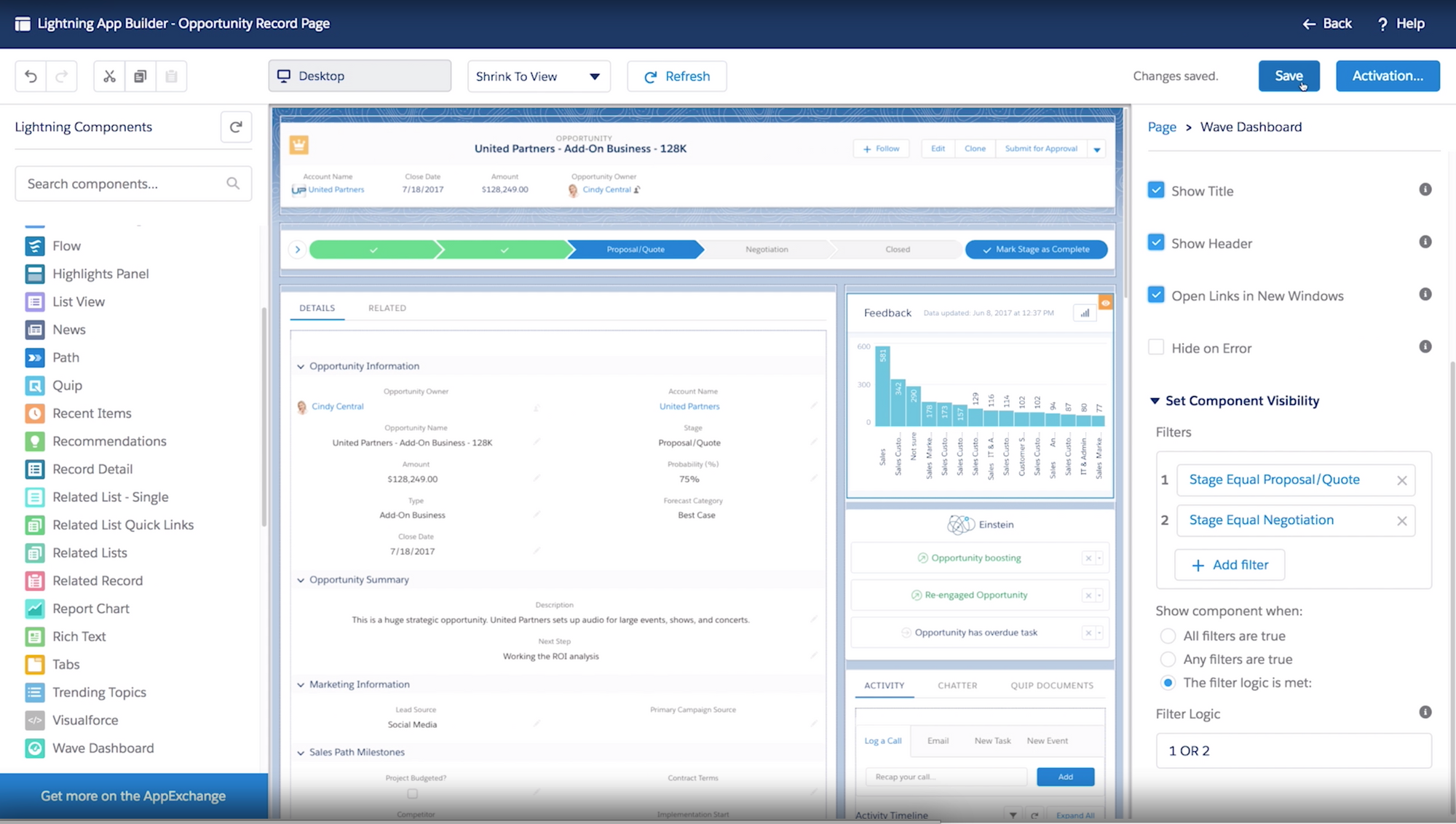
Salesforce Dynamic Lightning Record Pages To Transform Your User
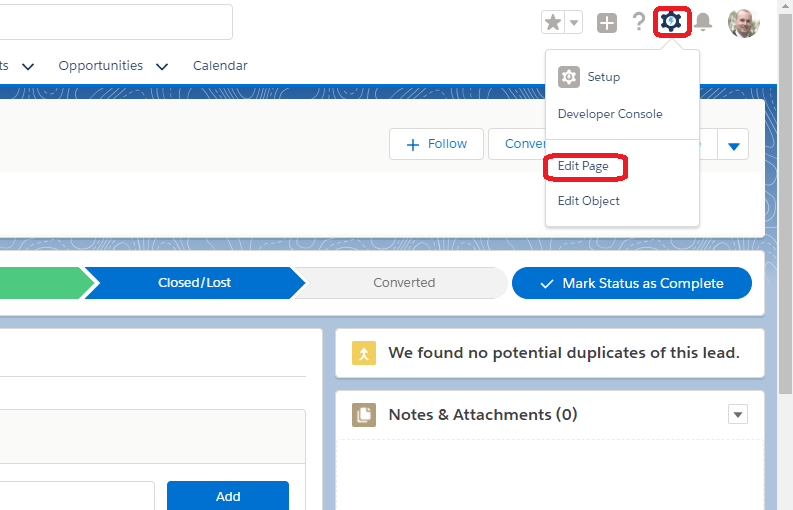
Over time, the page layout, or “details” section in lightning pages, can become congested with fields. The documentation describes a fields argument for the submit method of: Or get user input to update the user interface, such as displaying or hiding components. Learn about slack and salesforce. But i can't find any examples of this.
Lightning form changes The Marks Group Small
Editing a record’s specified fields, given the record id. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. The documentation describes a fields argument for the submit method of: These fields may.
Salesforce Lightning Review Features, Pricing, Comparison Bubble
Submits the form using an array of record fields or field ids. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); The documentation describes a fields argument for the submit method of: The premise of dynamic forms is to create user centric, intuitive page layouts that display the right.
Salesforce Spring 18 Features Service Cloud & Field Service Lightning
The documentation describes a fields argument for the submit method of: Rapidly develop apps with our responsive, reusable building blocks. Custom rendering of record data. Web the component library is the lightning components developer reference. Creating a record using specified fields.
The Documentation Describes A Fields Argument For The Submit Method Of:
Submits the form using an array of record fields or field ids. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Build and extend your customer 360 with ai + data. Web you'll need a couple of methods here:
Or Get User Input To Update The User Interface, Such As Displaying Or Hiding Components.
Rapidly develop apps with our responsive, reusable building blocks. Switches between view and edit modes automatically when the user begins editing a field in a view form. Web what are salesforce dynamic forms? The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component);
Provides Cancel And Save Buttons Automatically In Edit Forms.
Editing a record’s specified fields, given the record id. Web the component library is the lightning components developer reference. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. The method to call the form component, i assume you know how to do this.
The Premise Of Dynamic Forms Is To Create User Centric, Intuitive Page Layouts That Display The Right Information At The Right Time.
Uses the object’s default record layout with support for multiple columns. Login to your salesforce customer account. Custom rendering of record data. The showpopuphelper shows the correct popup.