Multi Step Form Example
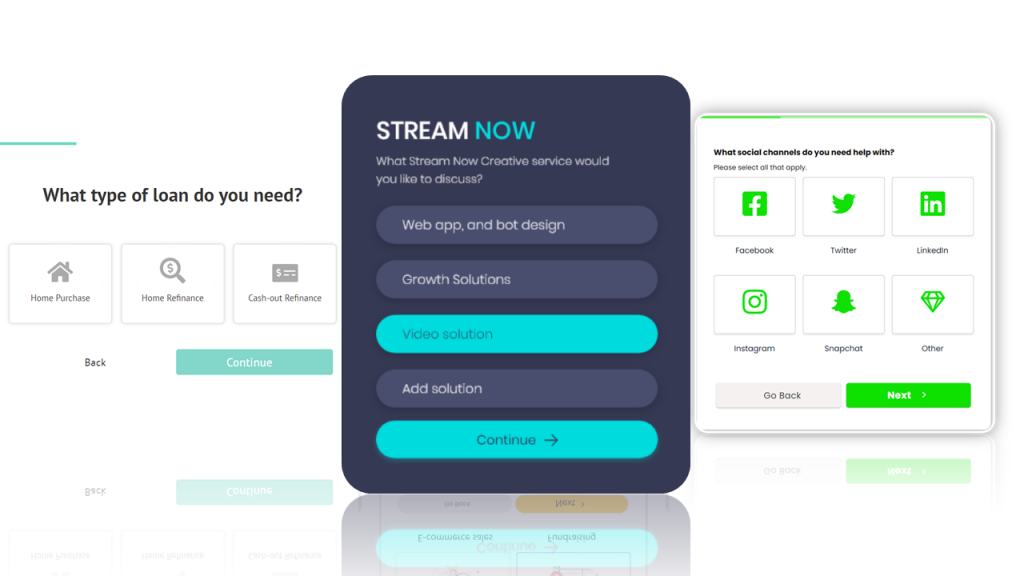
Multi Step Form Example - 10+ best multi step form examples and why they work web 10+ best multi step form examples and why they work 2023 update: One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7.some results have been removedpagination12345next</ol></main>see more For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: Web in this example, we will use angular material stepper to create multi step form in angular application. Follow the following steps to create multi step form wizard in angular 14 apps; Follow the following steps to create multi step form wizard in angular 14 apps; For those of you generating leads for local service businesses, pest. It motivates the user to answer the questions and thereby convert as a potential lead. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form.
Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Web angular 14 multi step form wizard example. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7. Example <<strong>form</strong> id=regform action=> register: 10+ best multi step form examples and why they work web 10+ best multi step form examples and why they work 2023 update: We will create simple page for create product and we will add three step there. For those of you generating leads for local service businesses, pest. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form.
Follow the following steps to create multi step form wizard in angular 14 apps; Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form. Follow the following steps to create multi step form wizard in angular 14 apps; You can easily use this example with angular 9, angular 8, angular 7 and angular 6. It motivates the user to answer the questions and thereby convert as a potential lead. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. 10+ best multi step form examples and why they work web 10+ best multi step form examples and why they work 2023 update: Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form.
Bootstrap 4 Multi step form wizard Example
You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Follow the following steps to create multi step form wizard in angular 14 apps; This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great.
Learn How to Reduce Landing Page Friction with These 8 MultiStep Form
We’ve added more multi step form examples, removed old ones and brought some links up to date. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7. For customers, it reassures them that they will receive the.
Liferay Design Articles, Events, and Resources for the Open Source
Example <<strong>form</strong> id=regform action=> register: In first step we will add basic details, second step has stock and amount and. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard.
Learn How to Reduce Landing Page Friction with These 8 MultiStep Form
Web 10+ best multi step form examples and why they work 2023 update: Next try it yourself » step 1) add html: Web angular 14 multi step form wizard example. We will create simple page for create product and we will add three step there. Web in this example, we will use angular material stepper to create multi step form.
MultiStep Forms or SingleStep? How to Get the Best Conversions
You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Follow the following steps to create multi step form wizard in angular 14 apps; Next try it yourself » step 1) add html: One can look at the example and after that he will be able to create custom ajax based multi step form.
Bootstrap 4 Multi step form wizard with animated progressbar
Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same. We’ve added more multi step form examples, removed old ones and brought some links up to date. Follow the following steps to create multi step form wizard in angular 14 apps; We.
Multi Step Form Wizard with jQuery Validation LogicalStack
It motivates the user to answer the questions and thereby convert as a potential lead. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Follow the following steps to create multi step form wizard in angular 14 apps; We’ve added more multi step form examples, removed old ones and brought some links up.
SingleStep Forms vs Multistep Forms What to Choose?
Example <<strong>form</strong> id=regform action=> register: Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: You can easily use this example with angular 9, angular 8, angular 7 and angular 6. For those of you generating leads for local service businesses, pest. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using.
Why MultiStep Forms Can Increase Conversions (Examples & Data)
Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. We will create simple page for create product and we will add three step there. We’ve added more multi step form examples, removed old ones and brought some links up to date. You can easily use this example with angular 9, angular 8, angular.
How to Reduce Landing Page Friction with a MultiStep Form
Example <<strong>form</strong> id=regform action=> register: Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. Follow the following steps to create multi step form wizard in angular 14 apps; Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. Additionally, a single form view.
Web In This Example, We Will Use Angular Material Stepper To Create Multi Step Form In Angular Application.
Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form. Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same. We will create simple page for create product and we will add three step there. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design.
Web 9 Multi Step Form Examples By Industry 1) Plumbing, Hvac, & Home Service:
Example <form id=regform action=> register: Web 10+ best multi step form examples and why they work 2023 update: You can easily use this example with angular 9, angular 8, angular 7 and angular 6. 10+ best multi step form examples and why they work web 10+ best multi step form examples and why they work 2023 update:
We Will Create Simple Page For Create Product And We Will Add Three Step There.
For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. In first step we will add basic details, second step has stock and amount and.
Follow The Following Steps To Create Multi Step Form Wizard In Angular 14 Apps;
For those of you generating leads for local service businesses, pest. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7.some results have been removedpagination12345next</ol></main>see more We’ve added more multi step form examples, removed old ones and brought some links up to date. Follow the following steps to create multi step form wizard in angular 14 apps;