Next Js Form
Next Js Form - Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Sendgrid for sending emails using their apis; We’re going to build a form component that you can place anywhere. Covering popular subjects like html, css, javascript, python, sql, java,. Next js allows you to create lightning fast websites and apps built on. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Web setting up the application. Posting the form worked fine just using. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. First, let’s create a new next.js project.
A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web based on the next.js' routing system and router api: Send next.js form data to email using api in three simple steps. Web create a new next.js app. First, let’s create a new next.js project. Create a getform account and generate new form endpoint. Covering popular subjects like html, css, javascript, python, sql, java,. Web how to create forms in next.js. Client let formdata = new formdata();
Create a new file called directory. Web setting up the application. After you login to your account, create a new. Here's an example of the file. Covering popular subjects like html, css, javascript, python, sql, java,. Web how to submit forms using nextjs. Web create a new next.js app. There are two ways to validate forms in next.js: Web next.js for creating a contact form landing page; Web based on the next.js' routing system and router api:
Next.js for Beginners BlueBits
Send next.js form data to email using api in three simple steps. Build a working contact form for your next.js website. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. He raised his price target for the ev maker by $50 to $350, arguing in a note that.
Introduction to NEXT.js YouTube
Web i am a new to next js. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web the smiles on spain’s election night told part of the story. Here's an example of the file. Web setting up the application.
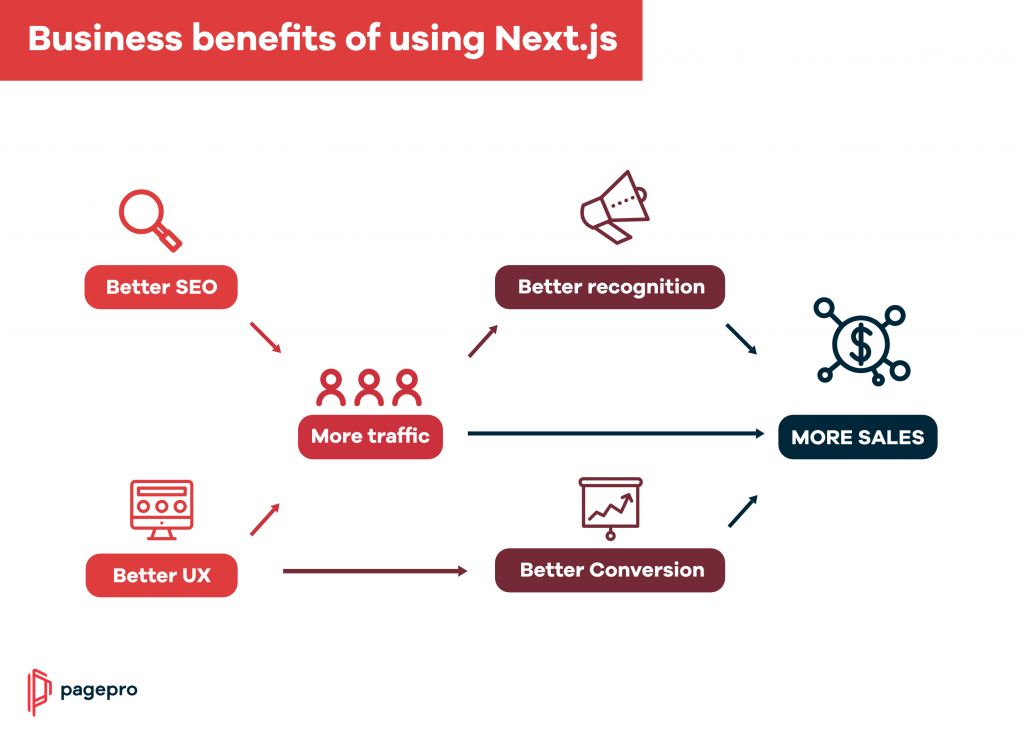
What is Next JS and Why Should You Use it in 2023? Pagepro
To create a form, we can leverage standard html forms. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. Sendgrid for sending emails using their apis; Learn how to dynamically build forms with next.js and accept submissions using the. Send next.js form data to email using api in.
Next.js
Web how to submit forms using nextjs. After you login to your account, create a new. Create a getform account and generate new form endpoint. Tailwindcss for styling the components; This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes.
Next.js 3.0 lands with Static Exports, Dynamic Imports, and other
Build a working contact form for your next.js website. Next js allows you to create lightning fast websites and apps built on. I've been looking for a solution to this problem for a few days. Web here's the way i did in next.js v13 send a request from client side to next.js server. First, let’s create a new next.js project.
Creating a Next.js Project with Monorepo using Lerna A Complete
Create a getform account and generate new form endpoint. Web programmatically create forms, and capture submissions with next.js and graphql. Web the smiles on spain’s election night told part of the story. Web setting up the application. Web here's the way i did in next.js v13 send a request from client side to next.js server.
The Next.js Handbook
Client let formdata = new formdata(); There are two ways to validate forms in next.js: Tailwindcss for styling the components; Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web here's the way i did in next.js v13 send a request from client side to next.js server.
Next.js & React The Complete Guide (incl. Two Paths!) Reviews
There are two ways to validate forms in next.js: A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. Web the smiles on spain’s election night told part of the story. Web programmatically create forms, and capture submissions with next.js and graphql. Web i am a new to.
Next.js for everyone A React.js Framework
Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web how to validate forms in next.js. Web setting up the application. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. Posting the form worked fine just using.
Next.js Introducing the Next.js framework DED9 Framework
Create a getform account and generate new form endpoint. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. Create a new file called directory. Web programmatically create forms, and capture submissions with next.js and graphql. Client let formdata = new formdata();
This Is A Quick Example Of How To Build A Form In Next.js With The React Hook Form Library That Supports Both Create And Update Modes.
Posting the form worked fine just using. Web programmatically create forms, and capture submissions with next.js and graphql. Create a new file called directory. Web the smiles on spain’s election night told part of the story.
Covering Popular Subjects Like Html, Css, Javascript, Python, Sql, Java,.
Web i am a new to next js. Tailwindcss for styling the components; Client let formdata = new formdata(); Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component.
There Are Two Ways To Validate Forms In Next.js:
After you login to your account, create a new. Learn how to dynamically build forms with next.js and accept submissions using the. Send next.js form data to email using api in three simple steps. Web based on the next.js' routing system and router api:
Here's An Example Of The File.
Web how to validate forms in next.js. Next js allows you to create lightning fast websites and apps built on. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Build a working contact form for your next.js website.