Reactjs Contact Form
Reactjs Contact Form - Return ( enter your name: Prepare your project install the react helper library in your project: Const submit = (e) => { e.preventdefault (); You can use any fields and any framework for styling your code. Web inside the container, go on and: Const onsubmit = (data) => { console.log(data); Const [message, setmessage] = usestate (); Create a form element and give it the class name of form. Web import { usestate } from 'react'; Import react, { usestate } from react;
{ errors } } = useform(); With a controlled component, the input’s value is always. Web you will be able to make a contact form there. Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. Create a form element and give it the class name of form. Web try it on codepen. Return ( enter your name: Const [email, setemail] = usestate (); Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required:
Function myform() { const [name, setname] = usestate(); A user needs to fill in the required fields like name, email address, and message. Add a tag with an attribute of for=firsrname.</p> Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: Export default function app () { const [name, setname] = usestate (); Create a contact form with react and javascript web to create the contact form app, we write: Build your form learn how build a react form to collect contact form submissions and receive email notifications. This will act as a container for first and last name fields. In this tutorial we’ll be setting up a simple contact form in a react application.
How to create responsive contact us form in HTML CSS contact us page
Create a contact form with react and javascript web to create the contact form app, we write: Web try it on codepen. Add a tag with an attribute of for=firsrname.</p> As a rule, “contact us” pages use the email method for communication. For now, we're staying with the standard name, email, and message for the simple contact form.
Responsive Login Form in React JS CSS CodeLab
As a rule, “contact us” pages use the email method for communication. With a controlled component, the input’s value is always. Web import { usestate } from 'react'; Add an with contact us. Here is how i created my contact form with the fields i wanted:
How to Build a Contact Form with React and Nodemailer by Victoria Lo
Here is how i created my contact form with the fields i wanted: Const onsubmit = (data) => { console.log(data); This will act as a container for first and last name fields. Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: Const submit = (e) => { e.preventdefault ();
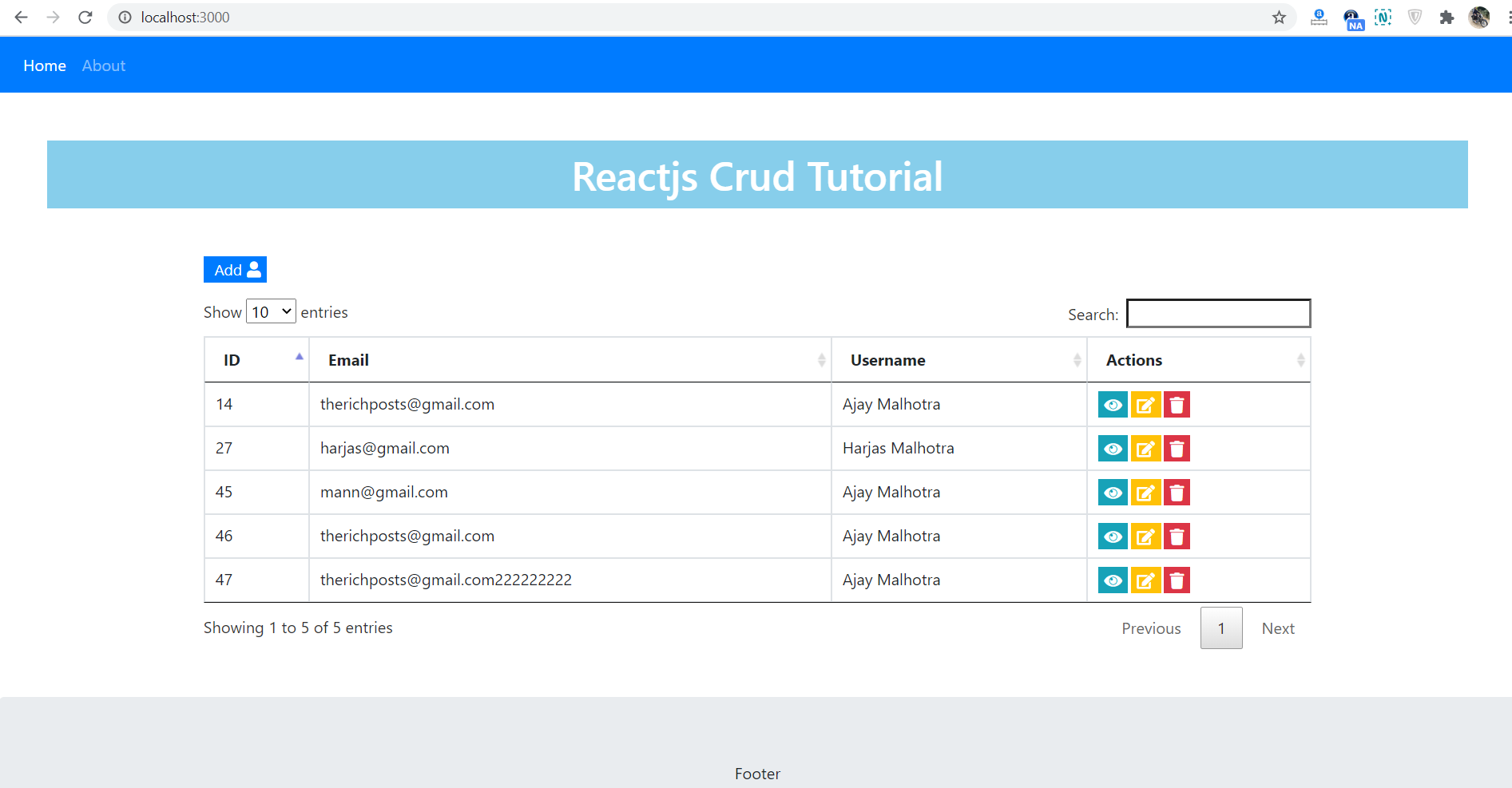
Reactjs Crud Add View Edit Delete Tutorial Therichpost
{ errors } } = useform(); For now, we're staying with the standard name, email, and message for the simple contact form. Prepare your project install the react helper library in your project: With a controlled component, the input’s value is always. Create a contact form with react and javascript web to create the contact form app, we write:
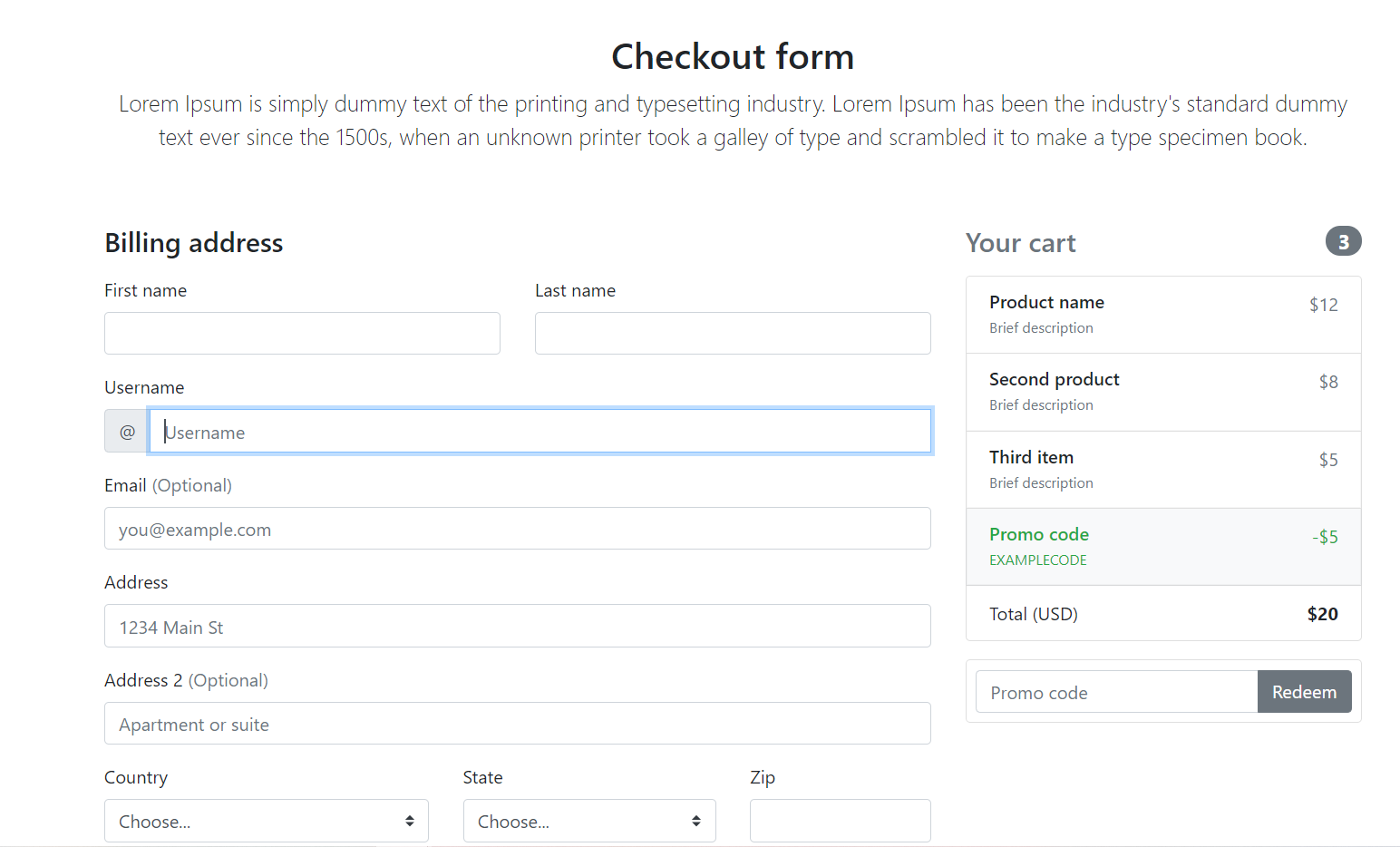
Reactjs Responsive Custom Checkout Form Therichpost
When the form is submitted we’ll be sending an email. Export default function app () { const [name, setname] = usestate (); Here is how i created my contact form with the fields i wanted: Export default function app () { const [name, setname] = usestate (); Web try it on codepen.
React Contact Form Component CSS CodeLab
With a controlled component, the input’s value is always. Create a div with a class name of name. Name, email and message with a simple send button in contact.js. Web contact forms provide a convenient way for users to get in touch with a website owner. Const [message, setmessage] = usestate ();
Contact Form ReactJS Example CSS CodeLab
Const submit = (e) => { e.preventdefault (); Create a contact form with react and javascript web to create the contact form app, we write: You can use any fields and any framework for styling your code. Prepare your project install the react helper library in your project: Web import { usestate } from 'react';
Build and Deploy a Serverless ReactJS Contact Form with Nodemailer and
{ errors } } = useform(); In this tutorial we’ll be setting up a simple contact form in a react application. As a rule, “contact us” pages use the email method for communication. A user needs to fill in the required fields like name, email address, and message. This will act as a container for first and last name fields.
React JS Contact Form Design CSS CodeLab
Create a contact form with react and javascript web to create the contact form app, we write: With a controlled component, the input’s value is always. You can use any fields and any framework for styling your code. This will act as a container for first and last name fields. Export default function app () { const [name, setname] =.
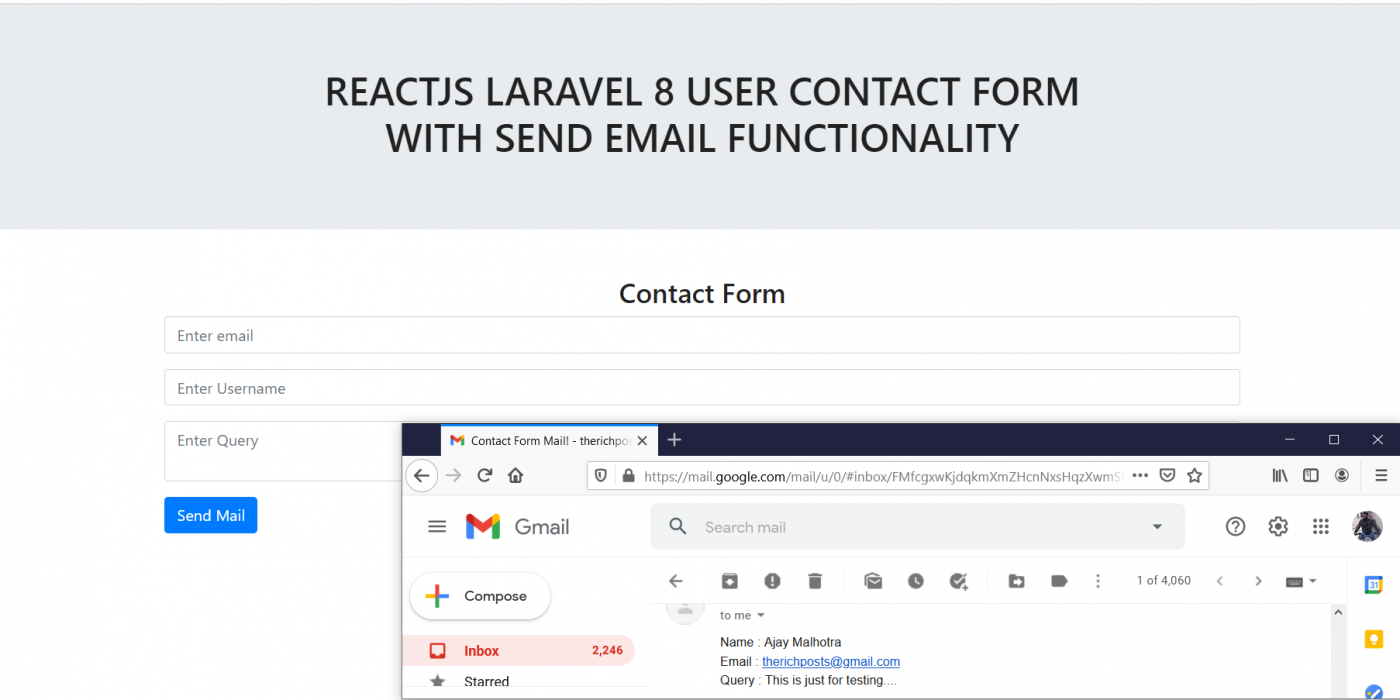
Reactjs Laravel 8 User Contact Form with Send Email Functionality
{ errors } } = useform(); Function loginform() { const { register, handlesubmit, formstate: Prepare your project install the react helper library in your project: As a rule, “contact us” pages use the email method for communication. Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source.
Const Onsubmit = (Data) => { Console.log(Data);
For now, we're staying with the standard name, email, and message for the simple contact form. Function myform() { const [name, setname] = usestate(); Create a div with a class name of name. Build your form learn how build a react form to collect contact form submissions and receive email notifications.
Setname(E.target.value)} /> ) } Const Root = Reactdom.createroot(Document.getelementbyid('Root'));
Here is how i created my contact form with the fields i wanted: A contact form represents an opportunity for web app users to address the web app owner or team. Create a new file called contactform.js in the src folder. Const [email, setemail] = usestate ();
Const Submit = (E) => { E.preventdefault ();
Web contact forms provide a convenient way for users to get in touch with a website owner. Return ( enter your name: Web you will be able to make a contact form there. Import react, { usestate } from react;
Web Inside The Container, Go On And:
In this tutorial we’ll be setting up a simple contact form in a react application. Const [email, setemail] = usestate (); Create the contact form component. You can use any fields and any framework for styling your code.