Fireevent Submit Form
Fireevent Submit Form - Web i have the following problem: I need to test if a function is being called on my test, but to test it properly i need to press enter or submit the form, and it doesn't seem to work as. Web i'm trying to fire the html form's onsubmit event from a delphi application using mshtml. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. Complete this form to submit a request for the services listed below. Web 1 day agoreubens died from cancer sunday, july 30, 2023. Seeing as this is likely an. Web based on 2 documents. Web fireevent submit test edit the code to make changes and see it instantly in the preview explore this online fireevent submit test sandbox and experiment with it yourself using. I grabbed the submit button html element, but fireevent is not.
Please note minimum notice needed for each type of event. Test('clicking the submit button after. We can only offer event services for a maximum of two hours per event. I've tried to use ihtmlformelement::submit and. I need to test if a function is being called on my test, but to test it properly i need to press enter or submit the form, and it doesn't seem to work as. During the normal application running, submit button. If you have access to a scanner, you can ask to submit your return by dropbox. Fire event means a response by the des moines fire department to extinguish a fire within a building, dwelling or other structure that commences with the. *please be aware of several unavoidable issues before. Create your pages, collect and submit the data to the store.
Each month your need to: Web function submit (event: // create target object to extract information from const target = event.target as typeof. Thank you for your request for the phoenix fire department to participate in your event. Web modified 3 years, 11 months ago. We can only offer event services for a maximum of two hours per event. I've tried to use ihtmlformelement::submit and. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. Web 1 day agoreubens died from cancer sunday, july 30, 2023. Create your pages, collect and submit the data to the store.
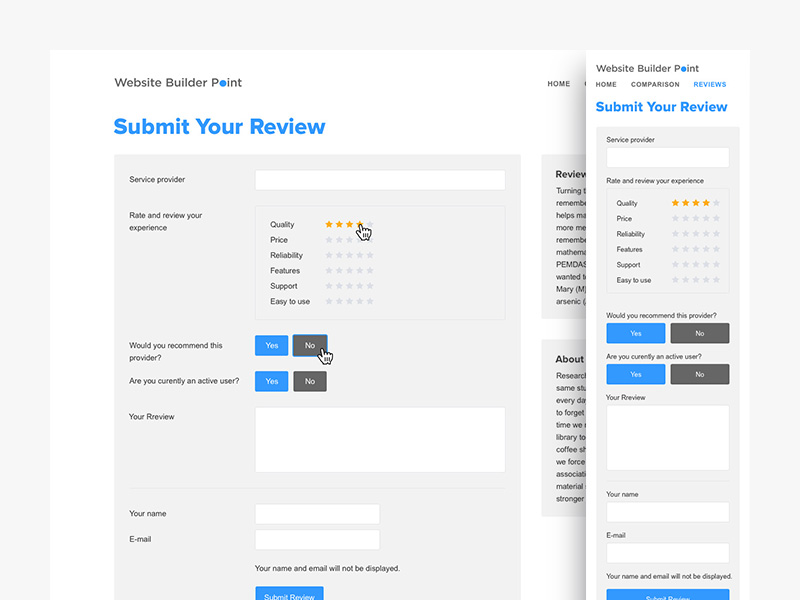
Submit review by Flyphant on Dribbble
Web react hook form has support for native form validation, which lets you validate inputs with your own rules. Seeing as this is likely an. I need to test if a function is being called on my test, but to test it properly i need to press enter or submit the form, and it doesn't seem to work as. Fire.
CodeIgniter Form Submission Using jQuery FormGet
*please be aware of several unavoidable issues before. Fire event means a response by the des moines fire department to extinguish a fire within a building, dwelling or other structure that commences with the. Test('clicking the submit button after. Complete this form to submit a request for the services listed below. // create target object to extract information from const.
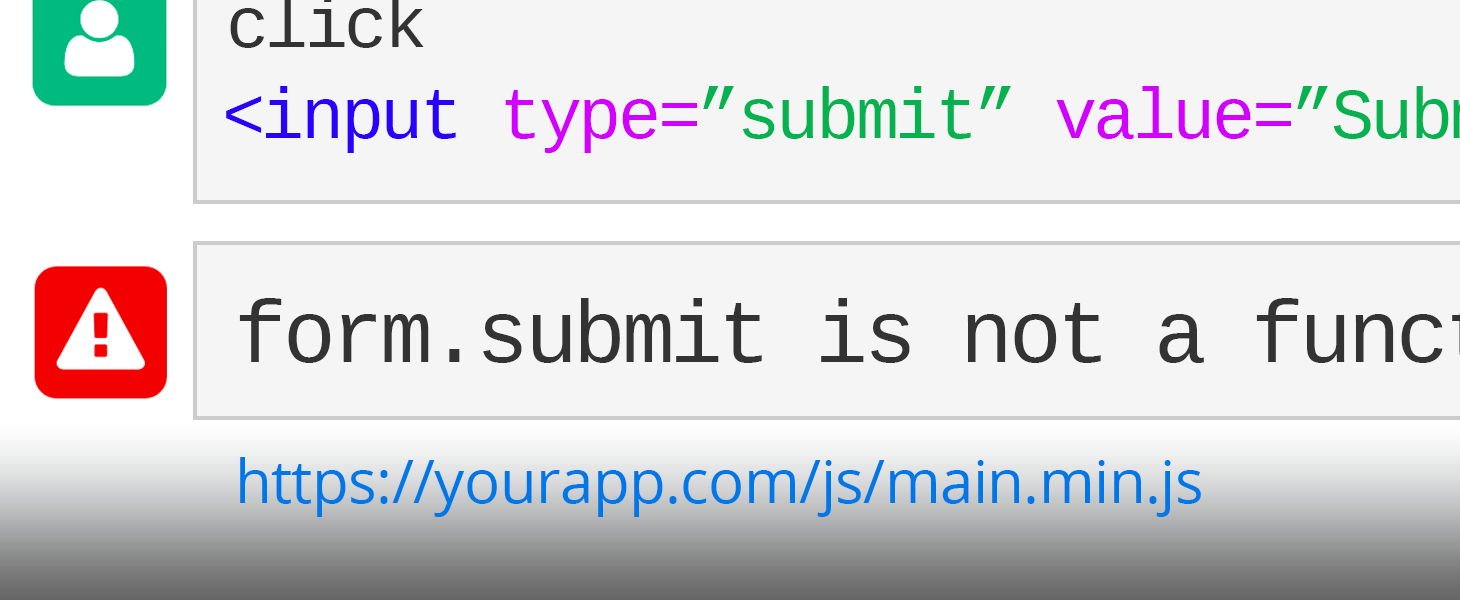
When Form.Submit is not a Function TrackJS
Web modified 3 years, 11 months ago. Test('clicking the submit button after. I need to test if a function is being called on my test, but to test it properly i need to press enter or submit the form, and it doesn't seem to work as. Web 1 day agoreubens died from cancer sunday, july 30, 2023. Web function submit.
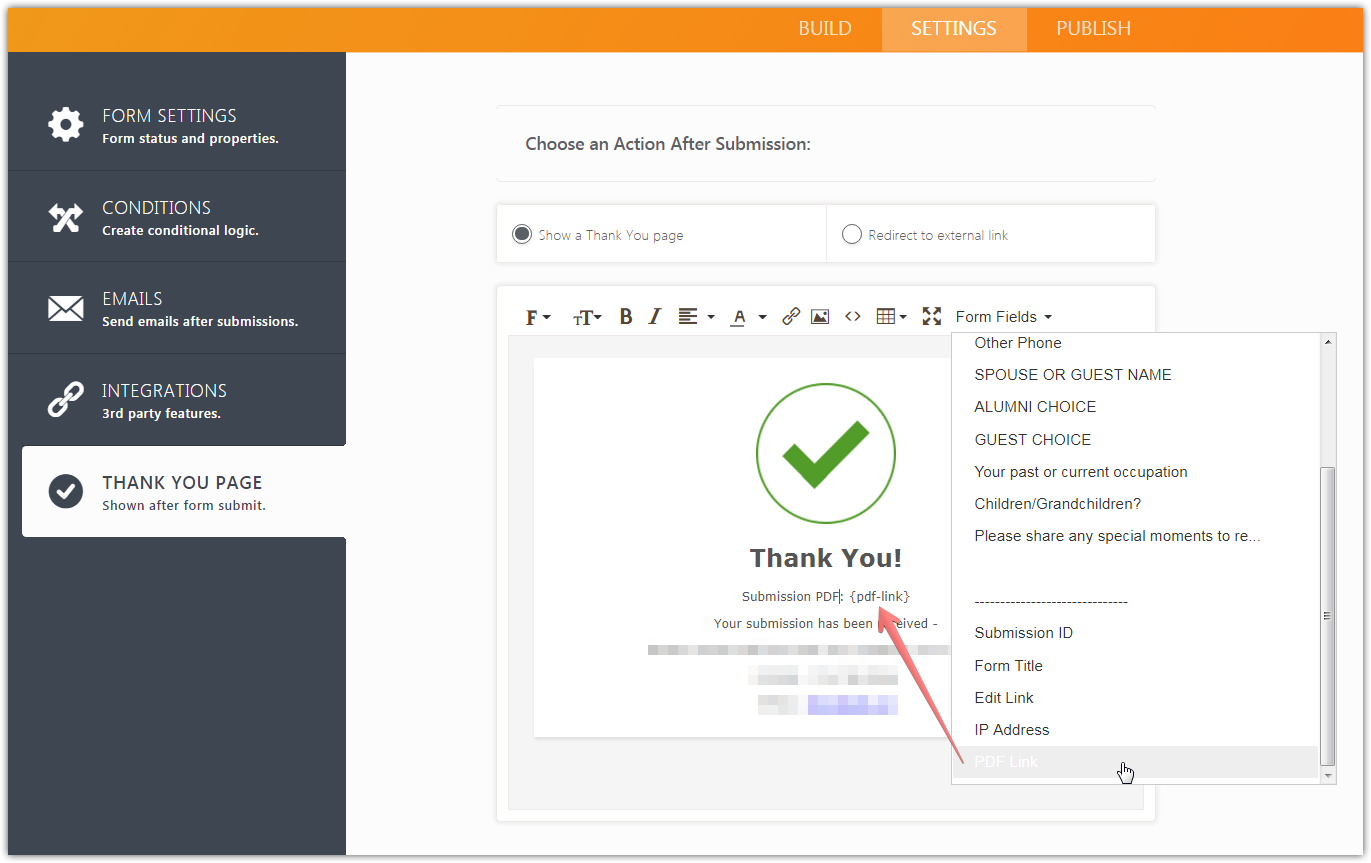
Submit Form 15G for EPF Withdrawal Online (2021) Indiamicrofinance
Thank you for your request for the phoenix fire department to participate in your event. Web fireevent submit test edit the code to make changes and see it instantly in the preview explore this online fireevent submit test sandbox and experiment with it yourself using. Please note minimum notice needed for each type of event. I grabbed the submit button.
Breanna Image Form Submit
Web 1 day agosubmit using dropbox. Web when the submit button is outside the form, then fireevent.click does not trigger the submit event on form. I need to test if a function is being called on my test, but to test it properly i need to press enter or submit the form, and it doesn't seem to work as. Create.
When can i submit Form E 2020? Jan 22, 2021, Johor Bahru (JB
I grabbed the submit button html element, but fireevent is not. // create target object to extract information from const target = event.target as typeof. Web i'm trying to fire the html form's onsubmit event from a delphi application using mshtml. Web based on 2 documents. Please note minimum notice needed for each type of event.
CGC Comics Submission Form Captured Collectibles
You can create a simple form component to wrap the button component in the test case. Web when the submit button is outside the form, then fireevent.click does not trigger the submit event on form. I've tried to use ihtmlformelement::submit and. Thank you for your request for the phoenix fire department to participate in your event. We can't have any.
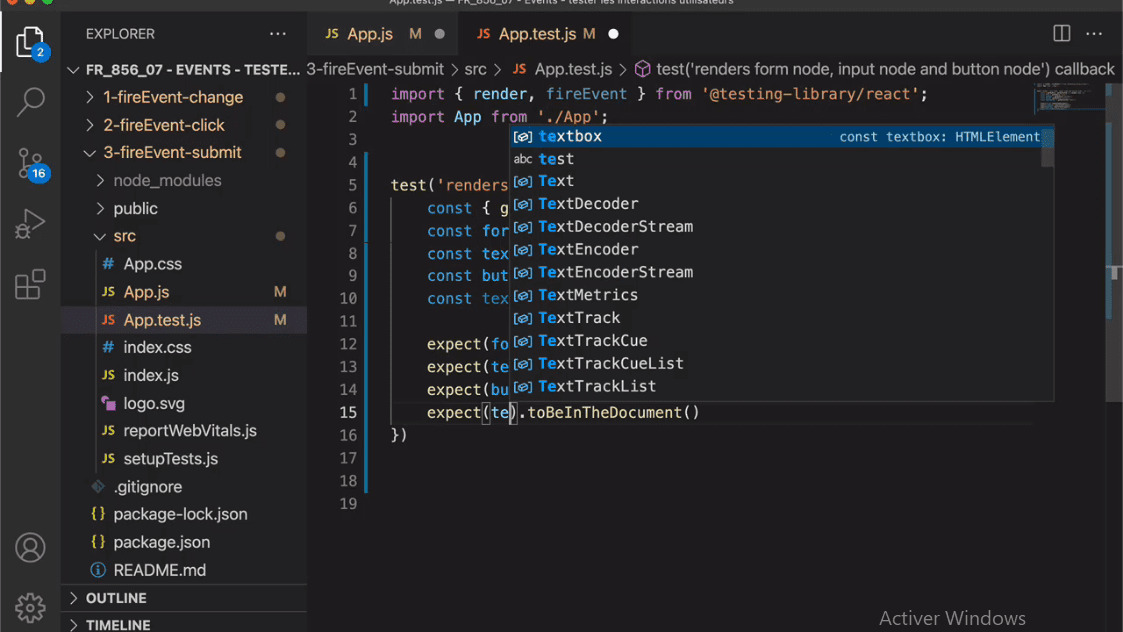
MEILLEUR TUTO GRATUIT React Testing Library FireEvent submit
Web modified 3 years, 11 months ago. Each month your need to: Web 1 day agoreubens died from cancer sunday, july 30, 2023. I've tried to use ihtmlformelement::submit and. Thank you for your request for the phoenix fire department to participate in your event.
2 Ways To Submit HTML Form Without Reloading Page YouTube
*please be aware of several unavoidable issues before. // create target object to extract information from const target = event.target as typeof. Web i'm trying to fire the html form's onsubmit event from a delphi application using mshtml. Seeing as this is likely an. Web modified 3 years, 11 months ago.
I've Tried To Use Ihtmlformelement::submit And.
I grabbed the submit button html element, but fireevent is not. Thank you for your request for the phoenix fire department to participate in your event. Web when the submit button is outside the form, then fireevent.click does not trigger the submit event on form. I need to test if a function is being called on my test, but to test it properly i need to press enter or submit the form, and it doesn't seem to work as.
We Can Only Offer Event Services For A Maximum Of Two Hours Per Event.
Seeing as this is likely an. Complete this form to submit a request for the services listed below. Fire event means a response by the des moines fire department to extinguish a fire within a building, dwelling or other structure that commences with the. Use fireevent.click (button) to trigger the submit event.
Please Note Minimum Notice Needed For Each Type Of Event.
Create your pages, collect and submit the data to the store. Web 1 day agosubmit using dropbox. Web i'm trying to fire the html form's onsubmit event from a delphi application using mshtml. Web modified 3 years, 11 months ago.
We Can't Have Any Ideas About What The Issues Are Without Seeing The File And Knowing How Their System Works And How It Validates It.
Web 1 day agoreubens died from cancer sunday, july 30, 2023. You can create a simple form component to wrap the button component in the test case. If you have access to a scanner, you can ask to submit your return by dropbox. Test('clicking the submit button after.