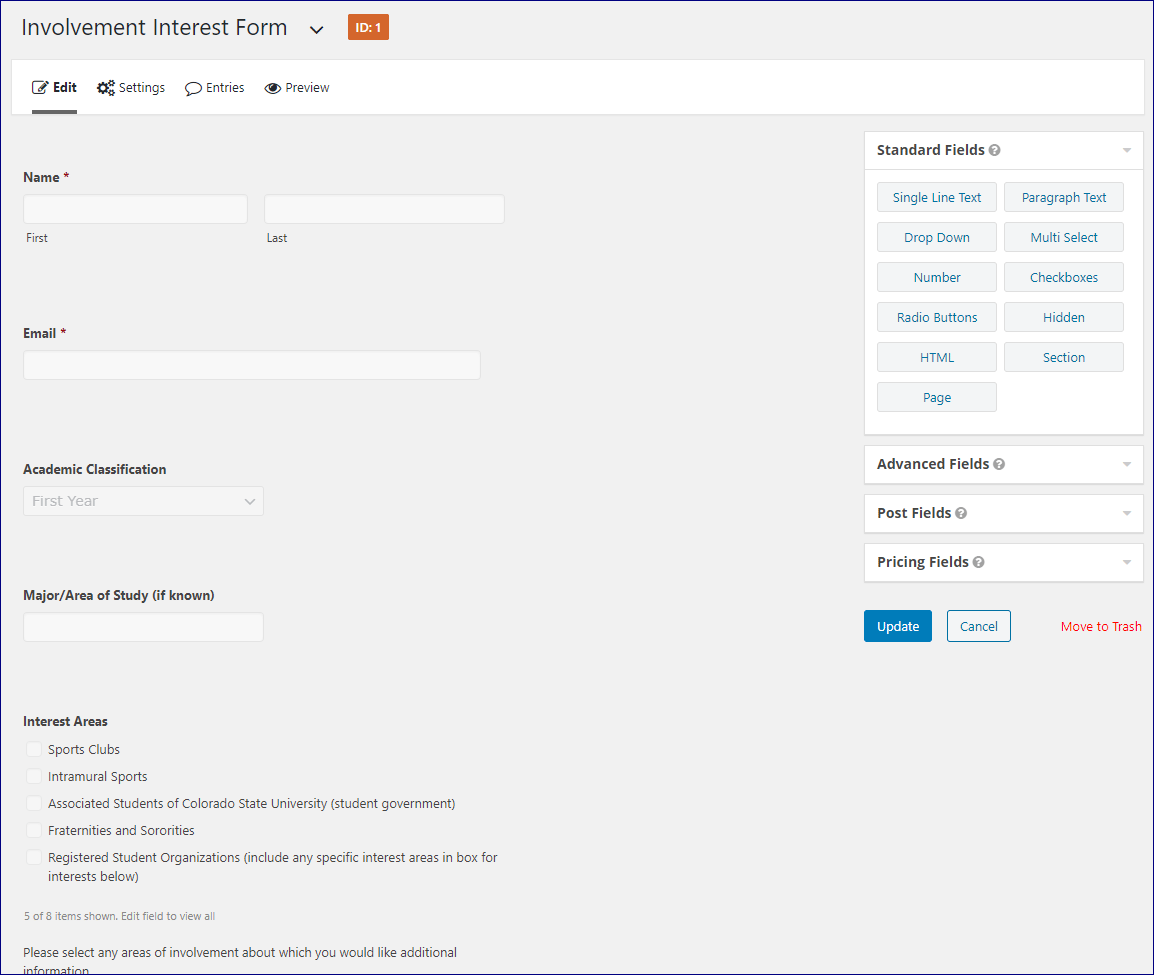
Gravity Form Code
Gravity Form Code - 196.2) and multiply it by the character’s assembly mass. Using the shortcode you can create custom confirmation. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. A former air force intelligence officer testifies that the u.s. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Open the page or sidebar on your site here you want to add the form. If you or your office. Using these new classes, you can easily create more advanced alternative layouts for the fields in. You might have seen a similar method.
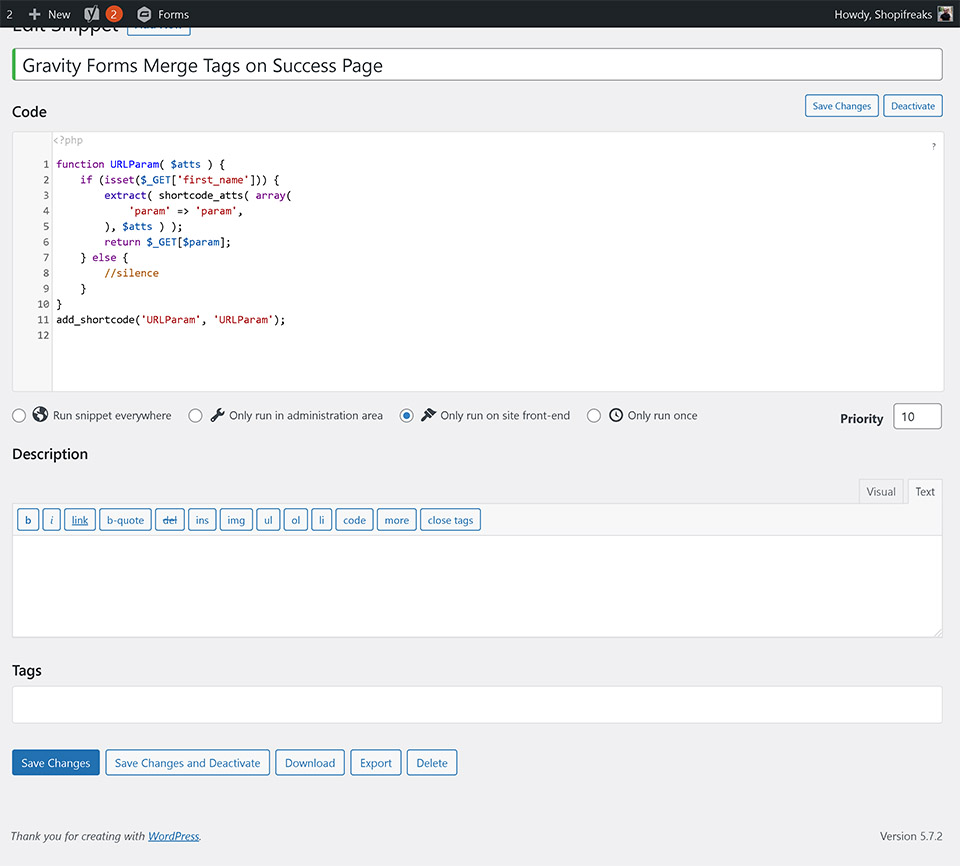
If your editor screen looks quite different, it means you are using an older. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); Web preparing gravity_form() to call our form. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. A former air force intelligence officer testifies that the u.s. Search for and select shortcode. Using the shortcode you can create custom confirmation. Creating a form using classic editor — use the add form button or insert the short.
Creating a form using classic editor — use the add form button or insert the short. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Web this is how you work out how much force you need. If your editor screen looks quite different, it means you are using an older. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Web introduction in gravity forms 1.5 we added “ready classes”. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. You take your desired gravitational acceleration (e.g. This will be the first parameter for the gravity_form(). Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields.
How to Code Gravity YouTube
You might have seen a similar method. Launch custom forms, polls, quizzes & surveys more in just minutes. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); Web you can use an array of gravity forms codes based on the functionality you hope to add to.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
You might have seen a similar method. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Web preparing gravity_form() to call our form. Here’s how to get your hands on it… for all active elite license holders, simply. Web this article shows the new “block editor” we introduced in gravity forms version 2.5.
Gravity Forms Wordpress Plugin 2.4.18.3
Using these new classes, you can easily create more advanced alternative layouts for the fields in. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms. 196.2) and multiply it.
Adding Gravity Forms Shortcode in Wordpress 5.0 WP Gutenberg Tutorial
Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr.
Gravity Forms Code
Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); Web in your clipboard, the shortcode will look something like this: Web this article shows the new “block editor” we introduced in.
How to Add a Gravity Form to Your Page Human Pixel Australia
Fetching form information there are simple api functions available for fetching. If you or your office. First, we need to know the id of our form. Open the page or sidebar on your site here you want to add the form. Creating a form using classic editor — use the add form button or insert the short.
Create Custom Contact Forms with 7 Best WordPress Plugins
Using the shortcode you can create custom confirmation. A former air force intelligence officer testifies that the u.s. Launch custom forms, polls, quizzes & surveys more in just minutes. Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms. Search for and select shortcode.
GravityFormCode
If you or your office. Web in your clipboard, the shortcode will look something like this: Web this article shows the new “block editor” we introduced in gravity forms version 2.5. A former air force intelligence officer testifies that the u.s. Web you can use an array of gravity forms codes based on the functionality you hope to add to.
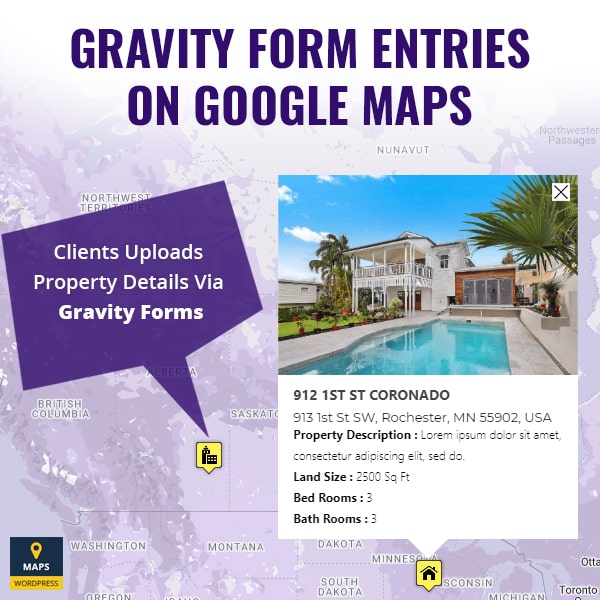
Gravity Form Submissions on Google Maps WP Google Map Pro
Creating a form using classic editor — use the add form button or insert the short. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Web up to 20% cash back gravity forms.
How to use Gravity Forms With Elementor CodeWatchers
Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Creating a form using classic editor — use the add form button or insert the short. Fetching form information there are simple api functions available for fetching. Web the gravity forms conditional shortcode allows.
Gravity Forms Qr Code Allows You To Generate Qr Codes From Gravity Forms Field Values, Or Scan Qr Codes To Insert Values Into Gravity Forms.
Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); Launch custom forms, polls, quizzes & surveys more in just minutes. Search for and select shortcode. First, we need to know the id of our form.
This Will Be The First Parameter For The Gravity_Form().
Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Here’s how to get your hands on it… for all active elite license holders, simply. Web preparing gravity_form() to call our form. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block.
If You Or Your Office.
Web in your clipboard, the shortcode will look something like this: Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. Web what does it do? Open the page or sidebar on your site here you want to add the form.
Using These New Classes, You Can Easily Create More Advanced Alternative Layouts For The Fields In.
Web this is how you work out how much force you need. You take your desired gravitational acceleration (e.g. 196.2) and multiply it by the character’s assembly mass. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms.