Is Declared But Its Value Is Never Read
Is Declared But Its Value Is Never Read - Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. Const createdefaultkeyboard = ( modelid: 'effects' is declared but its value is never read. 'variable' is declared but its value is never read. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. Web why is a string declared but its value never? // but warning here import { skeleton, When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Window.checkselection = function (that) { if (that.value ==. Becuase you are calling a string while you are having objects.
Web this is my code:'skeleton' is declared but its value is never read. 'effects' is declared but its value is never read. Web variable is declared but its value is never read. Web and i encountered following weird behaviour: Window.checkselection = function (that) { if (that.value ==. In the example below the values “val” and lookup have the problem, but i. // but warning here import { skeleton, When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Web i have found some answers online and updated the following: That is an error reported by the typescript checker in your ide.
'modelid' is declared but its value is never read… False } } added a dev.tsconfig.json file: Const badges = tags.badges || {}; Client.on (message, (channel, tags, message, self) => { if (self) return; Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. // but warning here import { skeleton, Web saiid ouerttani asks: Both have almost the same. Web i have found some answers online and updated the following: In the example below the values “val” and lookup have the problem, but i.
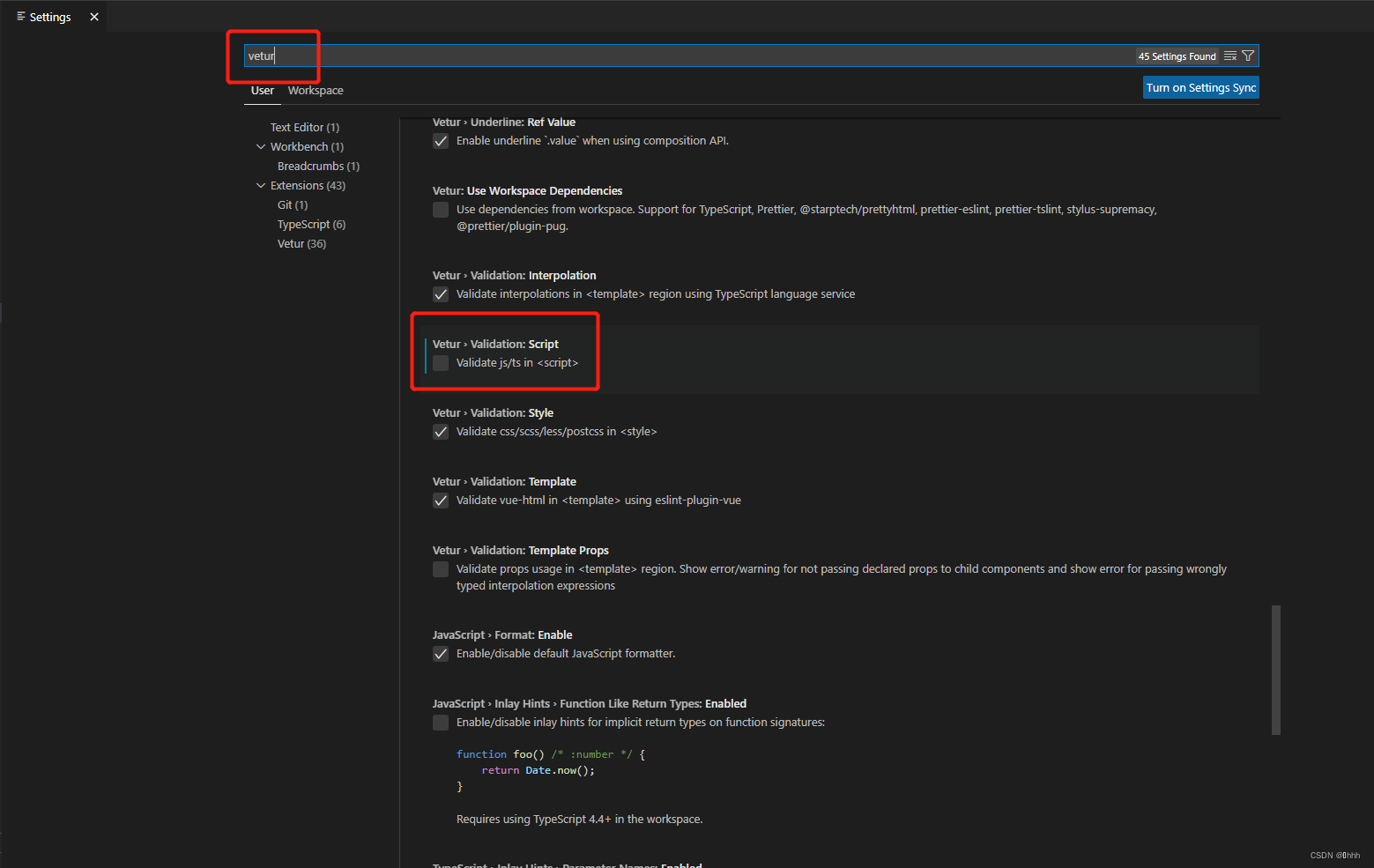
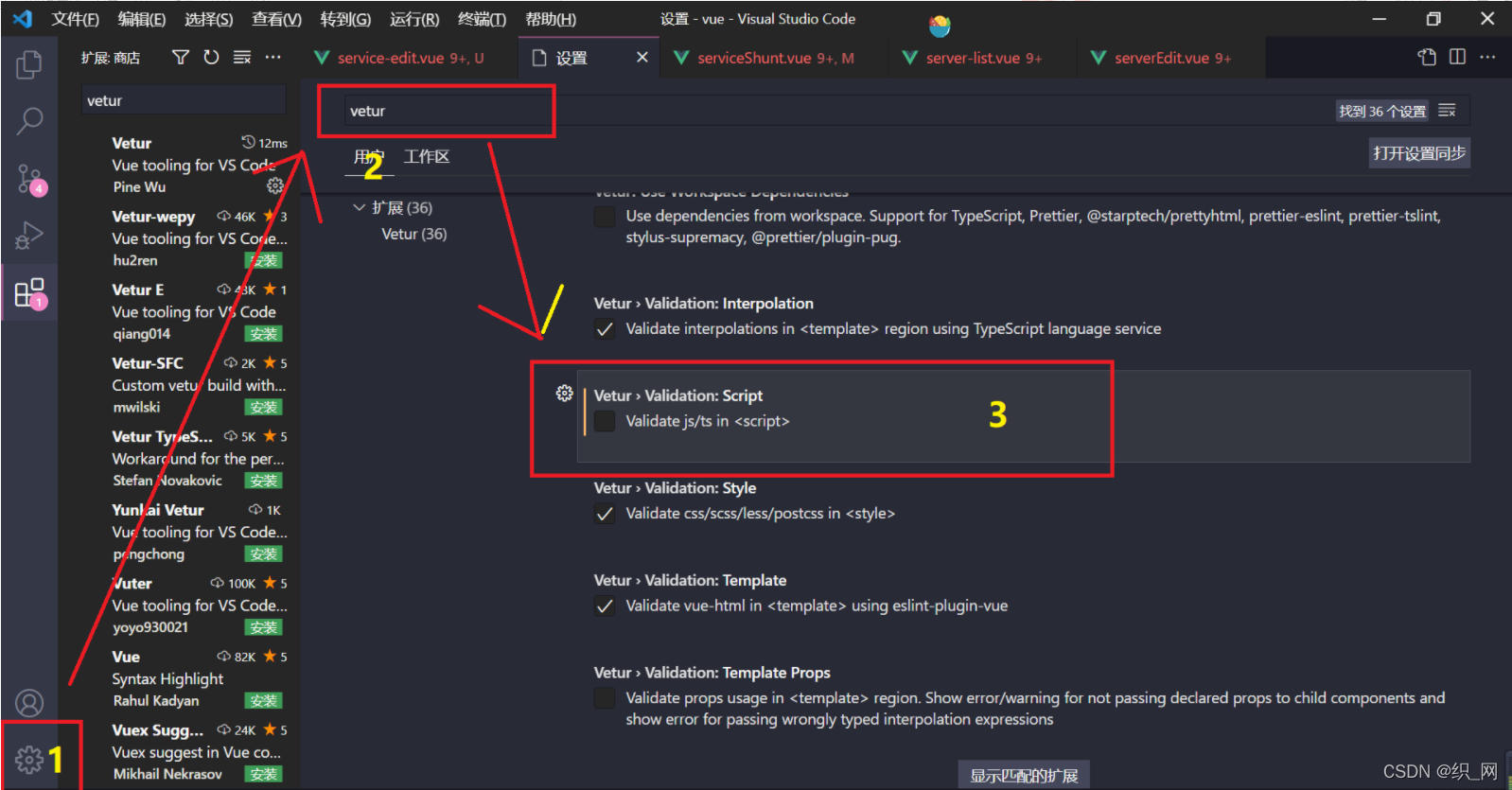
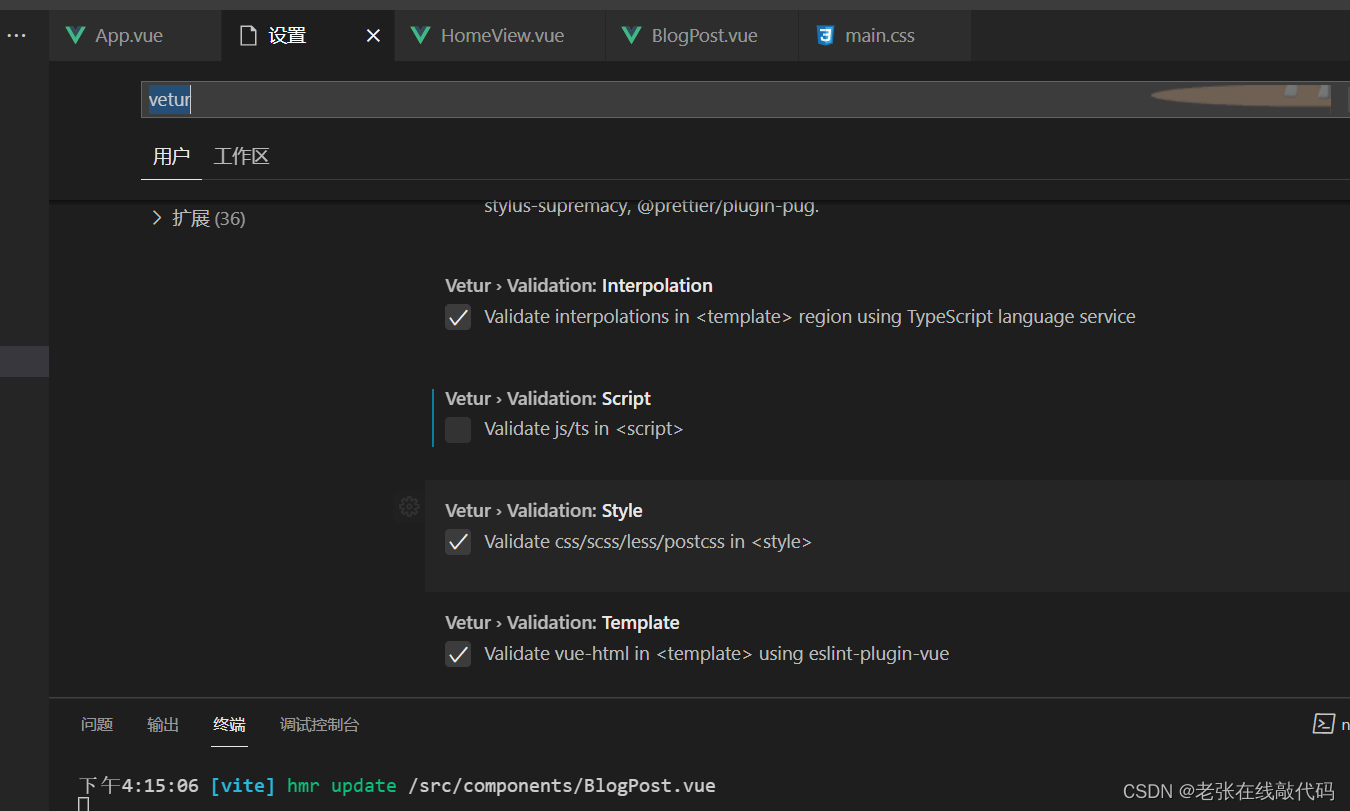
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_ hhh的博客
Becuase you are calling a string while you are having objects. That is an error reported by the typescript checker in your ide. Const createdefaultkeyboard = ( modelid: Web why is a string declared but its value never? Both have almost the same.
Class component is declared but its value is never read Magenaut
Web and i encountered following weird behaviour: Web saiid ouerttani asks: As mentioned in the title, my variable ismodup is declared but its value is never read. 'effects' is declared but its value is never read. Please note that the error could arise from the typescript compiler or tslint (if you're using tslint).
I keep getting a "is declared but its value is never read.ts(6133
That is an error reported by the typescript checker in your ide. In the example below the values “val” and lookup have the problem, but i. Web why is a string declared but its value never? 'modelid' is declared but its value is never read… Web saiid ouerttani asks:
[Solved] How to fix `declared but its value is never 9to5Answer
'modelid' is declared but its value is never read… Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). Client.on (message, (channel, tags, message, self) => { if (self) return; To make it go away, this would be a workaround: If you can't drop the import, then you could disable the warning.
Samuel Gunter on Twitter "hey guys, i think 'axios' is declared but
Both have almost the same. Window.checkselection = function (that) { if (that.value ==. Const createdefaultkeyboard = ( modelid: The compiler option is what you can configure in the. Web i have found some answers online and updated the following:
Nuxt 3 Variable X is declared but its value is never read.ts(6133
'effects' is declared but its value is never read. Web saiid ouerttani asks: Both have almost the same. False } } added a dev.tsconfig.json file: Becuase you are calling a string while you are having objects.
[Solved] React Error is declared but its value is never 9to5Answer
Window.checkselection = function (that) { if (that.value ==. Web and i encountered following weird behaviour: Web variable is declared but its value is never read. 'effects' is declared but its value is never read. That is an error reported by the typescript checker in your ide.
报错:‘xxxx‘ is declared but its value is never read.Vetur(6133
'modelid' is declared but its value is never read… When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Web variable is declared but its value is never read. Const badges = tags.badges || {}; Web 'from' is declared but its value is never read.ts(6133) nounusedparameters.
vscode报错 xxxx is declared but its value is never read Vetur
'variable' is declared but its value is never read. Web nounusedparameters report errors on unused parameters in functions. In the example below the values “val” and lookup have the problem, but i. Const badges = tags.badges || {}; // but warning here import { skeleton,
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_码上流星&洒下
'modelid' is declared but its value is never read… Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. 'effects' is declared but its value is never read. That is an error reported by the typescript checker in your ide..
Client.on (Message, (Channel, Tags, Message, Self) => { If (Self) Return;
As mentioned in the title, my variable ismodup is declared but its value is never read. Becuase you are calling a string while you are having objects. Const createdefaultkeyboard = ( modelid: Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration.
Both Have Almost The Same.
If you can't drop the import, then you could disable the warning. 'modelid' is declared but its value is never read… Window.checkselection = function (that) { if (that.value ==. Web nounusedparameters report errors on unused parameters in functions.
Web Is Declared But Its Value Is Never Read.
'variable' is declared but its value is never read. Web i have found some answers online and updated the following: The “nounusedparameters” is a compiler option for the typescript. Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of.
Please Note That The Error Could Arise From The Typescript Compiler Or Tslint (If You're Using Tslint).
// but warning here import { skeleton, Web and i encountered following weird behaviour: False } } added a dev.tsconfig.json file: Web variable is declared but its value is never read.