Feedback Form In Html
Feedback Form In Html - <<strong>form</strong> action=url to form script method=post> Web feedback formwith star rating systemhtml is created by using custom css and javascript. You can learn more about this in our php tutorial. Web example of html customer feedback form|w3docs. Easily make the exact form you need with ai. (back to article) customer feedback form</strong> <link.</p> Let's say we have a basic html form like this: The form may be more useful for your website because with this star rating. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web this is called form validation.
<<strong>form</strong> action=# method=post> <textarea name=message id=message. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Web it is only used to activate the rating system. Then add inputs (with a matching label) for each field: You can learn more about this in our php tutorial. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web in this tutorial, we will learn how to create feedback form in html and css. The form may be more useful for your website because with this star rating.
Web so far then, the html source code to our feedback form looks like this: When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Then add inputs (with a matching label) for each field: Web this is called form validation. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. (back to article) customer feedback form</strong> <link.</p> Freely learn and create student feedback form in html code. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback.
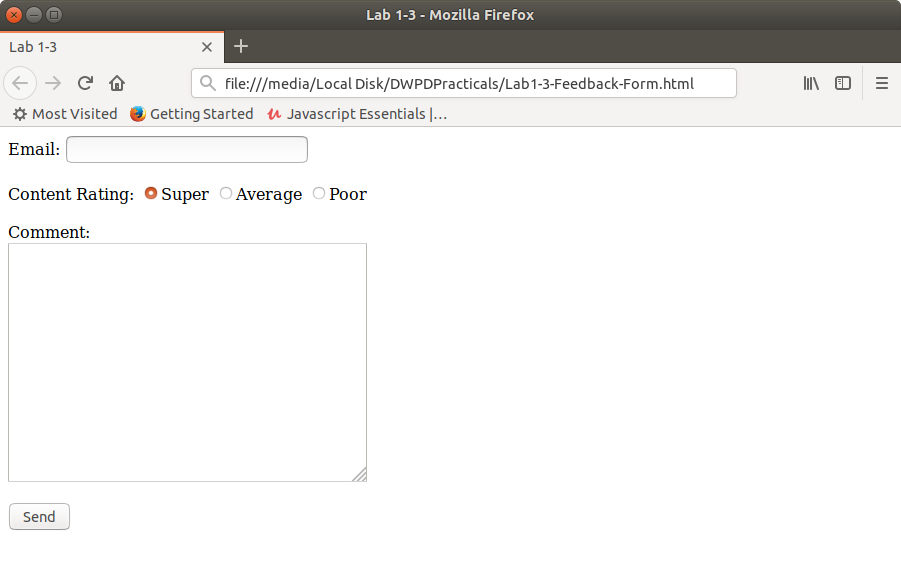
DWPD1.3 Create A Feedback Form Using Form handling.
A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Easy to make an html. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. <<strong>form</strong> action=url.
Feedback Form Bootstrap & HTML template W3layouts
Feedback messages may utilize the browser defaults. Web step 1) add html use a <<strong>form</strong>> element to process the input. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has.
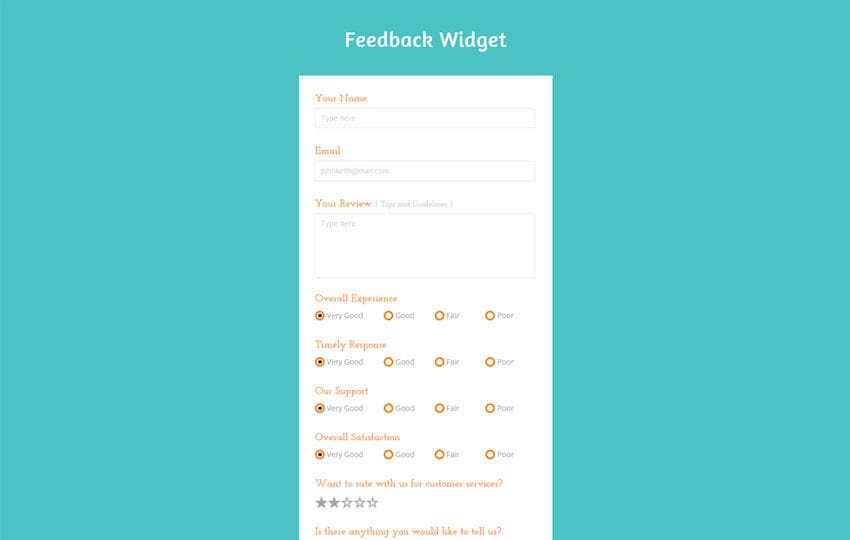
Feedback Form In Html With Star Rating Codeconvey Gambaran
Web this is called form validation. Web example of html customer feedback form|w3docs. Feedback messages may utilize the browser defaults. Freely learn and create student feedback form in html code. Let's say we have a basic html form like this:
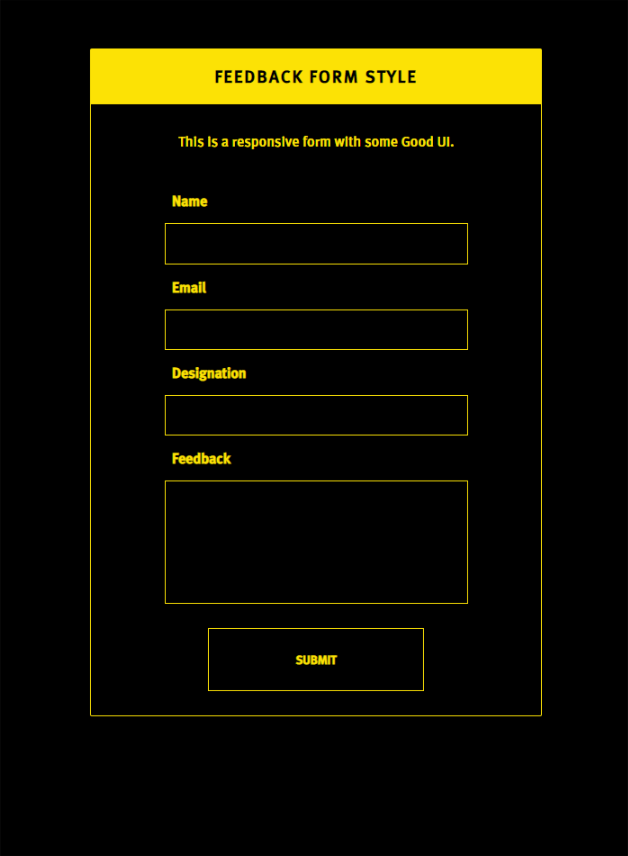
Online Feedback Form Design In HTML CSS CSS CodeLab
Web it is only used to activate the rating system. Web this is called form validation. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or.
Creating a Feedback Form Using HTML
Let's say we have a basic html form like this: A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web it is only used to activate the rating system. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to.
How to Create Feedback Form in HTML and CSS Create Responsive
Web feedback formwith star rating systemhtml is created by using custom css and javascript. Let's say we have a basic html form like this: When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web once you are all ready to go with your nicely.
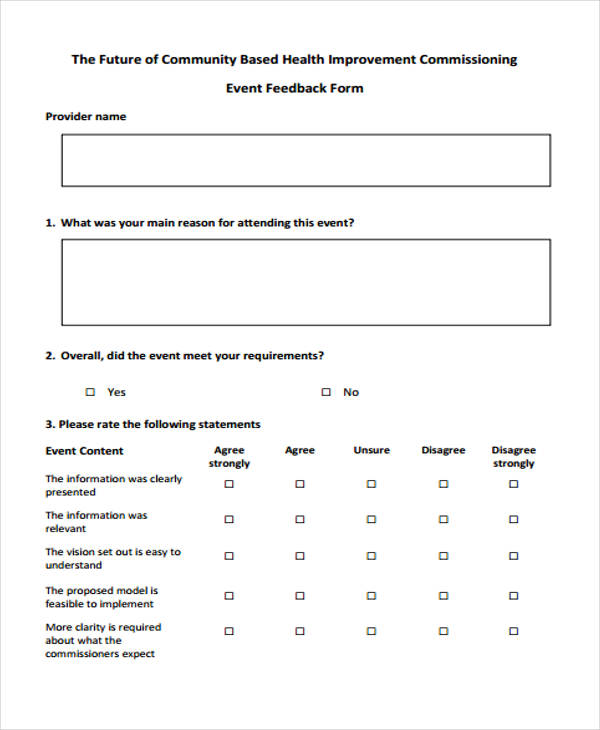
FREE 21+ Event Feedback Forms in PDF MS Word Excel
Freely learn and create student feedback form in html code. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web once you are all ready to go with your nicely customized and designed feedback.
Creating a Feedback Form Using HTML
<<strong>form</strong> action=url to form script method=post> (back to article) customer feedback form</strong> <link.</p> A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Easily make the exact form you need with ai. You can learn more about this in our php tutorial.
Feedback form html makzan’s sharings
Web create with ai looking for something specific? <<strong>form</strong> action=url to form script method=post> Easy to make an html. Web so far then, the html source code to our feedback form looks like this: Web step 1) add html use a <<strong>form</strong>> element to process the input.
Feedback Form in HTML with Star Rating Codeconvey
Easily make the exact form you need with ai. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Easy to make an html. <<strong>form</strong> action=# method=post> <textarea name=message id=message. When you enter data, the browser and/or the web server will check to see that the data is in the correct format.
<<Strong>Form</Strong> Action=# Method=Post> <Textarea Name=Message Id=Message.
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web create with ai looking for something specific? (back to article) customer feedback form</strong> <link.</p> Easily make the exact form you need with ai.
The Form May Be More Useful For Your Website Because With This Star Rating.
Web step 1) add html use a <form> element to process the input. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web in this tutorial, we will learn how to create feedback form in html and css. <form action=url to form script method=post>
Web It Is Only Used To Activate The Rating System.
Web example of html customer feedback form|w3docs. Feedback messages may utilize the browser defaults. Web so far then, the html source code to our feedback form looks like this: A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of.
Web 12 Hours Agoa Federal Grand Jury Has Indicted Former President Donald Trump In Special Counsel Jack Smith’s Investigation Into Efforts To Overturn The 2020.
You can learn more about this in our php tutorial. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right.