Css Spacing Between Letters
Css Spacing Between Letters - One of the ways to fight against the space between inline block elements is setting letter. You can also use and apply margin or padding. Specifies the space between characters in a text. This value is added to the natural spacing between characters.
You can also use and apply margin or padding. This value is added to the natural spacing between characters. Specifies the space between characters in a text. One of the ways to fight against the space between inline block elements is setting letter.
One of the ways to fight against the space between inline block elements is setting letter. You can also use and apply margin or padding. This value is added to the natural spacing between characters. Specifies the space between characters in a text.
CSS Letter Spacing Complete Guide to How Does it works with Examples
One of the ways to fight against the space between inline block elements is setting letter. You can also use and apply margin or padding. This value is added to the natural spacing between characters. Specifies the space between characters in a text.
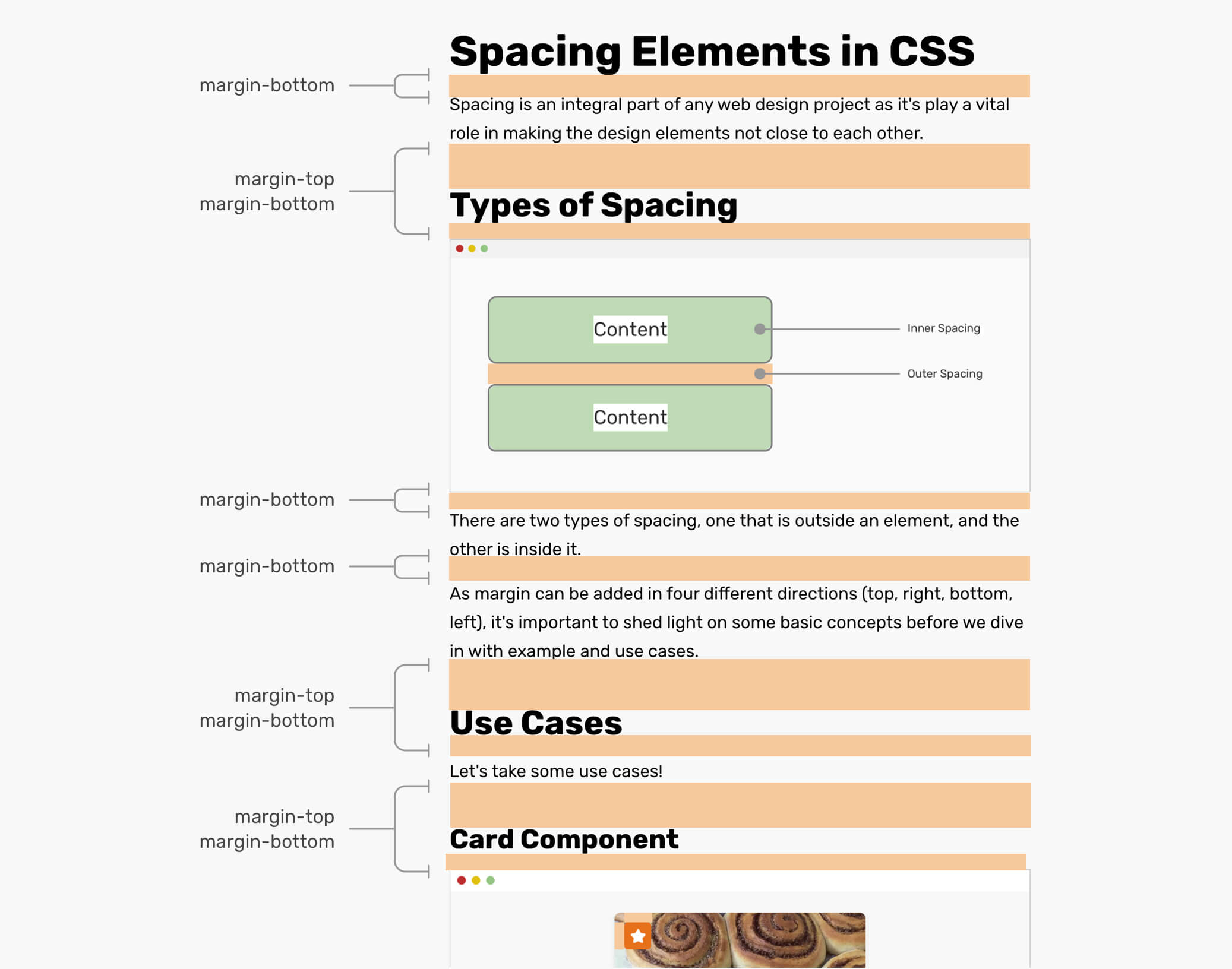
Spacing in CSS Ahmad Shadeed
This value is added to the natural spacing between characters. You can also use and apply margin or padding. Specifies the space between characters in a text. One of the ways to fight against the space between inline block elements is setting letter.
Css Font Spacing Between Letters Free Crafting Fonts
One of the ways to fight against the space between inline block elements is setting letter. You can also use and apply margin or padding. This value is added to the natural spacing between characters. Specifies the space between characters in a text.
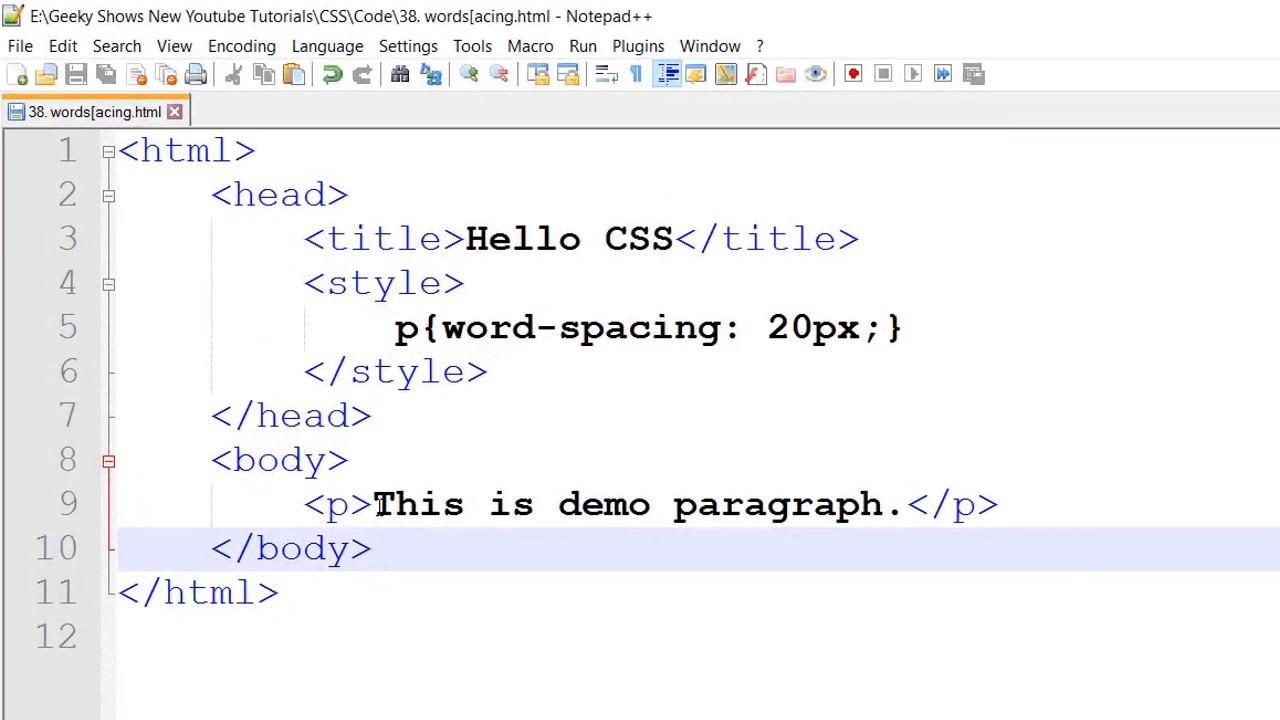
word spacing in CSS (Hindi) YouTube
This value is added to the natural spacing between characters. Specifies the space between characters in a text. One of the ways to fight against the space between inline block elements is setting letter. You can also use and apply margin or padding.
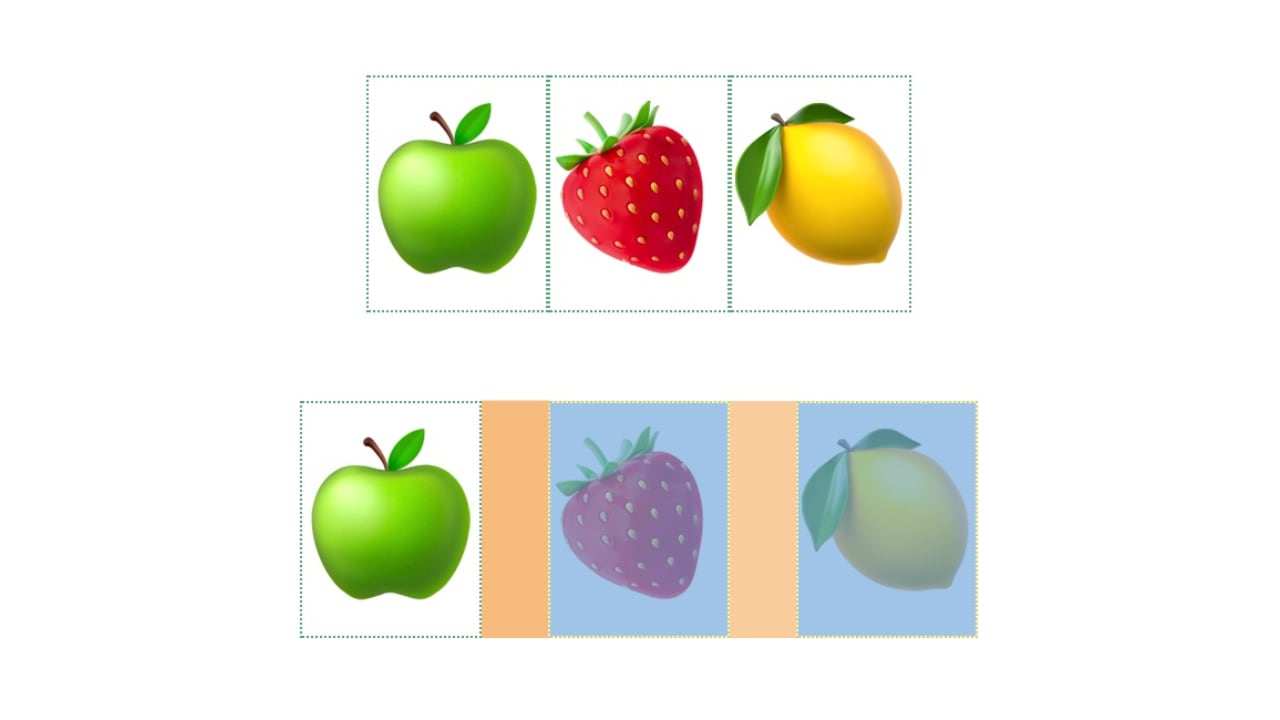
Clever CSS Spacing Between Elements with + Selector StrawberryCode
One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters. You can also use and apply margin or padding. Specifies the space between characters in a text.
Tìm hiểu chi tiết về Spacing trong CSS Evondev Blog
This value is added to the natural spacing between characters. Specifies the space between characters in a text. You can also use and apply margin or padding. One of the ways to fight against the space between inline block elements is setting letter.
CSS letterspacing CSS wordspacing CSS lineheight Properties
You can also use and apply margin or padding. Specifies the space between characters in a text. One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters.
CSS CSS adding additional spacing between letters for part of a table
One of the ways to fight against the space between inline block elements is setting letter. You can also use and apply margin or padding. This value is added to the natural spacing between characters. Specifies the space between characters in a text.
CSS Letter and Word Spacing YouTube
Specifies the space between characters in a text. One of the ways to fight against the space between inline block elements is setting letter. You can also use and apply margin or padding. This value is added to the natural spacing between characters.
One Of The Ways To Fight Against The Space Between Inline Block Elements Is Setting Letter.
You can also use and apply margin or padding. This value is added to the natural spacing between characters. Specifies the space between characters in a text.