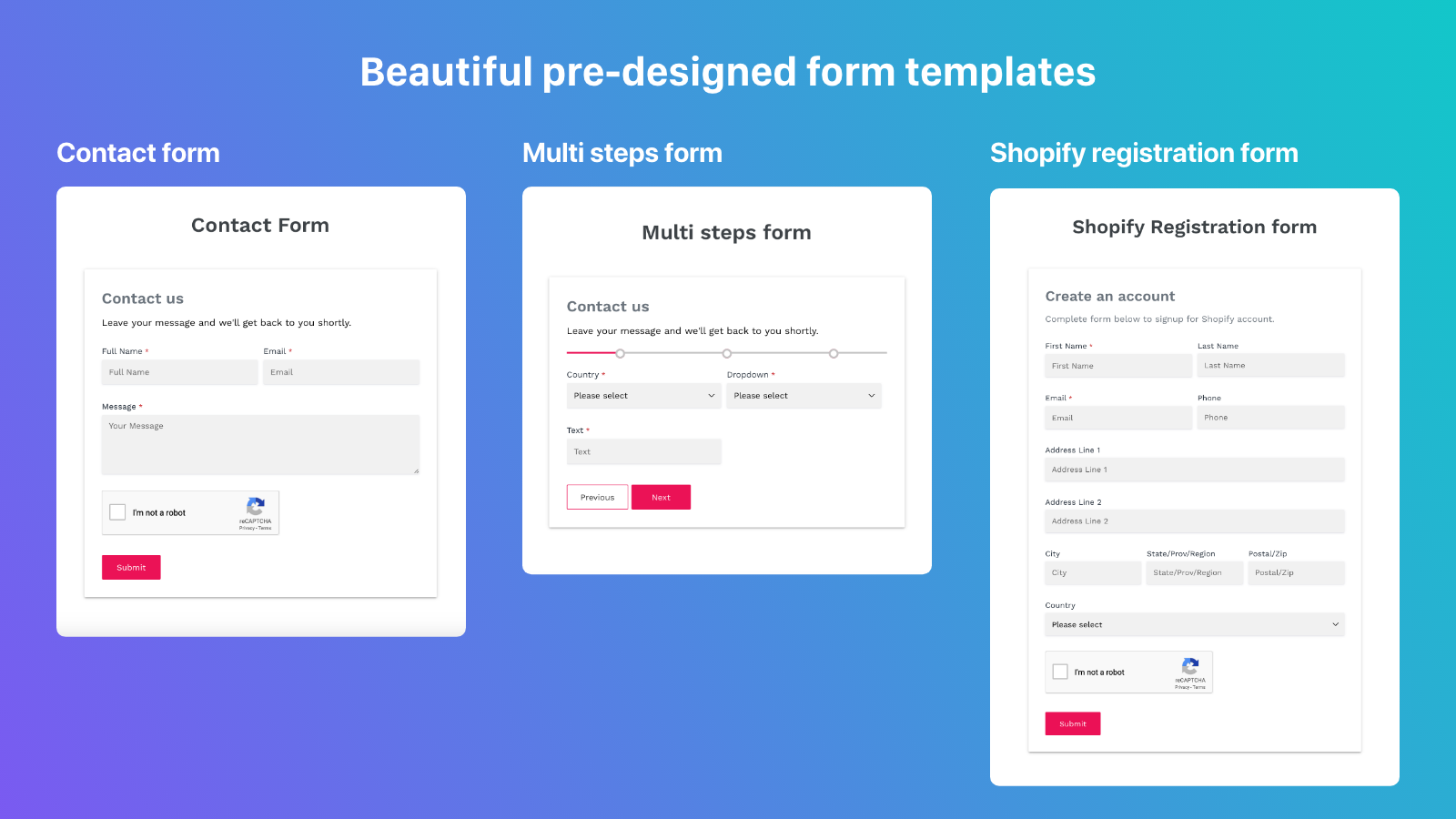
Contact Form Shopify
Contact Form Shopify - Visitor and customers can click it to contact you, and their message will be delivered to your email. Web impress your audience with these form builder features: If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. In your shopify admin dashboard, go to online store > pages and click add page. Inside the form, you can include two different. Web create a contact page. Add a title for your page, such as contact us or get in touch. Web you can add a contact form to your theme to allow customers to get in touch with the merchant. Text, text area, quiz, selection, recaptcha, file upload, etc. Web create any form type, easy to customize and manage.
Improved contact form adds a floating contact us button to the corner of each page of your store. To learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Web 3 best plugins to create the contact form in shopify improved contact form. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). You add a contact form by creating a new page with the page.contact template. Our app supports multiple input fields to add to your form: Web create a contact page. Your contact form should now be visible on your contact page. Visitor and customers can click it to contact you, and their message will be delivered to your email. Web with qikify contact form, you can revolutionize customer interactions with our essential features.
Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Create custom forms with various fields to collect any information effortlessly: Contact form ultimate app enables you to create multiple types of forms and encourage customers/visitors to contact you. To learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Survey, contact us, wholesales, etc. Web create any form type, easy to customize and manage. Streamline customer support with highlighted contact us button, embed forms anywhere. Improved contact form adds a floating contact us button to the corner of each page of your store. Our app supports multiple input fields to add to your form: Web 3 best plugins to create the contact form in shopify improved contact form.
How to Add a Custom Contact Form to Shopify MightyForms
Our app supports multiple input fields to add to your form: Your contact form should now be visible on your contact page. Create custom forms with various fields to collect any information effortlessly: Web create a contact page. You can add this form with the liquid form tag and accompanying 'contact' parameter.
Solved Contact form changes Debut Theme Shopify Community
Our app supports multiple input fields to add to your form: Web with qikify contact form, you can revolutionize customer interactions with our essential features. In your shopify admin dashboard, go to online store > pages and click add page. To learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Web contact form works.
Jquery Form Clearance Cheapest, Save 45 jlcatj.gob.mx
Visitor and customers can click it to contact you, and their message will be delivered to your email. You add a contact form by creating a new page with the page.contact template. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). Web create.
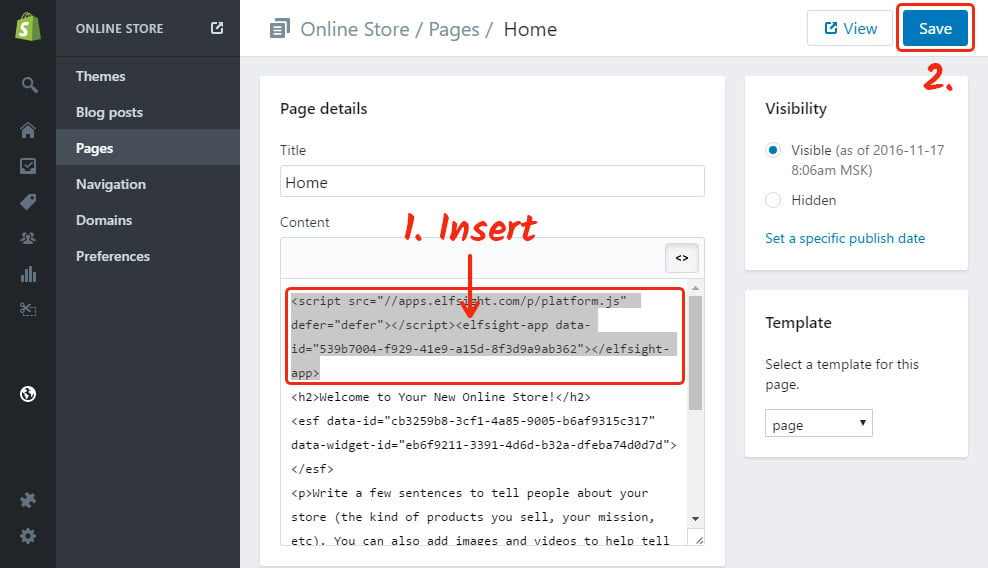
How to add Contact Form app to Shopify website Elfsight
Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. Our app supports multiple input fields to add to your form: Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Visitor and customers can.
Best Free and Premium Shopify Contact Form Apps Trusted Shopify Apps
Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. Improved contact form adds a floating contact us button to the corner of each page.
Edit Shopify Contact Form Settings Code Interactive
Improved contact form adds a floating contact us button to the corner of each page of your store. Text, text area, quiz, selection, recaptcha, file upload, etc. To learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Contact form ultimate app enables you to create multiple types of forms and encourage customers/visitors to contact.
Shopify contact form app Top 10 best apps to generate more targeted
Create custom forms with various fields to collect any information effortlessly: If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. Web impress your audience with these form builder features: Web create a contact page. In your shopify admin.
Gratis volwassen chat Shopify contact form template
Find the ‘usecases’ section and scroll down to ‘floating contact button’. You add a contact form by creating a new page with the page.contact template. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). Your contact form should now be visible on your.
Shopify contact form app Top 10 best apps to generate more targeted
You can add this form with the liquid form tag and accompanying 'contact' parameter. Improved contact form adds a floating contact us button to the corner of each page of your store. Web create a contact page. Find the ‘usecases’ section and scroll down to ‘floating contact button’. Select a contact form template to get started, hit +create widget on.
Shopify contact form app Top 10 best apps to generate more targeted
Web create a contact page. Text, text area, quiz, selection, recaptcha, file upload, etc. Web 3 best plugins to create the contact form in shopify improved contact form. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to.
Inside The Form, You Can Include Two Different.
Web you can add a contact form to your theme to allow customers to get in touch with the merchant. You add a contact form by creating a new page with the page.contact template. Improved contact form adds a floating contact us button to the corner of each page of your store. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number.
Web How To Add A Contact Us Page In Shopify.
Our app supports multiple input fields to add to your form: You’ll access over a dozen contact forms and button templates. Add a title for your page, such as contact us or get in touch. Visitor and customers can click it to contact you, and their message will be delivered to your email.
Web Contact Form Works With Mailchimp, Constant Contact Instantly Add A Contact Us Button And Contact Page To Your Shop.
Create custom forms with various fields to collect any information effortlessly: Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). Find the ‘usecases’ section and scroll down to ‘floating contact button’. To learn more about the merchant experience of receiving submissions, refer to view contact form submissions.
If You Want To Display Information Above The Contact Form, Such As Response Timelines Or Information About Your Brand, Then Use The Rich Text Editor To Add Text, Images Or Videos.
Your contact form should now be visible on your contact page. Web impress your audience with these form builder features: Survey, contact us, wholesales, etc. Web create any form type, easy to customize and manage.