Placeholder Contact Form 7
Placeholder Contact Form 7 - We can add a placeholder in the input field shortcode. You can use placeholders to. You can customize the placeholder text using contact. We can add a placeholder. Web the contact form 7 placeholder attribute is giving a hint for the input field. However it seems to get overwritten by. Web as if the placeholder is seen as input. In this article, we show you how to add placeholders. Web how to add placeholder for contact form7 for dropdown? Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience.
Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web as if the placeholder is seen as input. I have no idea how to fix it. What i'm doing is setting it up so that if the user clicks on a link on a product, it. You can use placeholders to. However it seems to get overwritten by. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Web i am using contact form 7, with the dynamic text plugin. Web using contact form 7 tag editor copy the placeholder as example text code below:
You can customize the placeholder text using contact. We can add a placeholder in the input field shortcode. Web how to add placeholder for contact form7 for dropdown? Web i am using contact form 7, with the dynamic text plugin. I have no idea how to fix it. Web using contact form 7 tag editor copy the placeholder as example text code below: However it seems to get overwritten by. Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. You can use placeholders to.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web using contact form 7 tag editor copy the placeholder as example text code below: Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. We can add a placeholder. Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022.
Html Placeholder icons Contact Form 7 in WordPress iTecNote
However it seems to get overwritten by. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Web as if the placeholder is seen as input. In this article, we show you how to add placeholders. We can add a placeholder in the input field shortcode.
Select placeholder en contact form 7 WordCodePress
Text field ( text and text* ); Email field ( email and email* ); Web as if the placeholder is seen as input. What i'm doing is setting it up so that if the user clicks on a link on a product, it. We can add a placeholder.
Como alterar cor do placeholder no contact form 7 » Filipe Marques
Web as if the placeholder is seen as input. Web the contact form 7 placeholder attribute is giving a hint for the input field. You can use placeholders to. Web how to add placeholder for contact form7 for dropdown? In this article, we show you how to add placeholders.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
Text field ( text and text* ); Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. However it seems.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. We can add a placeholder in the input field shortcode. You can use placeholders to. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Watch video3:42how.
34 Javascript Add Placeholder To Input Javascript Answer
What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web using contact form 7 tag editor copy the placeholder as example text code below: Web as if the placeholder is seen as input. Email field ( email and email* ); Web contact form 7 (cf7) also lets you add.
Select placeholder en contact form 7 WordCodePress
In this article, we show you how to add placeholders. Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. We can add a placeholder. Text field ( text and text* ); You can use placeholders to.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
Text field ( text and text* ); Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. What i'm doing is setting it up.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Web the contact form 7 placeholder attribute is giving a hint for the input field. We can.
Web How To Add Placeholder For Contact Form7 For Dropdown?
We can add a placeholder. In this article, we show you how to add placeholders. I have no idea how to fix it. You can customize the placeholder text using contact.
Web Contact Form 7 Is One Of The Most Used Wordpress Plugins Nowadays For Building Simple Or Complex Contact Forms On Your Wordpress Website.
Web the contact form 7 placeholder attribute is giving a hint for the input field. However it seems to get overwritten by. Web how to put placeholder icon into contact form 7? We can add a placeholder in the input field shortcode.
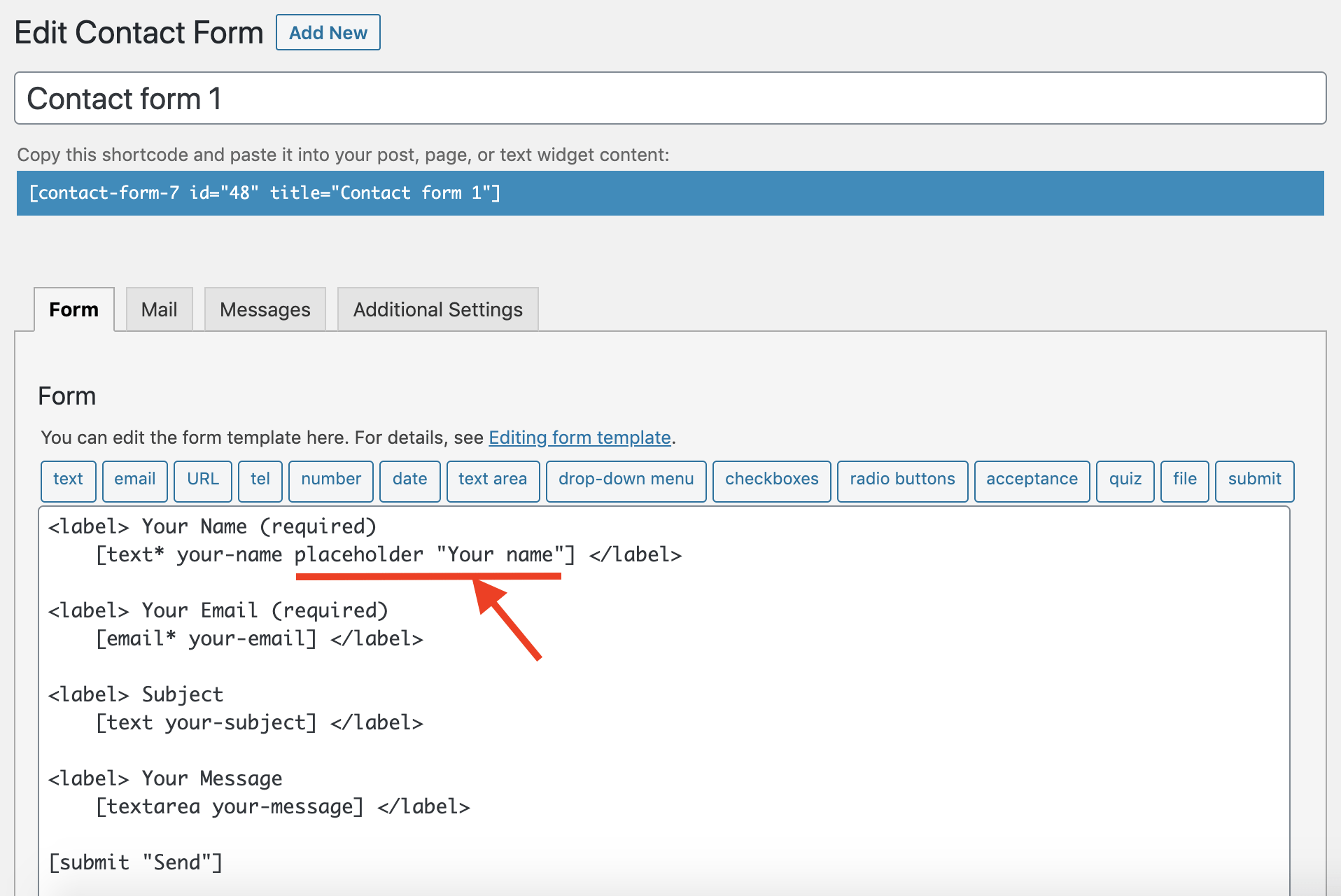
Web Using Contact Form 7 Tag Editor Copy The Placeholder As Example Text Code Below:
Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. You can use placeholders to. Web as if the placeholder is seen as input.
Web Wordpress Development How To Configure Contact Form 7 For Your Wordpress Site Brian Li , September 29, 2022 In 2023, Staying In Touch With Your.
Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web i am using contact form 7, with the dynamic text plugin. Text field ( text and text* );