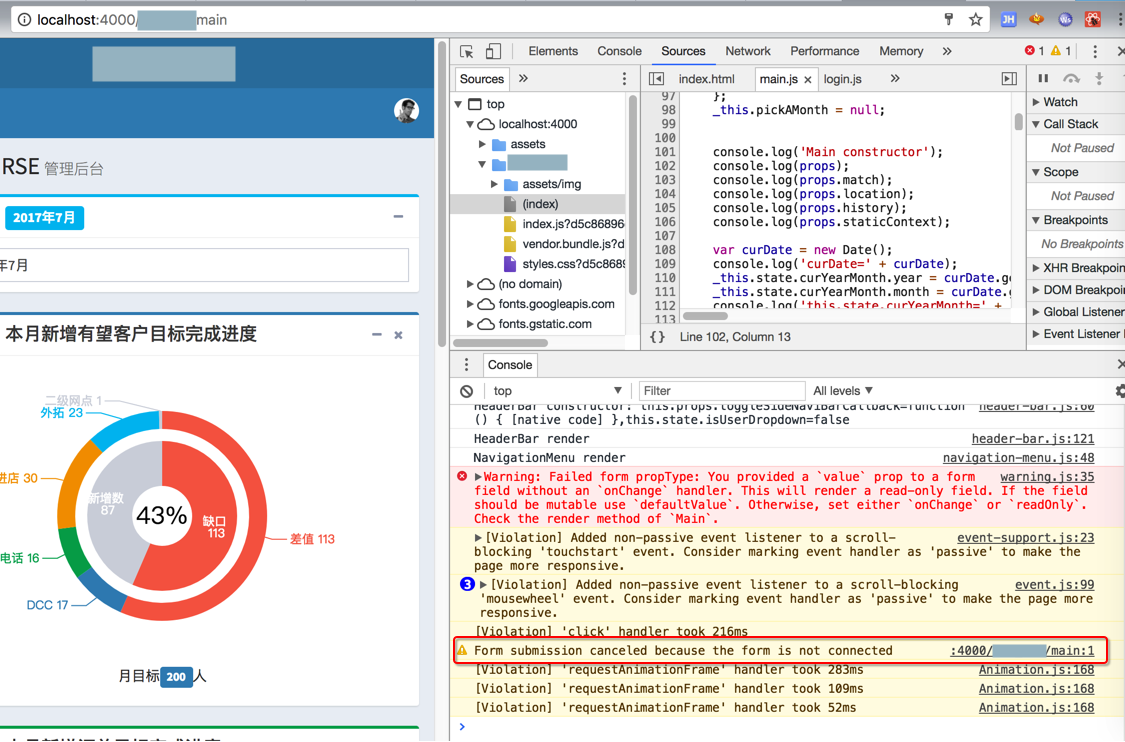
Form Submission Canceled Because The Form Is Not Connected React
Form Submission Canceled Because The Form Is Not Connected React - This button is tied directly to the form's onsubmit event. Web form submission cancelled because the form is not connected. Form submission canceled because the form is not connected. Form submission canceled because the form is not connected, react.js. I am getting this error in my console. I created a react app in which there is a list of boxes with data and i click on the add button. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Other possible reasons include the wrong implementation of your coding. Web the given error is occurring because your form is not connected to the body of your document. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was.
Because if you make that button type. Form submission canceled because the form is not connected. I’m working on a project for my final year and i’m using react to create the ui. For your back button, add type=button to the declaration, like this: Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. I created a react app in which there is a list of boxes with data and i click on the add button. Web form submission canceled because the form is not connected. Web form submission cancelled because the form is not connected. Web the given error is occurring because your form is not connected to the body of your document. Form submission canceled because the form is not connected, react.js.
Web form submission canceled because the form is not connected. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. Web form submission cancelled because the form is not connected. I'm making netflix clone using reactjs and firebase.i have login from firebase. Form submission canceled because the form is not connected, react.js. I created a react app in which there is a list of boxes with data and i click on the add button. Web i have a form inside a class component. Form submission canceled because the form is not connected.
[React] Form submission canceled because the form is not connected 해결방법
<<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. The button having type=submit must not have an onclick handler otherwise the error will remain. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web in the form element you need to define submit method (ngsubmit), something like: Web the given error is occurring because.
[React] Form submission canceled because the form is not connected
Web form submission canceled because the form is not connected. I created a react app in which there is a list of boxes with data and i click on the add button. Web i have a form inside a class component. Web i'm getting the console error: I’m working on a project for my final year and i’m using react.
[React] Form submission canceled because the form is not connected
Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. I'm new to react.js, i'm programming my first practice app, and i found this. I’m working.
[Solved] React Form submission canceled because the 9to5Answer
Form submission canceled because the form is not connected. Web i have a form inside a class component. I created a react app in which there is a list of boxes with data and i click on the add button. I am getting this error in my console. Web the chrome console returned this error form submission canceled because the.
[React] Form submission canceled because the form is not connected
Manasmahanand1 august 4, 2020, 2:56pm #1. Web i have a form inside a class component. When i submit the form, i get a warning form submission cancelled because the form is not connected. I created a react app in which there is a list of boxes with data and i click on the add button. I’m working on a project.
Form Connector The Form Submission Step Gravity Flow
Because if you make that button type. Web error in reactjs form submission canceled because the form is not connected. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. This button is tied directly to the form's onsubmit event..
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
I'm new to react.js, i'm programming my first practice app, and i found this. Web i'm getting the console error: Web form submission canceled because the form is not connected. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web 1 3 related topics javascript programming 3 comments best add a.
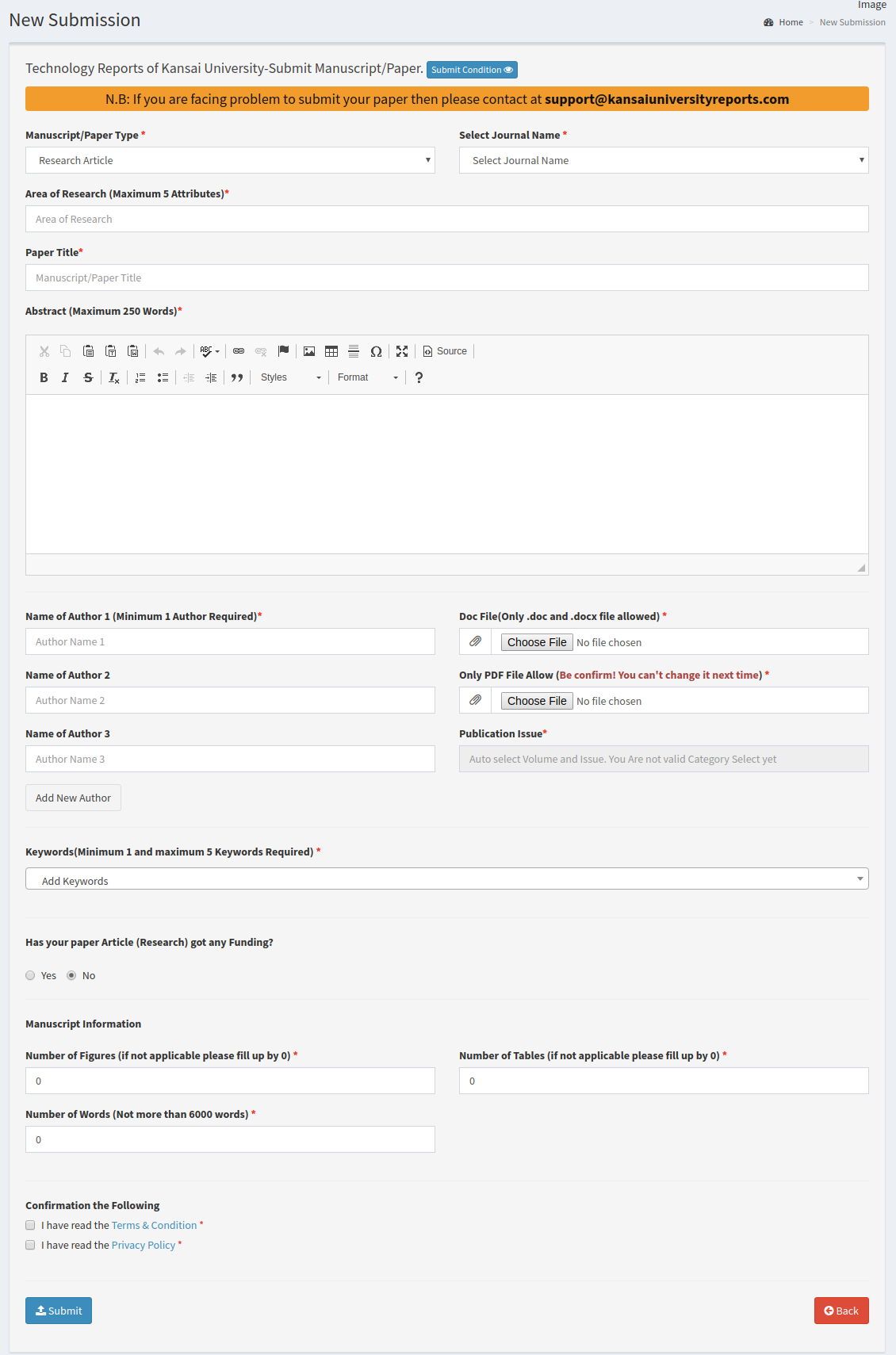
Submission Guideline
I have created a form in react, but. Web form submission canceled because the form is not connected. Web i have a form inside a class component. Form submission canceled because the form is not connected, react.js. I created a react app in which there is a list of boxes with data and i click on the add button.
Form Submission Canceled Not Connected Aulaiestpdm Blog
I have created a form in react, but. Manasmahanand1 august 4, 2020, 2:56pm #1. Web error in reactjs form submission canceled because the form is not connected. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Other possible reasons include the wrong implementation of your coding.
Form Submission Canceled Because the Form Is Not Connected Fixed
For your back button, add type=button to the declaration, like this: <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. The button having type=submit must not have an onclick handler otherwise the error will remain. Form submission canceled because the form is not connected, react.js. Web error in reactjs form submission canceled because the form is not connected.
Web Form Submission Canceled Because The Form Is Not Connected.
When i submit the form, i get a warning form submission cancelled because the form is not connected. Web form submission canceled because the form is not connected. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web modified 4 years, 8 months ago.
I'm New To React.js, I'm Programming My First Practice App, And I Found This.
Form submission canceled because the form is not connected according to this thread i need to add the following line. This button is tied directly to the form's onsubmit event. Web the given error is occurring because your form is not connected to the body of your document. The button having type=submit must not have an onclick handler otherwise the error will remain.
Because If You Make That Button Type.
Manasmahanand1 august 4, 2020, 2:56pm #1. I have created a form in react, but. I am getting this error in my console. Form submission canceled because the form is not connected, react.js.
<<Strong>Form</Strong> Ngnativevalidate (Ngsubmit)=Onsubmit () #Add_Form=Ngform> <Button.
Web error in reactjs form submission canceled because the form is not connected. Web in the form element you need to define submit method (ngsubmit), something like: Web i have a form inside a class component. I created a react app in which there is a list of boxes with data and i click on the add button.
![[React] Form submission canceled because the form is not connected 해결방법](https://tistory1.daumcdn.net/tistory/4739259/attach/264a4af1f4184c9d83d2a6060aa8123a)
![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)
![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)
![[React] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fquh4m%2FbtrKMGIRNT3%2FBn5dhBogVDkPuJX8B5vjf1%2Fimg.png)