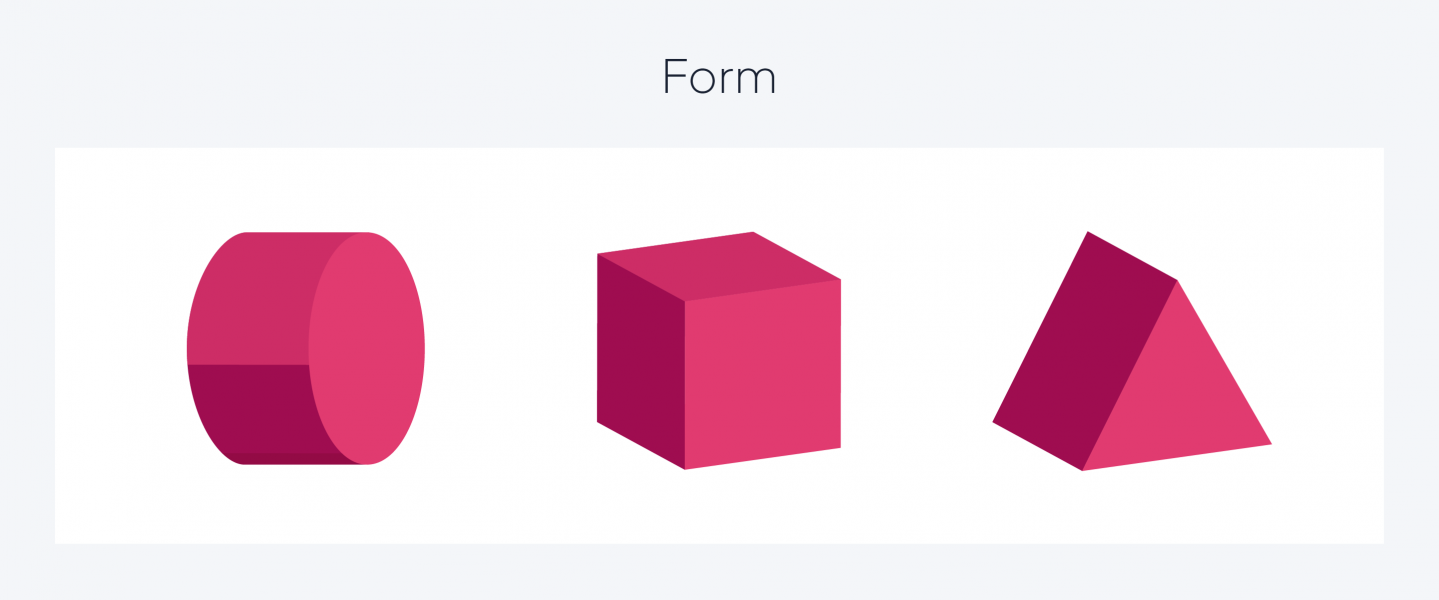
Form Design Element
Form Design Element - Web form and form elements a form allows the user to input data. Web you can include concrete design elements that encourage users to complete your entire form: Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right html form controls and other html elements, adding some very simple styling via css, and describing how data is sent to a server. This value can be overridden by a formaction attribute on a , , or element. Find here element of design form definition and examples. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Progress indicators, visual cues, success or error messages, etc. The clearer the answer, the clearer the data. Web web forms are a common element of website design, ranging in complexity from a search form field to contact forms and complex data filtering. The basic elements of design are:
Like “good ux design”, form design depends on many variables in terms of usability and quality. Web web forms are a common element of website design, ranging in complexity from a search form field to contact forms and complex data filtering. Human scale generally speaking, most designs are built to human scale such that they can be used by people. Progress indicators, visual cues, success or error messages, etc. Web one of the most used form element is the element. Usage style css usage when to use use a form in the following cases: There are a variety of graphic design elements to consider when creating any visual work of art, whether it be for interior design, a logo, an advertisement, or web design. Web head to appearance > menus (1). A good form carves a clear route to completion, then carefully guides users along with clues, cues and direction. This attribute is ignored when method=dialog is set.
Find here element of design form definition and examples. Web cleave the question in half. Each time you want to create an html form, you must start it by using this element, nesting all the contents inside. Web the following attributes control behavior during form submission. Usage style css usage when to use use a form in the following cases: Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right html form controls and other html elements, adding some very simple styling via css, and describing how data is sent to a server. Web head to appearance > menus (1). Add all the code blocks shown below inside the Many assistive technologies and browser plugins can discover elements and implement special hooks to make them easier to use.</p> Web form is one of the seven basic building blocks of art along with line, space, shape, value, color, and texture.
rowena reed organic forms Google Search Elements of design, Design
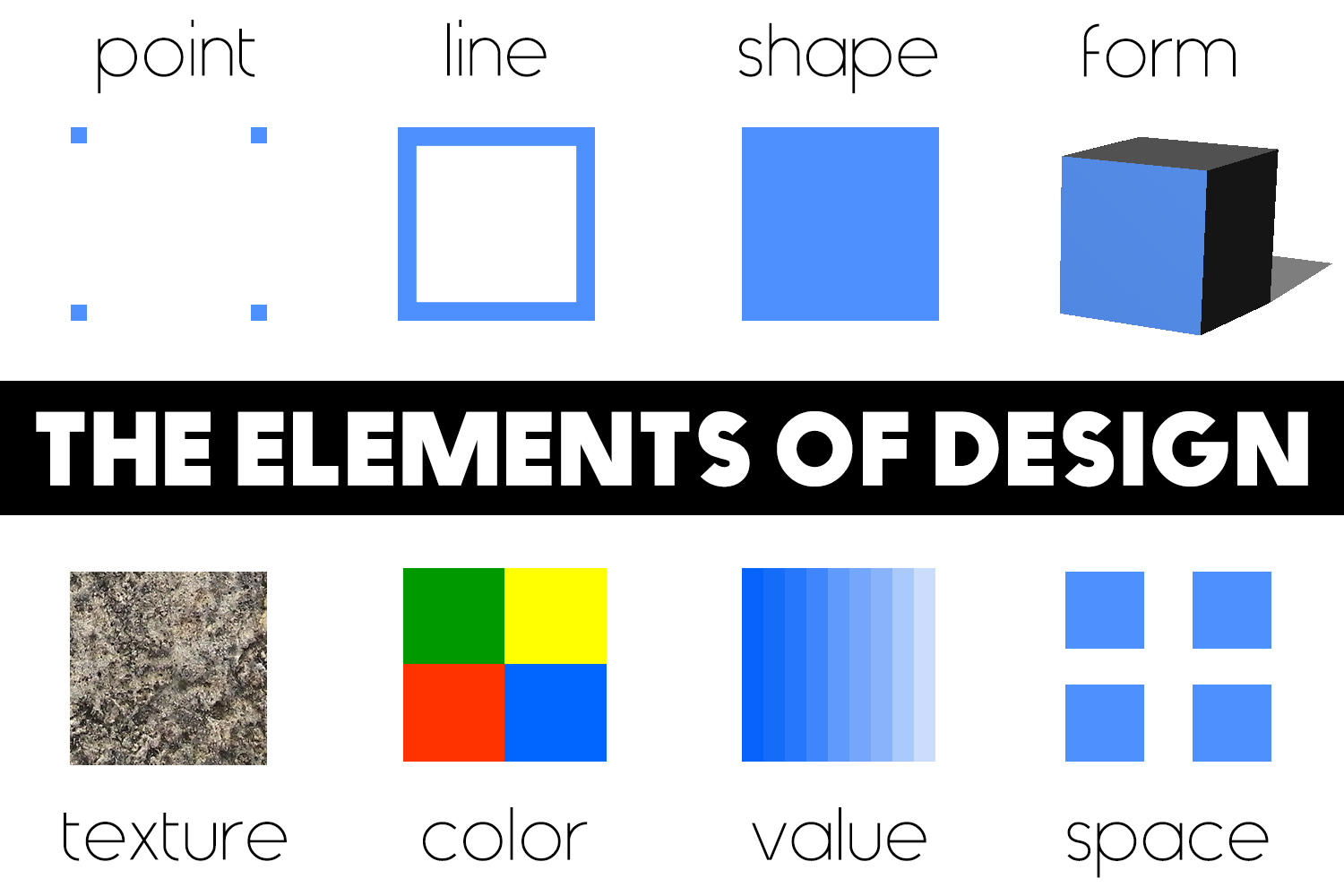
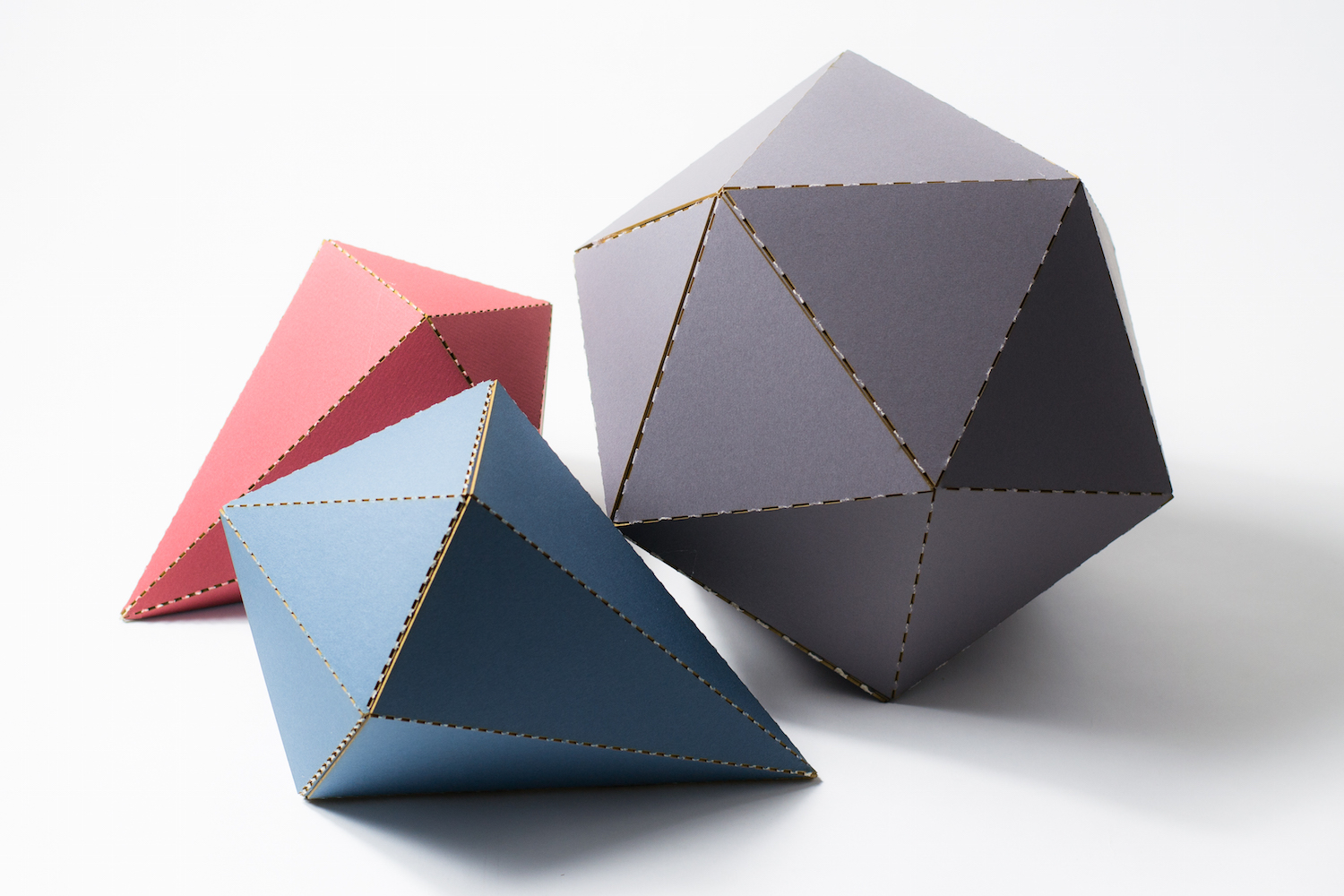
Web form is one of the seven basic building blocks of art along with line, space, shape, value, color, and texture. Each time you want to create an html form, you must start it by using this element, nesting all the contents inside. Human scale generally speaking, most designs are built to human scale such that they can be used.
Design Elements Form Image Collections
Web the following attributes control behavior during form submission. Web web design certificate course. The element can contain one or more of the following form elements: These components help solidify your users’ understanding of how to complete your form and whether or not they’ve done so successfully. This attribute is ignored when method=dialog is set.
Design Element Abstract Form Stock Photos Image 20981463
Like “good ux design”, form design depends on many variables in terms of usability and quality. Learn more about each of them to create expressive designs. For example, a doorway with dimensions that allows all people to fit through it. Use forms to collect information from the user. Give your menu a name (2), tick the primary menu checkbox (3),.
Shape And Form In Interior Design
A good form carves a clear route to completion, then carefully guides users along with clues, cues and direction. Web one of the most used form element is the element. You will learn more about the transition property later, in our css transitions chapter. Web the sharp design, the bulky exterior; Web high performance form component with data scope management.
Các Element chính trong thiết kế Cộng đồng Designer Việt Nam
Including data collection, verification, and styles. The shorter that route, the higher the chance of completion. Add all the code blocks shown below inside the Web cleave the question in half. Backend python certificate course bootcamp sql certificate course bootcamp mysql certificate php certificate course java.
Elements of Design OnlineDesignTeacher
For example, a doorway with dimensions that allows all people to fit through it. If an object has height, width and depth, it is a form. Unfortunately, form and shape are mostly used interchangeably. Web download free is it how short the form is? Web form and form elements a form allows the user to input data.
The Graphic Design Principles And Elements Every Maker Should Know
This value can be overridden by a formaction attribute on a , , or element. If an object has height, width and depth, it is a form. There are a variety of graphic design elements to consider when creating any visual work of art, whether it be for interior design, a logo, an advertisement, or web design. Give your menu.
Elements & Principles Nynne Joergensen Photography
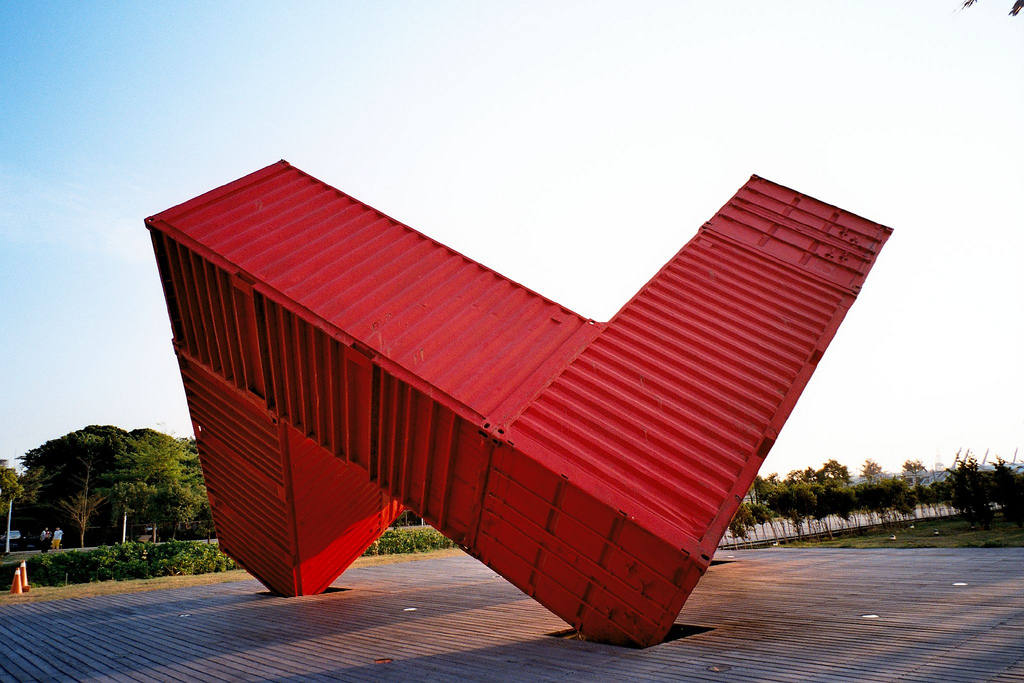
Web the elements of design. Web form is also a primary element of the detailed design of a building including floor layout, ornamentation and interior design. Learn more about each of them to create expressive designs. This attribute is ignored when method=dialog is set. Is it the visual elements and how they are organized?
3D Forms by Joel Seigle at Elements of design, Form
This value can be overridden by a formaction attribute on a , , or element. Is it the visual elements and how they are organized? The element can be displayed in several ways, depending on the type attribute. Web download free is it how short the form is? These components help solidify your users’ understanding of how to complete your.
H/L Colour Composition of Basic Forms Composition art, Colorful
Once your pages are added, you can click and drag them to change their order (1). To empower our web design strategy and workflows, we’ve compiled a list of 15 examples that will show you what the very best forms are made of. Web form is also a primary element of the detailed design of a building including floor layout,.
Web Now We Can Dig Into The Css For The Example.
Find here element of design form definition and examples. Web one of the most used form element is the element. Web cleave the question in half. For example, a doorway with dimensions that allows all people to fit through it.
Learn More About Each Of Them To Create Expressive Designs.
All the elements came together to form a silhouette that shrieked of a revolutionary shift in the way the big family suv is perceived. Web web design certificate course. The clearer the question, the clearer the answer. Including data collection, verification, and styles.
You Will Learn More About The Transition Property Later, In Our Css Transitions Chapter.
Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right html form controls and other html elements, adding some very simple styling via css, and describing how data is sent to a server. Web head to appearance > menus (1). Web you can include concrete design elements that encourage users to complete your entire form: Add all the code blocks shown below inside the
This Value Can Be Overridden By A Formaction Attribute On A , , Or Element.
Text input controls text input elements have a top aligned label. Web the element formally defines a form and attributes that determine the form's behavior. Each time you want to create an html form, you must start it by using this element, nesting all the contents inside. The url that processes the form submission.