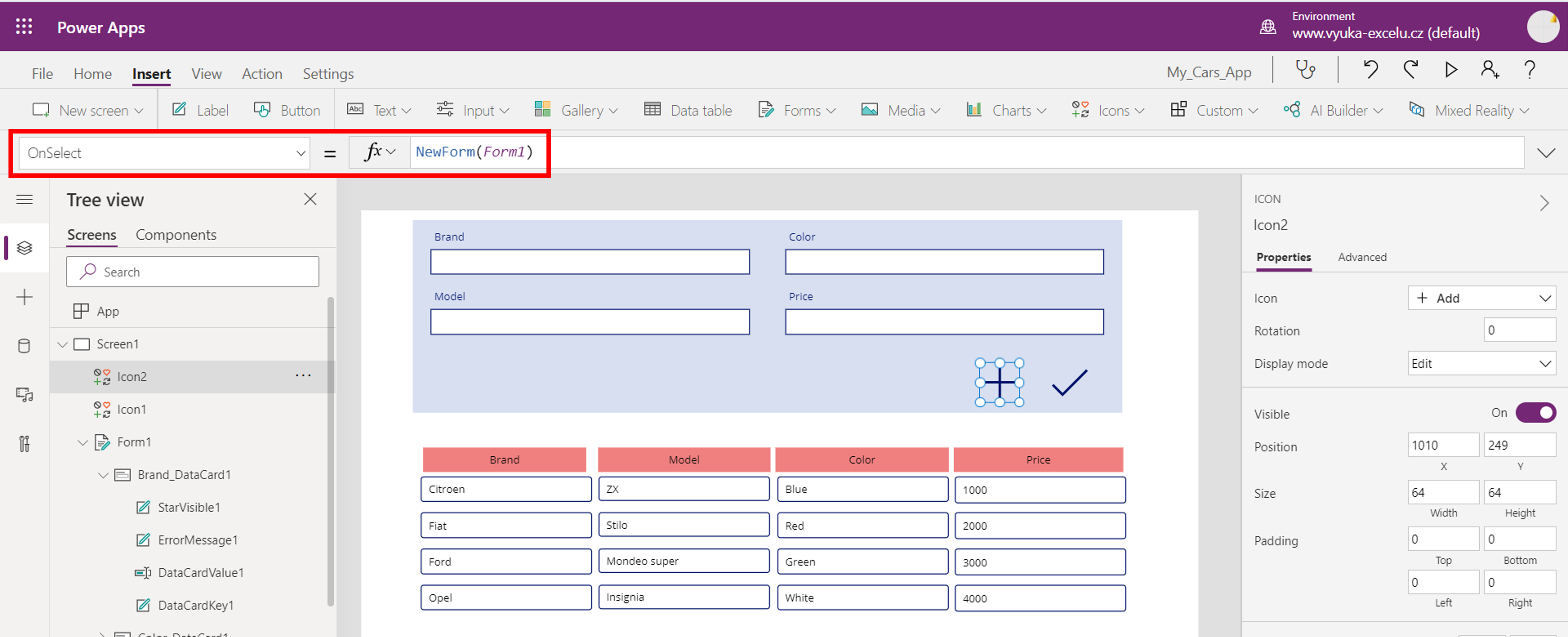
Power App Form
Power App Form - If the item isn’t in the left navigation pane, select.more and then select the item you want. Select an editable element on the canvas. Open a table, such as the account table, and then select the forms area. It's important that the forms people use are designed to allow them to find or enter the information they need efficiently. Connecting the ui metadata to the powerapp. Select the form name where edits are required. If the submitform function runs successfully, an existing record is modified. Select components from the left side of the screen. Web this post will cover the following steps: Web i’ve created a top 10 list of the most useful and unexpected tips & tricks to help you become a master at building power apps forms.
Creating a dynamic ui and collecting user input. Web i’ve created a top 10 list of the most useful and unexpected tips & tricks to help you become a master at building power apps forms. Web @zendiver0658 you don't use power apps to create a flow, you use power automate.a very simple example of a flow to send an email from a forms response is shown below. Web the user can edit a record by using the form. Edit the portal to open it in power apps portals studio. Alternatively, navigate to the table via a solution. If the item isn’t in the left navigation pane, select.more and then select the item you want. Select an editable element on the canvas. Description these functions are often invoked from the onselect formula of a button or image control so that the user can save edits, abandon edits, or create a record. If the submitform function runs successfully, an existing record is modified.
In the properties pane on the right side of the screen, select. Use one form to create, edit & view records (newform, editform, viewform functions) 2. Select the form name where edits are required. Web overview these functions change the state of the edit form control. Filter, sort, search, and scroll through records in a data source, and select a specific record. Add three types of controls to a canvas app so that the user can browse for a record, display details about that record, and edit or create a record: Web this post will cover the following steps: Card forms are designed to present information in a compact format that is suitable for mobile devices. Easily perform data validation with one line of code (valid property) 3. Open a table, such as the account table, and then select the forms area.
Power Apps working form with basic buttons Trainings, consultancy
Filter, sort, search, and scroll through records in a data source, and select a specific record. Card forms are designed to present information in a compact format that is suitable for mobile devices. Connecting the ui metadata to the powerapp. Web sign in to power apps. Alternatively, navigate to the table via a solution.
Possible to print out entire PowerApps form? Power Platform Community
Web i’ve created a top 10 list of the most useful and unexpected tips & tricks to help you become a master at building power apps forms. Card forms are designed to present information in a compact format that is suitable for mobile devices. In the properties pane on the right side of the screen, select. Web @zendiver0658 you don't.
PowerApps Appoinment Form Demo YouTube
Select the page on which you want to add the component. Card forms are designed to present information in a compact format that is suitable for mobile devices. Easily perform data validation with one line of code (valid property) 3. It's important that the forms people use are designed to allow them to find or enter the information they need.
PowerApps Fillable form Power Platform Community
Web the user can edit a record by using the form. Add three types of controls to a canvas app so that the user can browse for a record, display details about that record, and edit or create a record: Web sign in to power apps. Web this post will cover the following steps: Web @zendiver0658 you don't use power.
PowerApps Tip How to Print a Form in PowerApps
Use one form to create, edit & view records (newform, editform, viewform functions) 2. If the item isn’t in the left navigation pane, select.more and then select the item you want. Select an editable element on the canvas. Web sign in to power apps. Select the page on which you want to add the component.
Understand dataform layout for canvas apps PowerApps Microsoft Docs
Select the form name where edits are required. Select an editable element on the canvas. Creating a dynamic ui and collecting user input. Web i’ve created a top 10 list of the most useful and unexpected tips & tricks to help you become a master at building power apps forms. On the left navigation pane, select tables.
Customizing Your SharePoint Form with PowerApps is Live
Easily perform data validation with one line of code (valid property) 3. Web overview these functions change the state of the edit form control. Select the page on which you want to add the component. If the submitform function runs successfully, an existing record is modified. If the item isn’t in the left navigation pane, select.more and then select the.
SAP Work Manager Forms with Power Apps SAP Blogs
It's important that the forms people use are designed to allow them to find or enter the information they need efficiently. One thing you might want to consider for the future is to also save each each response as it comes in into a new item in a sharepoint list. Exporting user input to power automate. Web sign in to.
Possible to print out entire PowerApps form? Power Platform Community
Web overview these functions change the state of the edit form control. Select components from the left side of the screen. In the properties pane on the right side of the screen, select. Alternatively, navigate to the table via a solution. Web @zendiver0658 you don't use power apps to create a flow, you use power automate.a very simple example of.
Quick_View_Form_in_Power_Apps_Modeldriven_app Jukka Niiranen
Creating a dynamic ui and collecting user input. Connecting the ui metadata to the powerapp. Easily perform data validation with one line of code (valid property) 3. Description these functions are often invoked from the onselect formula of a button or image control so that the user can save edits, abandon edits, or create a record. Add three types of.
It's Important That The Forms People Use Are Designed To Allow Them To Find Or Enter The Information They Need Efficiently.
Use one form to create, edit & view records (newform, editform, viewform functions) 2. Select an editable element on the canvas. Under portal components, select form. The user can create a record by using the form.
On The Left Navigation Pane, Select Tables.
Select the page on which you want to add the component. Open a table, such as the account table, and then select the forms area. Description these functions are often invoked from the onselect formula of a button or image control so that the user can save edits, abandon edits, or create a record. If the item isn’t in the left navigation pane, select.more and then select the item you want.
If The Submitform Function Runs Successfully, An Existing Record Is Modified.
Card forms are designed to present information in a compact format that is suitable for mobile devices. Web @zendiver0658 you don't use power apps to create a flow, you use power automate.a very simple example of a flow to send an email from a forms response is shown below. Web sign in to power apps. Web this post will cover the following steps:
Easily Perform Data Validation With One Line Of Code (Valid Property) 3.
Web overview these functions change the state of the edit form control. Connecting the ui metadata to the powerapp. Add three types of controls to a canvas app so that the user can browse for a record, display details about that record, and edit or create a record: Web to add a form component: