React Boostrap Form
React Boostrap Form - Web 1 answer sorted by: The component renders a form control with bootstrap styling. Example for textual form controls—like. Build out your react form component structure (either functional, class or es6. Web react bootstrap is one version of bootstrap made for react. Web install node package react bootstrap. In this article, we’ll look at how to add forms to a. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. It’s a set of react… react.
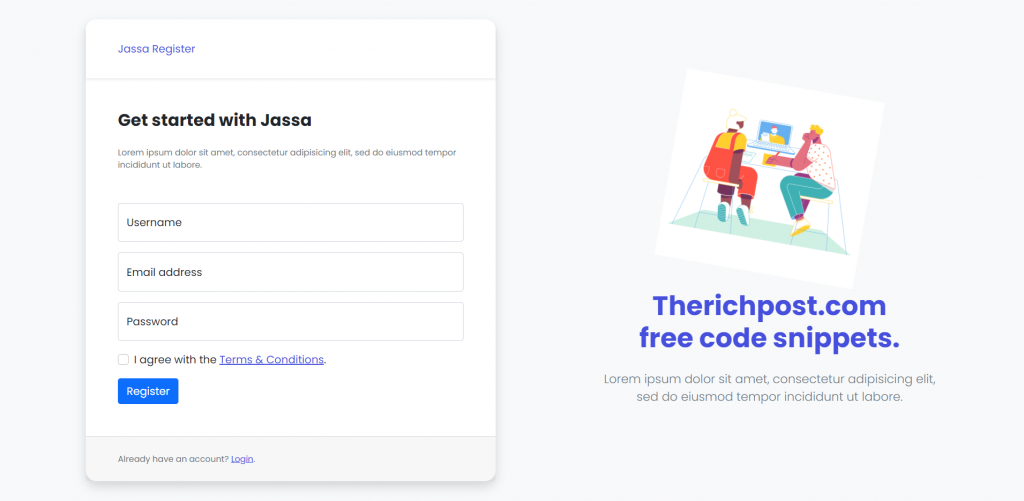
Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web responsive react registration form built with bootstrap 5. We have only used a few bootstrap. Example for textual form controls—like. We will implement validation for a react form using formik and bootstrap 4. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. It’s a set of react components that have bootstrap styles. Create a react component file called 'form.js'. Web 1 answer sorted by: This is a general overview with.
We have only used a few bootstrap. 8 this example seems operational: 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Build out your react form component structure (either functional, class or es6. Web react bootstrap is one version of bootstrap made for react. The component renders a form control with bootstrap styling. Templates for signup forms, registration popups, register modal designs, registration validation & more. Web to learn to create a simple react form ui using bootstrap and react, visit here. Bootstrap at its core built. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery.
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
We will implement validation for a react form using formik and bootstrap 4. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Associating form text with form controls. In this article, we’ll look at how to add forms to a. Web overview of react form validation example.
Best React Boostrap library ReactStrap Bootstrap 4
Web 1 answer sorted by: Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Web react bootstrap is one version of bootstrap made for react. In this article, we’ll look at how to add forms to a. We will implement validation for a react form using formik and bootstrap 4.
14 Best React Bootstrap Templates 2022 Colorlib
Form component provides a way to make a form and take user input and then. Used as login, subscribe or contact form, all can be easily customized. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Web react bootstrap is one version of bootstrap made for react. Web.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Create a react component file called 'form.js'. Web react bootstrap is one version of bootstrap made for react. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. We have only used a few bootstrap. Bootstrap at its core built.
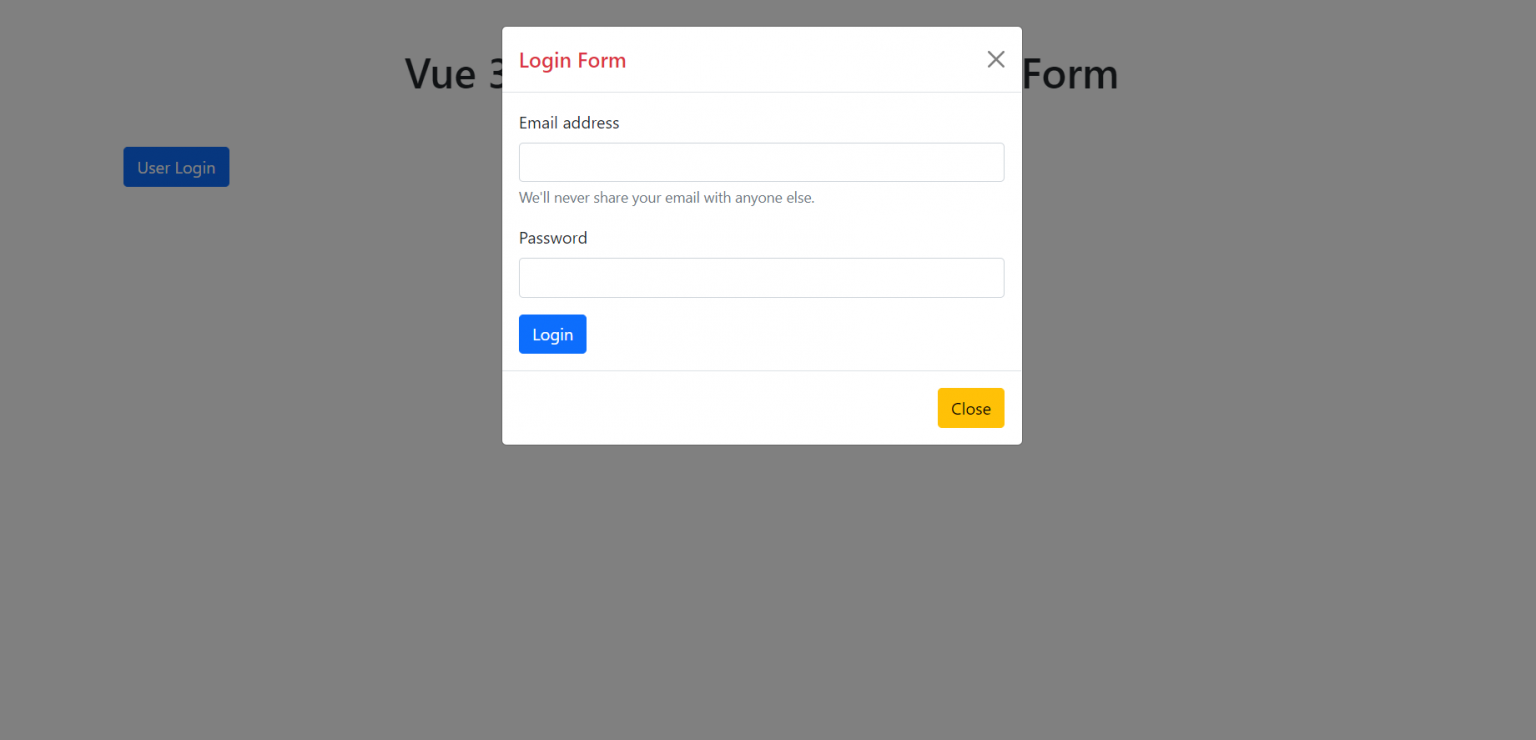
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
Bootstrap at its core built. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web react bootstrap is one version of bootstrap made for react. This is a general overview with. Web responsive react registration form built with bootstrap 5.
20 React Bootstrap Templates 2020 AdminLTE.IO
Bootstrap at its core built. Web 1 answer sorted by: Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web.
Multi Step Form With React & Bootstrap YouTube
Web responsive react registration form built with bootstrap 5. Web overview of react form validation example. Web to learn to create a simple react form ui using bootstrap and react, visit here. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it.
Top 5 ReactJS based UI Frameworks Techicy
Form component provides a way to make a form and take user input and then. Associating form text with form controls. Web responsive react registration form built with bootstrap 5. Bootstrap at its core built. Web install node package react bootstrap.
Bootstrap image carousel jorditalian
Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. The component renders a form control with bootstrap styling. Web to learn to create a simple react form ui using bootstrap and react, visit here. 8 this example seems operational: Used as login, subscribe or contact form, all can be.
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. It’s a set of react components.
3 Fields And A Button Error Display Onsubmit Handler Including Form Locking And A Spinner But It's Just Starting.
Associating form text with form controls. Used as login, subscribe or contact form, all can be easily customized. Create a react component file called 'form.js'. Add jsx to react form ui, visit here.
Each Component Has Been Built From Scratch As A True React Component, Without Unneeded Dependencies Like Jquery.
Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Form component provides a way to make a form and take user input and then. The component wraps a form control with proper spacing, along with support.
This is a general overview with.Web Install Node Package React Bootstrap.
Bootstrap at its core built. The component renders a form control with bootstrap styling. We have only used a few bootstrap. It’s a set of react components that have bootstrap styles.
I Would Do This Approach, Taking Advantage Of The Form Attribute In Html5.
Build out your react form component structure (either functional, class or es6. Templates for signup forms, registration popups, register modal designs, registration validation & more. Example for textual form controls—like. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.