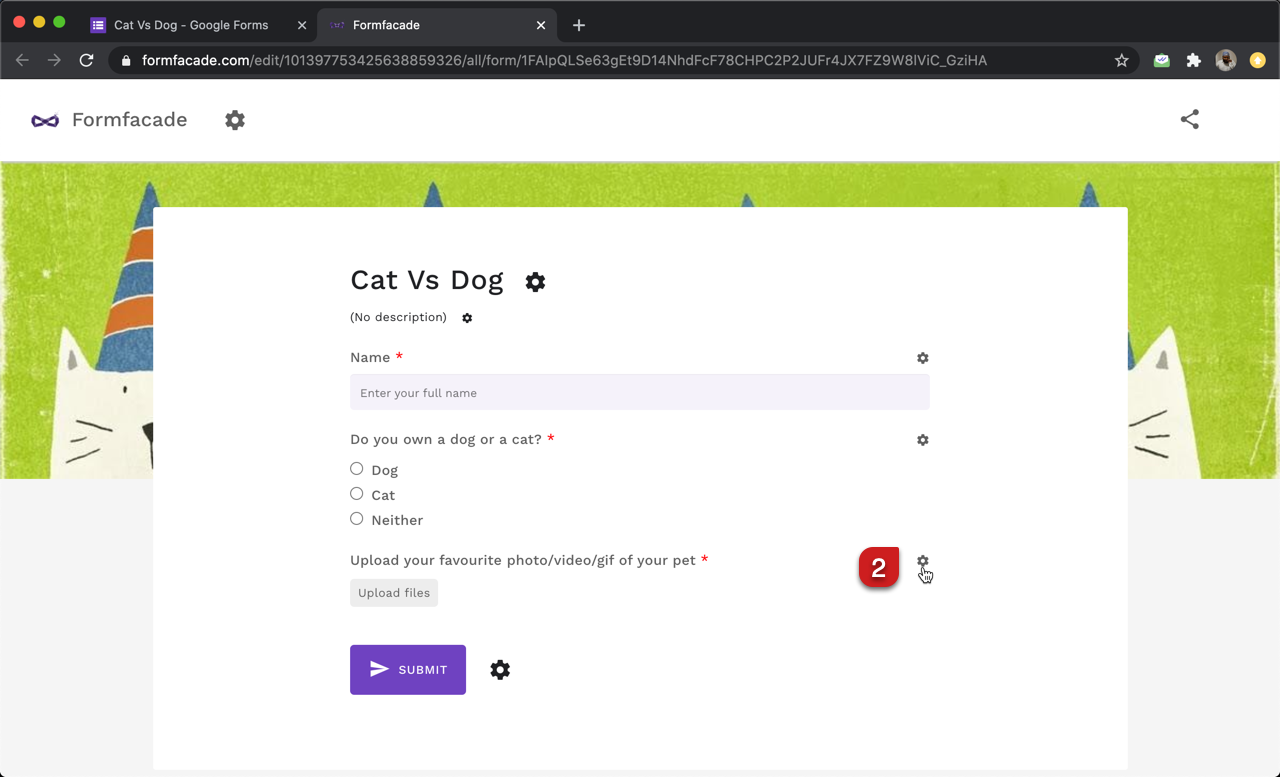
Form Upload Multiple Files
Form Upload Multiple Files - In your google form, select the panel that includes the question you want to add a file to. By default, the file upload field can upload a single file only. I'm trying to use one file input element to upload multiple files to drive using html form. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. For a files input element to support uploading multiple files. In this blog post, we will walk you through on how to set up a. Web uploading multiple files using formdata () var fd = new formdata (); Professional, secure, personalized web forms & surveys. The upload file button is inactive for you as the form author. Web multiple files can be uploaded using different name for input.
In your google form, select the panel that includes the question you want to add a file to. Web a multiple file upload form with modern looking design. For a files input element to support uploading multiple files. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. The upload file button is inactive for you as the form author. However, if you enable the multiple files. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. In addition to that, i will demonstrate using multiple file inputs. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true.
This seems to work only for one file, although the. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Optimized for both small and big screens. You can customize to fit requirements like file size, file. Web a multiple file upload form with modern looking design. Web uploading multiple files using formdata () var fd = new formdata (); Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Html form file upload to google drive and save url to google sheet. I'm trying to use one file input element to upload multiple files to drive using html form.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Web var filelist = new array (); Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Web enter the text you want to display for the question. Open.
Upload multiple files request 2017031438 Free SVG
In this blog post, we will walk you through on how to set up a. You can customize to fit requirements like file size, file. Web a multiple file upload form with modern looking design. This seems to work only for one file, although the. Web in this article, we will look at how to upload multiple files with html.
Pin on Dashboard Design
In your google form, select the panel that includes the question you want to add a file to. Professional, secure, personalized web forms & surveys. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. This seems to work only for one file, although the. Updatelist = function ().
Form Upload Image amulette
Web in this article, i am going to show how to use a single html file input to upload multiple files. Web viewed 97k times. In this blog post, we will walk you through on how to set up a. In your google form, select the panel that includes the question you want to add a file to. Web enter.
Pin on UX UI
Web var filelist = new array (); Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Web how can form users upload multiple files on my 123formbuilder form? In your google form, select the panel that includes the question you want to add a file to. Web uploading multiple.
How to Create a File Upload Form in WordPress
Web how can form users upload multiple files on my 123formbuilder form? Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Web multiple files can be uploaded using different name for input. Optimized for both small and big.
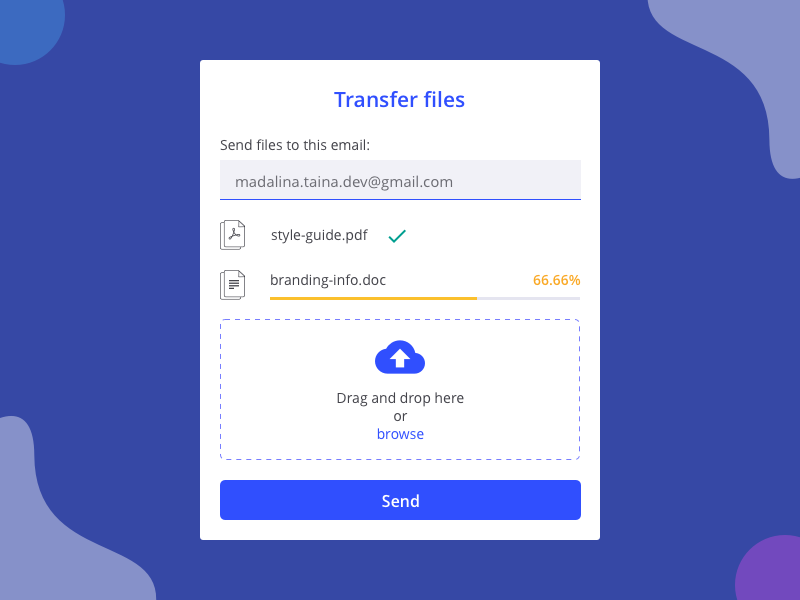
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
Web multiple files can be uploaded using different name for input. Professional, secure, personalized web forms & surveys. Web how can form users upload multiple files on my 123formbuilder form? Web var filelist = new array (); Web a multiple file upload form with modern looking design.
Help Upload multiple files on form 123FormBuilder
However, if you enable the multiple files. I'm trying to use one file input element to upload multiple files to drive using html form. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Web in this article, i am going to show how to use a single html file input to upload multiple files. Open your google forms >.
File upload Google forms file upload allow multiple files
Web var filelist = new array (); You can customize to fit requirements like file size, file. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); In addition to that, i will demonstrate using multiple file inputs. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form.
Form Upload Image amulette
Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it.
User Can Browse Or Drag Files Easily And Upload Them Either On Desktop And On.
Web learn how to set up a single and multiple file upload form using getform and your basic html skills. In addition to that, i will demonstrate using multiple file inputs. Professional, secure, personalized web forms & surveys. It will be active for your form responders.
It Is Also Possible To Upload Multiple Files Simultaneously And Have The Information Organized Automatically In Arrays.
Web how can form users upload multiple files on my 123formbuilder form? Web enter the text you want to display for the question. Web multiple files can be uploaded using different name for input. Web in this article, i am going to show how to use a single html file input to upload multiple files.
For A Files Input Element To Support Uploading Multiple Files.
Web a multiple file upload form with modern looking design. Web var filelist = new array (); Web viewed 97k times. Web uploading multiple files using formdata () var fd = new formdata ();
This Seems To Work Only For One File, Although The.
By default, the file upload field can upload a single file only. However, if you enable the multiple files. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. You can customize to fit requirements like file size, file.