React Native Typescript Template
React Native Typescript Template - React native template for a quick. Looking for a lightweight expo template that is typescript based and includes,. Explore this online react native typescript sandbox and experiment with it yourself. Web this template is deprecated. You can do this by running: Web you can use expo which has two typescript templates: Web expo template with typescript, navigation, and testing. Web open the terminal and run the following command to create a new react native app: Web react native template typescript with basic setup. Web react native school typescript expo template.
Web clone this project. When asked to choose a template, select blank (typescript). Web this template is deprecated. Looking for a lightweight expo template that is typescript based and includes,. Explore this online react native typescript sandbox and experiment with it yourself. Web react native typescript template doesn't apply changes. Web this template comes with sentry, but its disabled until you connect your account. The provided solution here didn't work for me completely. At root directory run npm install to install the dependencies. Web open the terminal and run the following command to create a new react native app:
You can do this by running: All npm dependencies are up to. Web clone this project. Web react native school typescript expo template. Web open the terminal and run the following command to create a new react native app: Web this template comes with sentry, but its disabled until you connect your account. Web you can use expo which has two typescript templates: Looking for a lightweight expo template that is typescript based and includes,. Web how to create template in react native? Web expo template with typescript, navigation, and testing.
reactnativeschool/reactnativetypescripttemplate npm package Snyk
When asked to choose a template, select blank (typescript). Web react native school typescript expo template. Looking for a lightweight expo template that is typescript based and includes,. Web this template is deprecated. React native template for a quick.
6 Best React Native Free Templates for 2020 by Made with React
You can do this by running: The provided solution here didn't work for me completely. Web react native template typescript with basic setup. When asked to choose a template, select blank (typescript). Web expo template with typescript, navigation, and testing.
React Native TypeScript Working of TypeScript Examples
Web open the terminal and run the following command to create a new react native app: Looking for a lightweight expo template that is typescript based and includes,. Web react native school typescript expo template. Web this template comes with sentry, but its disabled until you connect your account. You can do this by running:
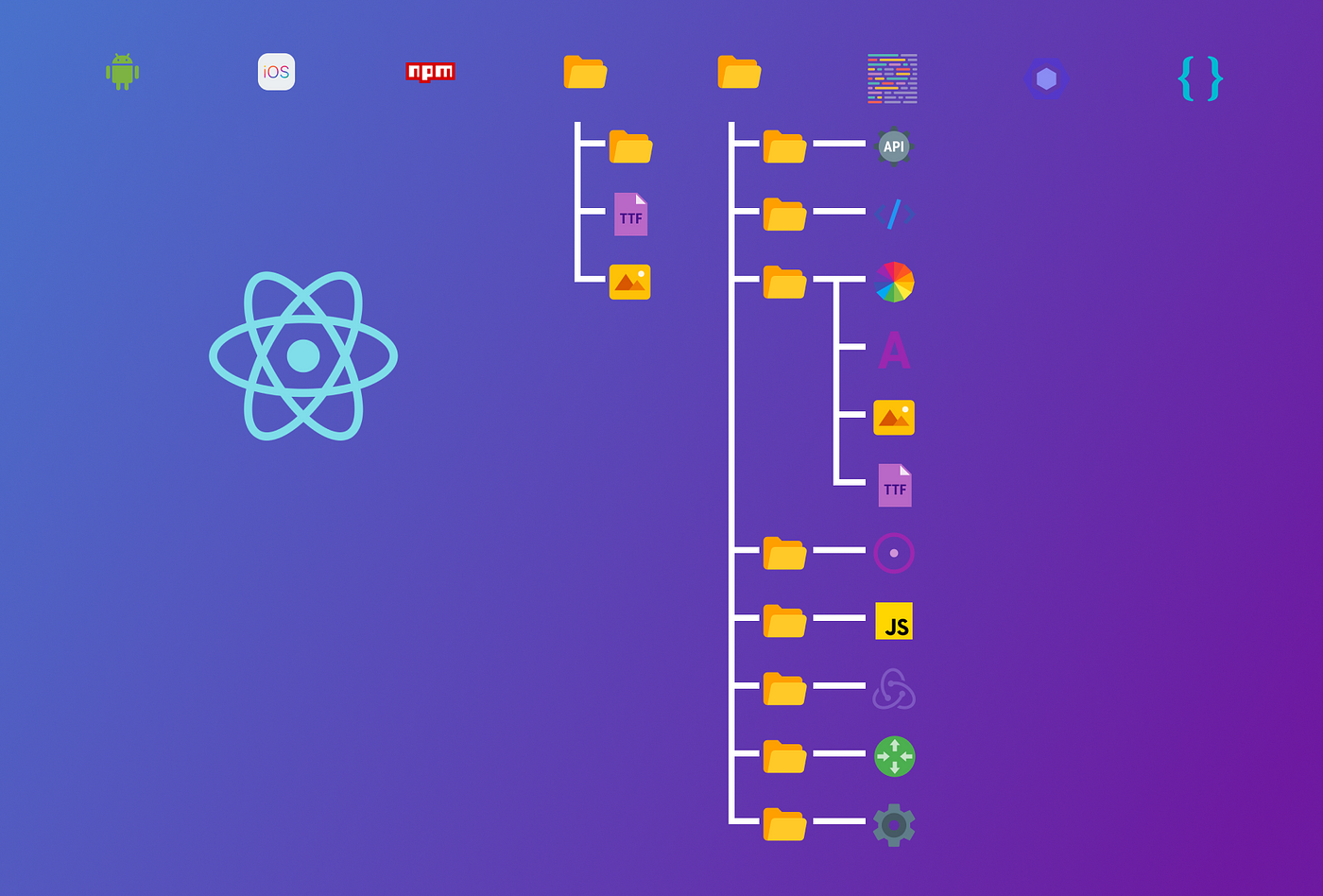
React Native Folder Structure — For Simplicity (Part 1) by Muhammad
Explore this online react native typescript sandbox and experiment with it yourself. Web react native template typescript with basic setup. Web this template comes with sentry, but its disabled until you connect your account. React native template for a quick. Web open the terminal and run the following command to create a new react native app:
React Native, Typescript, Redux, Healthcare
Web react native typescript template doesn't apply changes. Web you can use expo which has two typescript templates: Web clone this project. Web this template comes with sentry, but its disabled until you connect your account. React native template for a quick.
npx reactnative init MyApp template reactnativetemplatetypescript
The provided solution here didn't work for me completely. Web open the terminal and run the following command to create a new react native app: You can do this by running: Web react native school typescript expo template. React native template for a quick.
Let’s Create a React Native TypeScript App
Web this template is deprecated. You can do this by running: The provided solution here didn't work for me completely. A simple expo template with the following features: When asked to choose a template, select blank (typescript).
A React Native boilerplate project using Typescript and React Navigation
Web open the terminal and run the following command to create a new react native app: The provided solution here didn't work for me completely. Web clone this project. Web react native template typescript with basic setup. Web this template is deprecated.
React Native Typescript Project Structure
Web this template is deprecated. At root directory run npm install to install the dependencies. Web this template comes with sentry, but its disabled until you connect your account. Explore this online react native typescript sandbox and experiment with it yourself. When asked to choose a template, select blank (typescript).
Clean and minimalist React Native template for a quick start with
Web open the terminal and run the following command to create a new react native app: Web you can use expo which has two typescript templates: Edit the code to make changes and see it instantly in the preview. You can do this by running: Explore this online react native typescript sandbox and experiment with it yourself.
Web React Native School Typescript Expo Template.
The provided solution here didn't work for me completely. Web how to create template in react native? At root directory run npm install to install the dependencies. Web expo template with typescript, navigation, and testing.
Web This Template Is Deprecated.
You can do this by running: Web react native typescript template doesn't apply changes. A simple expo template with the following features: Web clone this project.
Explore This Online React Native Typescript Sandbox And Experiment With It Yourself.
Web open the terminal and run the following command to create a new react native app: Web react native template typescript with basic setup. Web you can use expo which has two typescript templates: React native template for a quick.
When Asked To Choose A Template, Select Blank (Typescript).
Looking for a lightweight expo template that is typescript based and includes,. Web this template comes with sentry, but its disabled until you connect your account. Edit the code to make changes and see it instantly in the preview. All npm dependencies are up to.