React Dynamic Form Builder
React Dynamic Form Builder - Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Alternatively, you can set the initialvalues property on the form. Web building a dynamic, controlled form with react. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Reset delete all input creator ! In this post, we’ll explore how to build a dynamic. Form rendering and submission are quite simple in react when you. You can start adding fields with input creator. Web this allows you set intial values on the form items of the array. In this article we will quickly build a dynamic form based on json data with events and states.
Web building a dynamic, controlled form with react. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. I thought it would be. Web it’s a wysiwyg react form builder. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. In this article we will quickly build a dynamic form based on json data with events and states. To set this up, follow step 1 — creating an empty. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Here's a minimum viable example. This form allows you to create and.
Form rendering and submission are quite simple in react when you. Resource to try this demo yourselves, you. I thought it would be. Alternatively, you can set the initialvalues property on the form. To put it in another way, it’s a. To set this up, follow step 1 — creating an empty. Web create custom forms for your website without any coding with our free react form builder! You can start adding fields with input creator. There is now an updated version of this article that uses react hooks. Formbuilder abstracts the communication layer of a.
Formdynamicfieldsreact EXCLUSIVE
Web this allows you set intial values on the form items of the array. Form.io is a form management, data management, and rendering platform that lets you,. Don’t worry about the css (you can customize it the way you. In this article we will quickly build a dynamic form based on json data with events and states. Web create dynamic.
reactdynamicformbuilder/index.html at master · langleyfoxall/react
In this post, we’ll explore how to build a dynamic. Formbuilder abstracts the communication layer of a. Web this allows you set intial values on the form items of the array. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Resource to.
React final form github
This form allows you to create and. Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure.
Create Dynamic Form Fields in React YouTube
Form.io is a form management, data management, and rendering platform that lets you,. Alternatively, you can set the initialvalues property on the form. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Form rendering and submission are.
Cải thiện hiệu xuất tương tác form trong React
Web this allows you set intial values on the form items of the array. Form.io is a form management, data management, and rendering platform that lets you,. Reset delete all input creator ! To set this up, follow step 1 — creating an empty. Here's a minimum viable example.
Dynamic Form in React. Creating a dynamic form in react from… by
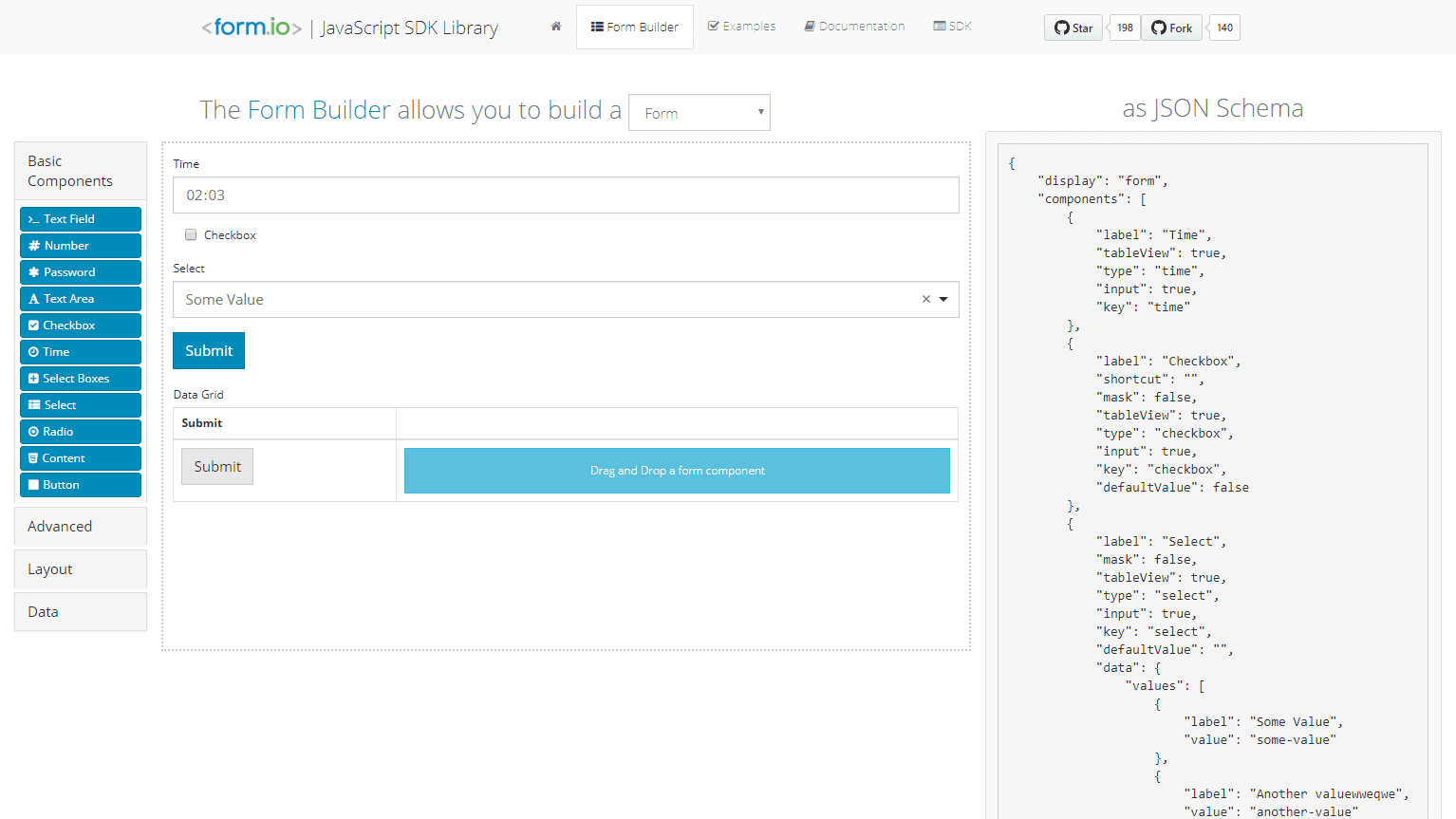
Web form builder build your form with code and example. Resource to try this demo yourselves, you. Form rendering and submission are quite simple in react when you. In this article we will quickly build a dynamic form based on json data with events and states. Alternatively, you can set the initialvalues property on the form.
Dynamic Form Builder Database Design
Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. This form allows you to create and. Form.io is a form management, data management, and rendering platform that lets you,. Web it’s a wysiwyg react form builder. In this post, we’ll explore how.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Form rendering and submission are quite simple in react when you. Here's a minimum viable example. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Web it’s a wysiwyg react form builder. This form allows you to create and.
Building a Dynamic, Controlled Form with React by Mike Cronin ITNEXT
Alternatively, you can set the initialvalues property on the form. Don’t worry about the css (you can customize it the way you. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Import react, { usestate, useref } from 'react' const form = =>.
reactjs Dynamic Forms in reactreduxform Stack Overflow
I thought it would be. Web it’s a wysiwyg react form builder. Resource to try this demo yourselves, you. To put it in another way, it’s a. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react.
I Thought It Would Be.
Web this allows you set intial values on the form items of the array. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Choose from 10,000+ form templates, drag and drop to customize your form, automate. This form allows you to create and.
Resource To Try This Demo Yourselves, You.
In this post, we’ll explore how to build a dynamic. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Web create custom forms for your website without any coding with our free react form builder! Form rendering and submission are quite simple in react when you.
To Set This Up, Follow Step 1 — Creating An Empty.
Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Web building a dynamic, controlled form with react. There is now an updated version of this article that uses react hooks. You can start adding fields with input creator.
Reset Delete All Input Creator !
Don’t worry about the css (you can customize it the way you. Formbuilder abstracts the communication layer of a. Web the best way to build and manage forms for react and the submission data: Alternatively, you can set the initialvalues property on the form.