Default Font In Vs Code
Default Font In Vs Code - According to the default settings pane of. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Go to your device’s “root installation” folder for vs code. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Now, it’s time to add the font. 2 to change your visual studio code font: Navigate to the “touch style.css” entry in the terminal. Font family the default value. Web still, it doesn’t hurt to try: I always configure in the json file since it.
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Font family the default value. Go to your device’s “root installation” folder for vs code. 2 to change your visual studio code font: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Consolas, courier new, and then monospace. Web 2 answers sorted by: Navigate to the “touch style.css” entry in the terminal. According to the default settings pane of. This will create a stylesheet.
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). 2 to change your visual studio code font: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Now, it’s time to add the font. Consolas, courier new, and then monospace. I always configure in the json file since it. Navigate to the “touch style.css” entry in the terminal. According to the default settings pane of. Web still, it doesn’t hurt to try: This will create a stylesheet.
VS Code How to Change Font
This will create a stylesheet. I always configure in the json file since it. Font family the default value. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web in the default settings, vs code uses the following fonts (14 pt) in descending order:
Tips for Changing the Default Font in Visual Studio Code When You're
This will create a stylesheet. I always configure in the json file since it. Consolas, courier new, and then monospace. Go to your device’s “root installation” folder for vs code. Web 2 answers sorted by:
Make your code more beautiful with the Fira Code typeface
Web still, it doesn’t hurt to try: 2 to change your visual studio code font: According to the default settings pane of. Consolas, courier new, and then monospace. Web in the default settings, vs code uses the following fonts (14 pt) in descending order:
How to Change Font Size In Visual Studio Code Increase, Decrease or
Go to your device’s “root installation” folder for vs code. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: 2 to change your visual studio code font: Font family the default value. Navigate to the “touch style.css” entry in the terminal.
Tips for Changing the Default Font in Visual Studio Code When You're
Font family the default value. Now, it’s time to add the font. 2 to change your visual studio code font: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web still, it doesn’t hurt to try:
Change Fonts in VS Code YouTube
I always configure in the json file since it. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web 2 answers sorted by: Navigate to the “touch style.css” entry in the terminal. Font family the default value.
Tips for Changing the Default Font in Visual Studio Code When You're
2 to change your visual studio code font: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web still, it doesn’t hurt to try: According to the default settings pane of. Navigate to the “touch style.css” entry in the terminal.
Using Two Fonts in VS Code Aaron Young
Go to your device’s “root installation” folder for vs code. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Now, it’s time to add the font. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web 2.
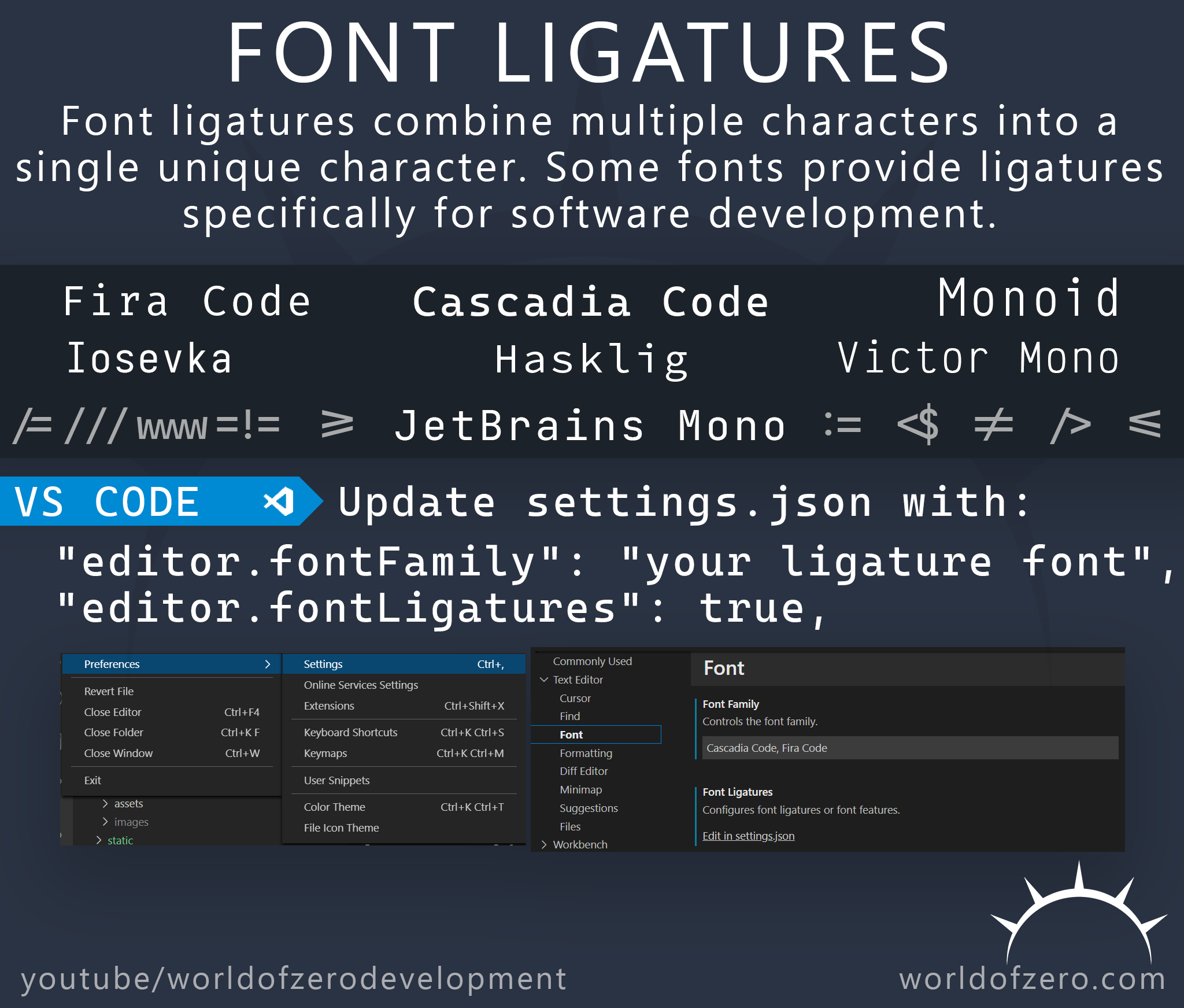
Enable Font Ligatures in VS Code World of Zero
This will create a stylesheet. Now, it’s time to add the font. Font family the default value. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web 2 answers sorted by:
Web Still, It Doesn’t Hurt To Try:
Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Now, it’s time to add the font. I always configure in the json file since it. 2 to change your visual studio code font:
Go To Your Device’s “Root Installation” Folder For Vs Code.
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: This will create a stylesheet. Font family the default value. Navigate to the “touch style.css” entry in the terminal.
Web To Change Your Vscode’s Default Code Font, You Can Either Use Vscode’s Settings Ui Or Configure It Directly In The Settings Json File (Settings.json).
According to the default settings pane of. Web 2 answers sorted by: Consolas, courier new, and then monospace. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback)