Placeholder Django Form
Placeholder Django Form - Web in this tutorial, you’ll learn how to create html forms using a django form. Just started learning django and need a help with setting “placeholder” value for the django form in email field. They provide a convenient way to interact with user input and validate data, as well as. Web django forms are a way to create and handle html forms in a django web application. Web #1 hi everyone, my first post, fingers crossed :). You can make as many templates as you want, and. Python manage.py makemigrations python manage.py migrate. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page.
You can make as many templates as you want, and. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. This content is edited using. In order to edit field widget attributes, we need to use the following code template self. Web django forms are a way to create and handle html forms in a django web application. Web as an example, the login form for the django admin contains several elements: Web #1 hi everyone, my first post, fingers crossed :). Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed.
Web if you will change that remember you need to run: They provide a convenient way to interact with user input and validate data, as well as. In order to edit field widget attributes, we need to use the following code template self. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web #1 hi everyone, my first post, fingers crossed :). One of type=text for the username, one of type=password for the password,. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web django forms are a way to create and handle html forms in a django web application.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. To find which widget is.
Advanced Django Tricks Dynamically & Automatically Generate Form
Placeholders can be filled with plugins, which store or generate content. Just started learning django and need a help with setting “placeholder” value for the django form in email field. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. They provide a convenient way to interact with user input and validate data,.
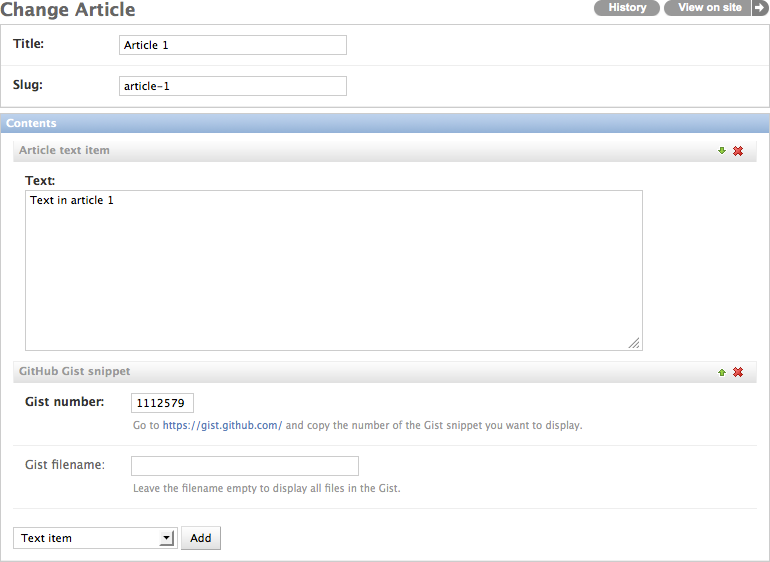
Quick start guide — djangofluentcontents 2.0.7 documentation
Web #1 hi everyone, my first post, fingers crossed :). Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web we need to add.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web for each placeholder added.
How to Render Django Form Manually
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Python manage.py makemigrations python.
Django Forms How to Create a Django Form with Examples
Placeholders can be filled with plugins, which store or generate content. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Python manage.py makemigrations python manage.py migrate. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web if you will change.
A Complete Beginner's Guide to Django Part 3
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web in this tutorial, you’ll.
Handling Multiple Instances of Django Forms in Templates Codementor
Web in this tutorial, you’ll learn how to create html forms using a django form. In order to edit field widget attributes, we need to use the following code template self. Web if you will change that remember you need to run: This content is edited using. Web django forms are a way to create and handle html forms in.
Django Dependent Drop Down List Example Integration with Django Forms
In order to edit field widget attributes, we need to use the following code template self. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Widgets = { sent_to : Web in this tutorial, you’ll learn how to create html forms using a django form. You can make as many templates as.
html Djangocms adding a video with a placeholder Stack Overflow
Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint.
You’ll Write A Django Form, And Django Will Convert It To An Html <<Strong>Form</Strong>> Element When Rendering.
Web we need to add a placeholder attribute in our form class constructor. Python manage.py makemigrations python manage.py migrate. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web django forms are a way to create and handle html forms in a django web application.
Web In This Tutorial, You’ll Learn How To Create Html Forms Using A Django Form.
This content is edited using. In order to edit field widget attributes, we need to use the following code template self. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web as an example, the login form for the django admin contains several elements:
When You Define Your Filter, Provide The Placeholder Attribute Via The Attrs Kwarg Of The Widget Constructor:
One of type=text for the username, one of type=password for the password,. You can make as many templates as you want, and. Widgets = { sent_to : Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form.
Web #1 Hi Everyone, My First Post, Fingers Crossed :).
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. They provide a convenient way to interact with user input and validate data, as well as. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page.