Lightning Record Edit Form
Lightning Record Edit Form - In below example, i’m creating “lead” object record using. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web editing a record’s specified fields, given the record id. Creating a record using specified fields. Web the correct way to do this is this: Rapidly develop apps with our responsive, reusable building blocks. Web how lightning record edit form can help your business and developer. Custom rendering of record data. Creating a record using specified fields. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform.
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. In below example, i’m creating “lead” object record using. Rapidly develop apps with our responsive, reusable building blocks. Web how lightning record edit form can help your business and developer. Web the correct way to do this is this: Creating a record using specified fields. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web use getobjectinfo to pull (among others) the map of record types. Creating a record using specified fields. Web the component library is the lightning components developer reference.
Web the correct way to do this is this: Web editing a record’s specified fields, given the record id. Creating a record using specified fields. Web how lightning record edit form can help your business and developer. In below example, i’m creating “lead” object record using. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web the component library is the lightning components developer reference. Rapidly develop apps with our responsive, reusable building blocks. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. If you don’t need or don’t want to.
lightningrecordeditform Prepopulate Fields Salesforce News
Web how lightning record edit form can help your business and developer. Web the correct way to do this is this: <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Rapidly develop apps with our responsive, reusable building blocks. Creating a record using specified fields.
lightningrecordeditform and lightningrecordviewform in LWC Niks
Creating a record using specified fields. Web use getobjectinfo to pull (among others) the map of record types. In below example, i’m creating “lead” object record using. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Creating a record using specified fields.
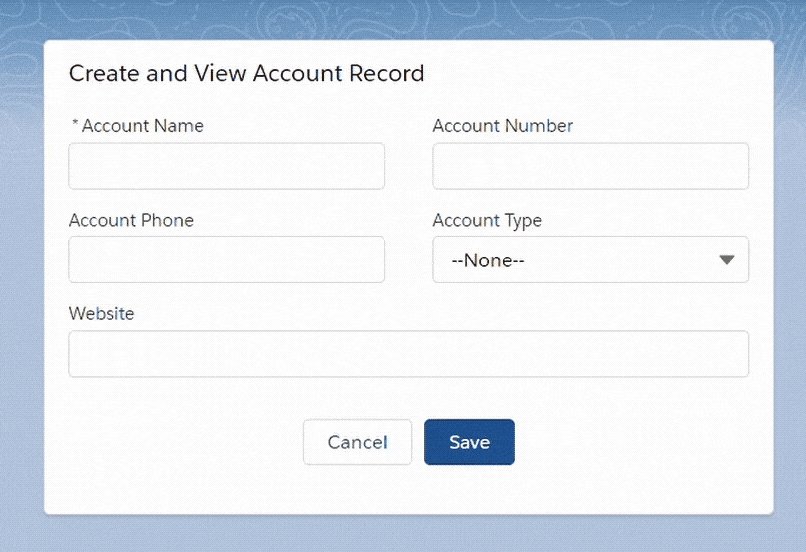
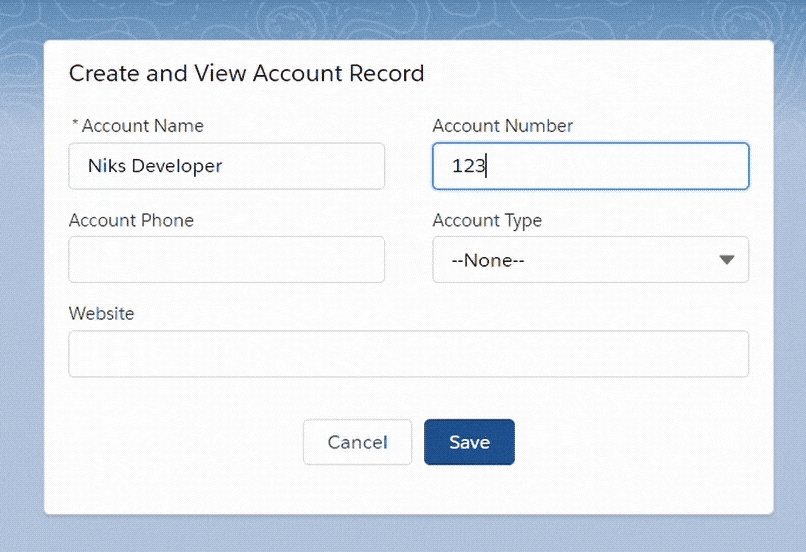
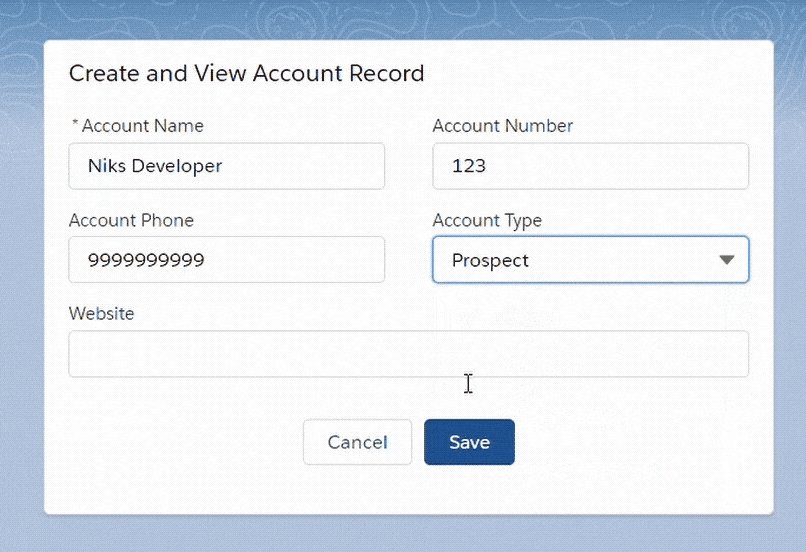
lightningrecordform in LWC Niks Developer
Creating a record using specified fields. Web how lightning record edit form can help your business and developer. Get account details by clicking new button and the page which have been. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web the.
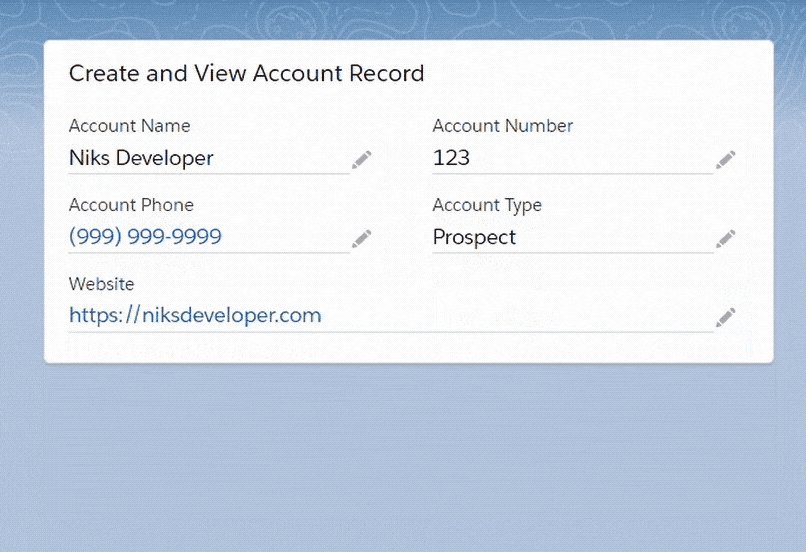
Dynamic lightningrecordform component for Viewing a Record with
Creating a record using specified fields. Web how lightning record edit form can help your business and developer. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Get account details by clicking new button and the page which have been. Rapidly develop apps with our responsive, reusable building blocks.
lightningrecordeditform not showing dependency properly if default
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Custom rendering of record data. Web use getobjectinfo to pull (among others) the map of record types. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. If you don’t need or don’t want to.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the component library is the lightning components developer reference. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. In below example, i’m creating “lead” object record using. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of.
lightningrecordform Lightning Web Component (LWC) Salesforce News
Web the component library is the lightning components developer reference. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Rapidly develop apps with our responsive, reusable building blocks. Creating a record using specified fields. Editing a record’s specified fields, given the record id.
lightningrecordeditform Prepopulate Fields Salesforce News
Rapidly develop apps with our responsive, reusable building blocks. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of.
Lightning Record Edit Form Simplified SalesforceBlue
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Custom rendering of record data. Rapidly develop apps with our responsive, reusable building blocks. In below example, i’m creating “lead” object record using. Web how lightning record edit form can help your business and developer.
How can I display sections in standard lightningrecordeditform
Rapidly develop apps with our responsive, reusable building blocks. If you don’t need or don’t want to. Get account details by clicking new button and the page which have been. Custom rendering of record data. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the.
Custom Rendering Of Record Data.
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Editing a record’s specified fields, given the record id. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form.
Web The Lightning Record Edit Form Base Component Does Not Allows To Switch Between View And Edit Mode As Lightning Record Form Does Out Of The Box.
Get account details by clicking new button and the page which have been. Web the component library is the lightning components developer reference. Creating a record using specified fields. Web use getobjectinfo to pull (among others) the map of record types.
Web The Correct Way To Do This Is This:
If you don’t need or don’t want to. Web how lightning record edit form can help your business and developer. Creating a record using specified fields. Web editing a record’s specified fields, given the record id.
Rapidly Develop Apps With Our Responsive, Reusable Building Blocks.
In below example, i’m creating “lead” object record using.