How To Embed A Form In Wordpress
How To Embed A Form In Wordpress - Web use this tool to generate the wordpress embed code and paste it in the text view of the wordpress editor illustrated on the screenshot below. Choose a wordpress form plugin. To recap, here are three ways to display 🖥️ html code in wordpress posts and pages: Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Web wordpress playground is a great tool for experimenting with complex elements like software and design updates. To add the mailchimp block to your post or page, click the add block button in your wordpress editor and search for mailchimp. On the left side, click platforms. You can check to see if a domain is available by typing in your. And with embedpress you can embed forms without. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4).
Both the business and elite plans come with. 3 log in to your wordpress account. Web click to tweet. Web in fact, you can create a form in wordpress in a few simple steps: Web 1 create the desired form in your aidaform account. Web to add a jotform form to a wordpress.com post or page, please follow these steps: Install the plugin on your wordpress website. Web to embed a form within a page or a post, click the plus sign in the block editor and search for gravity forms. Web now that you've got your shortcode, navigate to the position inside your wp admin where you want to embed the tripetto form. Sign up for formidable forms pro to get started, you'll need to access a formidable forms premium plan.
In that position add a shortcode block: You can check to see if a domain is available by typing in your. Web steps to embed a form in wordpress a. Under embeds, click on form. Web you can manually embed a google form using the following steps: Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). On the left side, click platforms. Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Creating a new form d. Web this video shows how to embed form in wordpress page.
How to use Jotform WordPress plugin (Embed Form) Dieno Digital
Web now that you've got your shortcode, navigate to the position inside your wp admin where you want to embed the tripetto form. Installing and activating the plugin c. Web wordpress playground is a great tool for experimenting with complex elements like software and design updates. Choose a wordpress form plugin. Web add the mailchimp block.
Formulario para Wordpress Blogging Jotform
👨💻 use the code block and inline code formatting in the. Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users 3 log in to your wordpress account. This section will show you how to create and. Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users
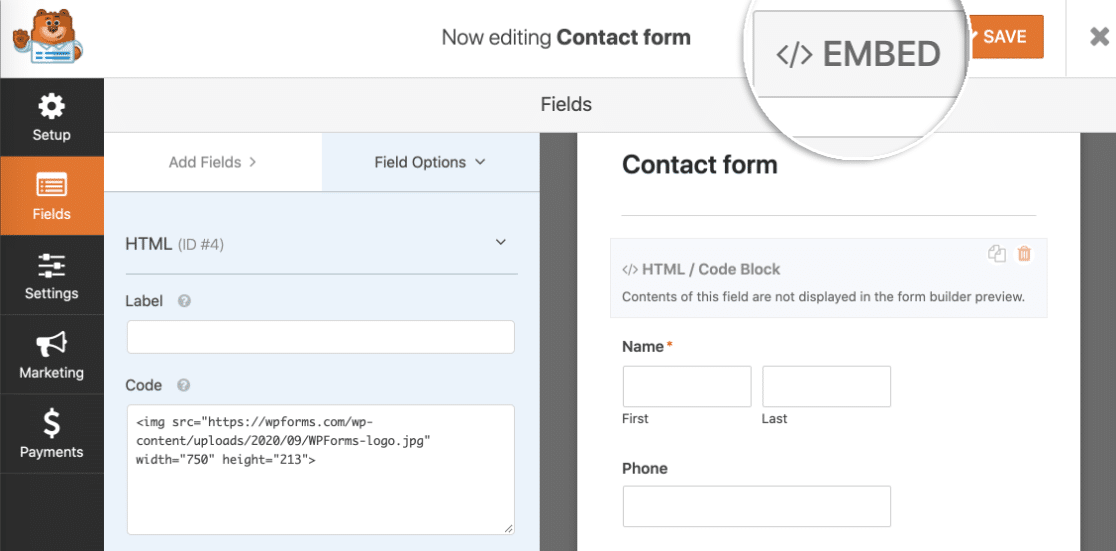
How to Add an Image to Your WordPress Forms (The Easy Way)
Basically, you not only add form to wordpress page but you also customize your wordpress forms.if want. In the form builder, go to the publish tab. Web click to tweet. Web now that you've got your shortcode, navigate to the position inside your wp admin where you want to embed the tripetto form. Choose a wordpress form plugin.
Formulario para Wordpress Blogging Jotform
Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Creating a new form d. Web click to tweet. Paste the embed code given.
Formulario para Wordpress Blogging Jotform
Choosing the right wordpress form plugin b. Web wordpress playground is a great tool for experimenting with complex elements like software and design updates. In that position add a shortcode block: It’s time to create or choose the google form that you’ll be embedding on your website. Choose a wordpress form plugin.
Formulario para Wordpress Blogging Jotform
Web this video shows how to embed form in wordpress page. Installing and activating the plugin c. Web head to appearance > menus (1). 3 log in to your wordpress account. It’s time to create or choose the google form that you’ll be embedding on your website.
How to Embed a Form in WordPress Gravity Forms
To recap, here are three ways to display 🖥️ html code in wordpress posts and pages: Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Ad the world's best drag & drop wordpress forms plugin. Web forms can be added to wordpress by installing a forms plugin, creating forms using php scripts for wordpress, or embedding forms.
Formulario para Wordpress Blogging Jotform
Web to add a jotform form to a wordpress.com post or page, please follow these steps: Web forms can be added to wordpress by installing a forms plugin, creating forms using php scripts for wordpress, or embedding forms on wordpress pages. Web add the mailchimp block. Web 1 create the desired form in your aidaform account. This section will show.
How to Embed a Login Form on Your WordPress Site
You can check to see if a domain is available by typing in your. 👨💻 use the code block and inline code formatting in the. After settling on a name for your blog, you’re ready to select a domain name. To add the mailchimp block to your post or page, click the add block button in your wordpress editor and.
How to embed a mailchimp form on WordPress YouTube
Choosing the right wordpress form plugin b. Web forms can be added to wordpress by installing a forms plugin, creating forms using php scripts for wordpress, or embedding forms on wordpress pages. Web to embed a form within a page or a post, click the plus sign in the block editor and search for gravity forms. Web add the mailchimp.
Web Head To Appearance > Menus (1).
👨💻 use the code block and inline code formatting in the. Web 1 create the desired form in your aidaform account. Web jan 7, 2022 • knowledge step 1) get your form's javascript embed code. This section will show you how to create and.
Under Embeds, Click On Form.
Both the business and elite plans come with. To recap, here are three ways to display 🖥️ html code in wordpress posts and pages: Web to add a jotform form to a wordpress.com post or page, please follow these steps: Paste the embed code given.
Give Your Menu A Name (2), Tick The Primary Menu Checkbox (3), Then Click Create Menu (4).
Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Web add the mailchimp block. Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Web in fact, you can create a form in wordpress in a few simple steps:
After Settling On A Name For Your Blog, You’re Ready To Select A Domain Name.
Simply name your document, create a description of. You can check to see if a domain is available by typing in your. Sign up for formidable forms pro to get started, you'll need to access a formidable forms premium plan. On the left side, click platforms.