React Calendar Highlight Dates
React Calendar Highlight Dates - Controlled value the value of the component can be uncontrolled or controlled. Import react, { usestate} from 'react'; Web get started with this example. Web 57 rows an array of dates: Web react big calendar. Uses react big calendar library for main calendar functionalities. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Disable recurring days, set marked or colored days with the help of the recurring object. Determines which calendar view shall be.
Controlled value the value of the component can be uncontrolled or controlled. Uses react big calendar library for main calendar functionalities. Web get started with this example. Disable recurring days, set marked or colored days with the help of the recurring object. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Import react, { usestate} from 'react'; Web 57 rows an array of dates: Determines which calendar view shall be. Web react big calendar.
Web get started with this example. Import react, { usestate} from 'react'; Uses react big calendar library for main calendar functionalities. Disable recurring days, set marked or colored days with the help of the recurring object. Web react big calendar. Determines which calendar view shall be. Controlled value the value of the component can be uncontrolled or controlled. Web 57 rows an array of dates: [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview.
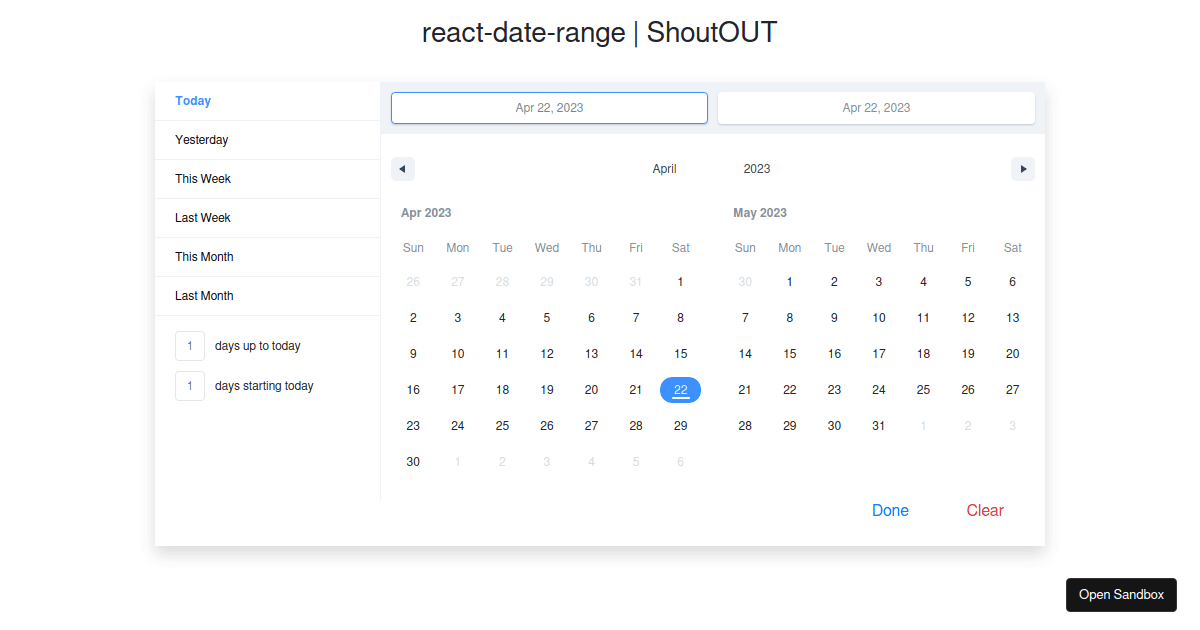
reactdaterange examples CodeSandbox
Determines which calendar view shall be. Web react big calendar. Web 57 rows an array of dates: Import react, { usestate} from 'react'; Uses react big calendar library for main calendar functionalities.
15+ Best React Date Picker & Calendar Components That Are Worth Using
Uses react big calendar library for main calendar functionalities. Web get started with this example. Disable recurring days, set marked or colored days with the help of the recurring object. Web 57 rows an array of dates: [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview.
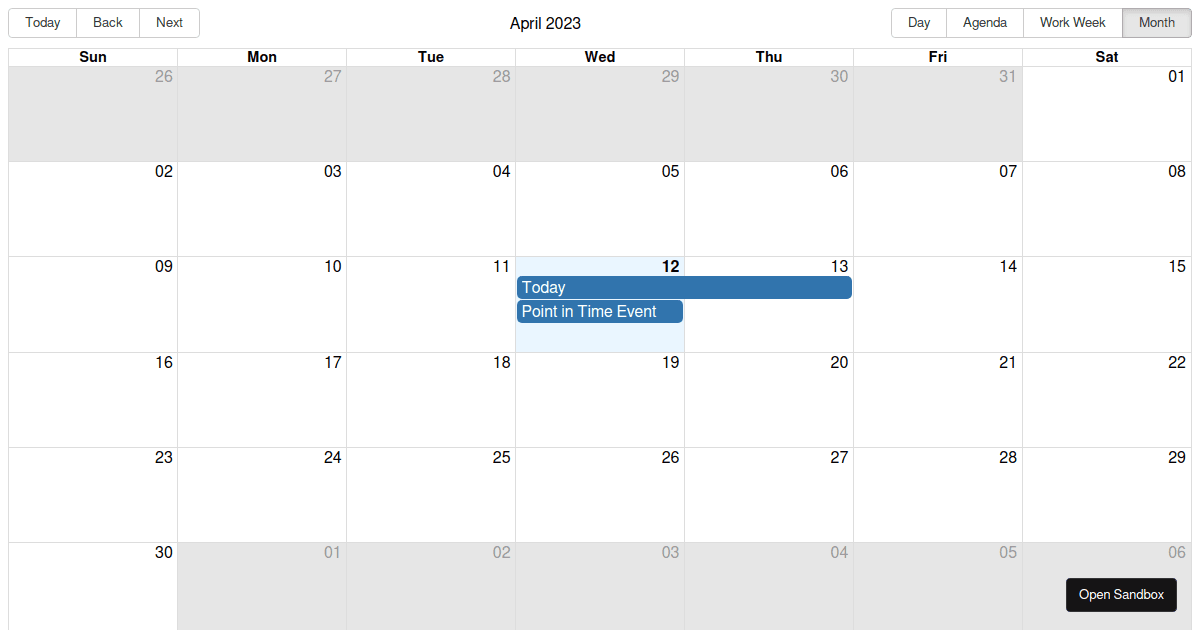
Reactbigcalendar Customize and Print
Web 57 rows an array of dates: Web get started with this example. Disable recurring days, set marked or colored days with the help of the recurring object. Web react big calendar. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview.
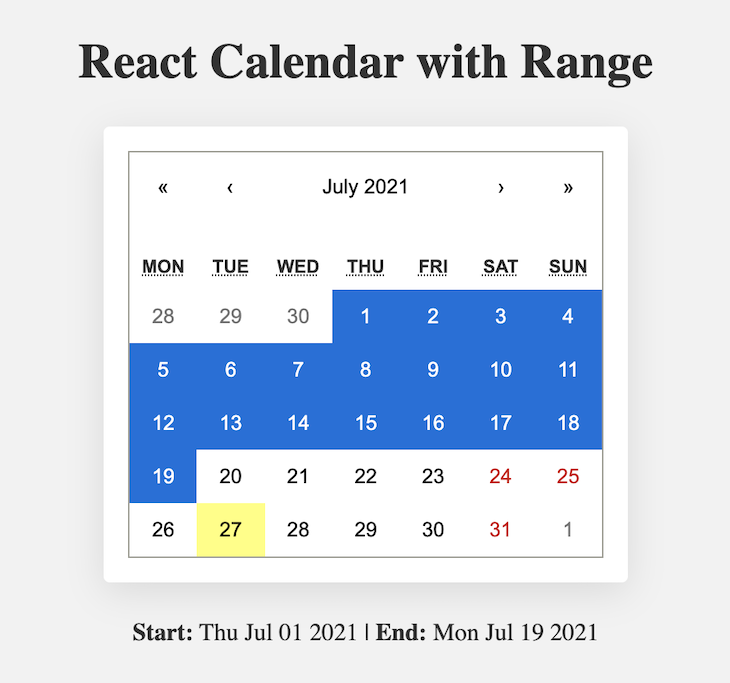
Build a Calendar in React Using ReactCalendar Library Engineering
Web 57 rows an array of dates: [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Controlled value the value of the component can be uncontrolled or controlled. Import react, { usestate} from 'react'; Web react big calendar.
React Js Calendar Example Coverletterpedia
Controlled value the value of the component can be uncontrolled or controlled. Import react, { usestate} from 'react'; Web 57 rows an array of dates: Web react big calendar. Web get started with this example.
10 Best Calendar Components For React & React Native Apps ReactScript
Uses react big calendar library for main calendar functionalities. Import react, { usestate} from 'react'; Web react big calendar. Web 57 rows an array of dates: Determines which calendar view shall be.
ReactCalendar Build and customize a simple calendar LogRocket Blog
Determines which calendar view shall be. Web 57 rows an array of dates: Uses react big calendar library for main calendar functionalities. Import react, { usestate} from 'react'; Disable recurring days, set marked or colored days with the help of the recurring object.
React Calendar A Super Fast Calendar Component For React Apps
Web react big calendar. Web get started with this example. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Import react, { usestate} from 'react'; Uses react big calendar library for main calendar functionalities.
React.js task calendar (part one) by hilaryL
Web react big calendar. Import react, { usestate} from 'react'; Determines which calendar view shall be. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Disable recurring days, set marked or colored days with the help of the recurring object.
Uses React Big Calendar Library For Main Calendar Functionalities.
Web get started with this example. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Import react, { usestate} from 'react'; Determines which calendar view shall be.
Web 57 Rows An Array Of Dates:
Web react big calendar. Disable recurring days, set marked or colored days with the help of the recurring object. Controlled value the value of the component can be uncontrolled or controlled.