React Clear Form After Submit
React Clear Form After Submit - Clearing the input field values if you are using controlled components,. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Build new react app step 2: Web demonstrates how to reset the form after submission. Web viewed 1k times. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form.
Web viewed 1k times. Build new react app step 2: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web reset reset form state and values reset: To do that, we write: Clearing the input field values if you are using controlled components,. I have a form in react that should empty the input fields once the form has been successfully submitted. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web how to clear and reset errors and form values in react step 1: You can either use the setstate() function in controlled components to set the empty state corresponding to.
Web viewed 1k times. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Handlesubmit (e) { e.preventdefault ();. Install yup package step 3:. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. In react, form management is more complicated because you. Build new react app step 2: Web reset reset form state and values reset: Install react hook form package step 3: Web react clear form fields after submit.
35 Javascript Submit Form Programmatically Javascript Overflow
Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web demonstrates how to reset the form after submission. To do that, we write: */} then our handlesubmit method can be written as: Web september 21, 2022 a.
ReactHookForm Reset All Fields After Submit
Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> This is my code and it do the. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react.
React Clear Cache? Trust The Answer
To do that, we write: You can either use the setstate() function in controlled components to set the empty state corresponding to. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. I have a form in react that should empty the input fields once the form has been successfully.
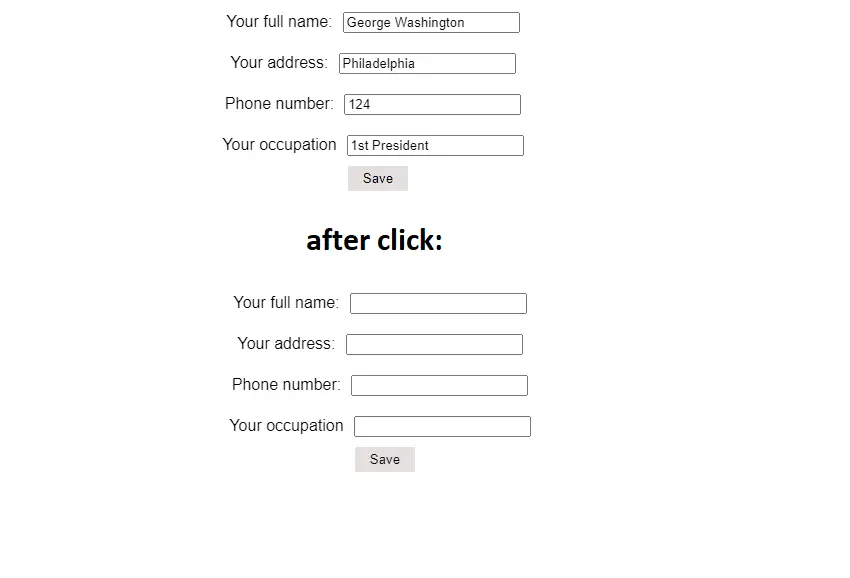
How to clear form after submit in React examples
Web demonstrates how to reset the form after submission. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. */} then our handlesubmit method can be written as: I have a form in react that should empty the input fields once the form has been successfully submitted. Web we.
reactform examples CodeSandbox
Web we can clear an input value after form submit in a react component. Install react hook form package step 3: Web react clear form fields after submit. This is my code and it do the. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js.
How to clear materialui select and reactdatetime after redux form
*/} then our handlesubmit method can be written as: Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web reset reset form state and values reset: Web this article will discuss the use case when you need to.
A Complete React Form Builder Reactscript
Web we can clear an input value after form submit in a react component. I have a form in react that should empty the input fields once the form has been successfully submitted. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new.
Use react form
Web viewed 1k times. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web to clear input values after form submit in react? In react, form management is more complicated because you. Web the solution is to use the reset () function from the react hook form library, if you execute.
33 Submit Without Refresh Javascript Javascript Overflow
Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web we can clear an input value after form submit in a react component. Install yup package step 3:. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months.
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Web viewed 1k times. You can either use the setstate() function in controlled components to set the empty state corresponding to. Web how to clear and reset errors and form values in react step 1: Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> */} then our handlesubmit method can be written as:
I Am Trying To Empty/Clear My Form Fields After I Click Submit Button Using Onsubmit Event Handler In React Js.
Install yup package step 3:. Web reset reset form state and values reset: Web react clear form fields after submit. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form.
Clearing The Input Field Values If You Are Using Controlled Components,.
Handlesubmit (e) { e.preventdefault ();. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web demonstrates how to reset the form after submission. To do that, we write:
This Is My Code And It Do The.
Web to clear input values after form submit in react? Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web how to clear and reset errors and form values in react step 1: Install react hook form package step 3:
I Have A Form In React That Should Empty The Input Fields Once The Form Has Been Successfully Submitted.
You can either use the setstate() function in controlled components to set the empty state corresponding to. */} then our handlesubmit method can be written as: Build new react app step 2: Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its.