Contact Form 7 Placeholder
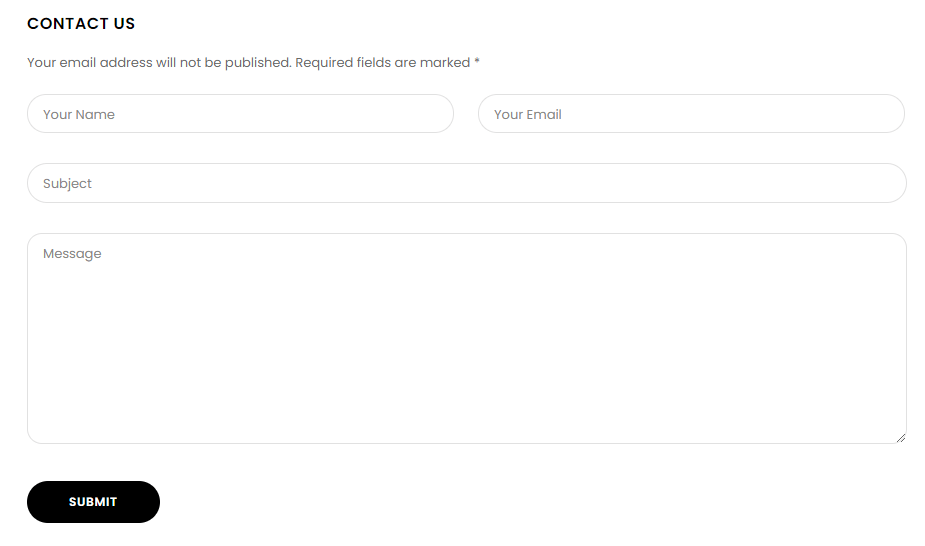
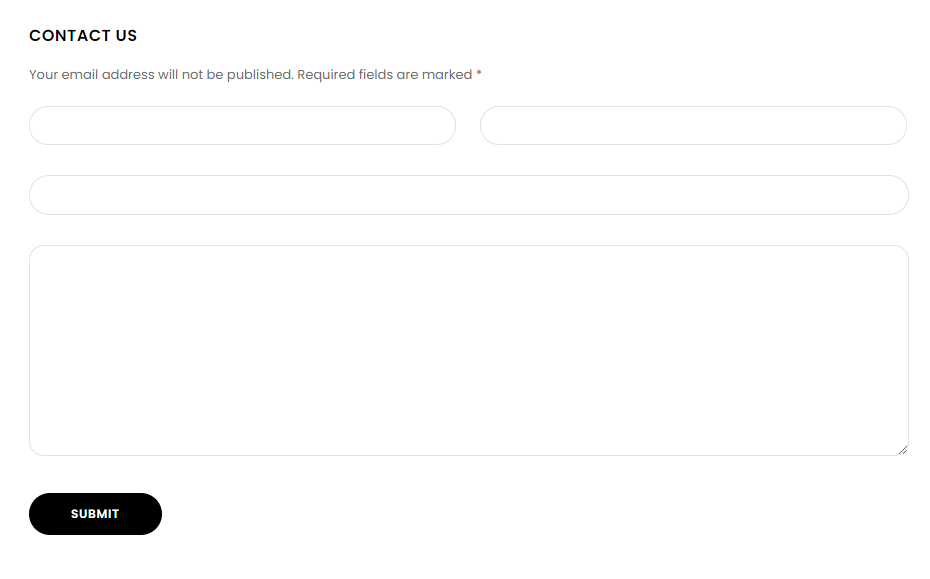
Contact Form 7 Placeholder - The placeholder parameter+text pair needs to come last. Web edit contact form 7 place holder. Web as per contact form 7 setting placeholder. We can add a placeholder in the input field shortcode. What i'm doing is setting it up so that if the user clicks on a link on a product, it. Find the code of the contact form in. Web contact form 7 date placeholder. Email field ( email and email* ); Now i want to add some some font icon in to the. Web the contact form 7 placeholder attribute is giving a hint for the input field.
What i'm doing is setting it up so that if the user clicks on a link on a product, it. You can set a placeholder in your form, using the cf7 skins visual editor, by following these steps: Web the right way to add placeholder text to contact form 7 input fields is at the end of the input. Web the contact form 7 placeholder attribute is giving a hint for the input field. Web ways to use a contact form 7 placeholder 1. Web once you start adding placeholders in your contact form 7 (cf7) forms, learning different ways to use them helps you enhance your forms and ultimately. Web contact form 7 date placeholder. I have tried the following code to no avail:. I am using contact form7 plugin for wordpress on my website for all forms. [closed] ask question asked 7 years, 6 months ago modified 6 years, 6 months ago viewed 171k.
Now i want to add some some font icon in to the. Web ways to use a contact form 7 placeholder 1. I have a form with a date field. You can set a placeholder in your form, using the cf7 skins visual editor, by following these steps: Modified 3 years, 3 months ago. Web the contact form 7 placeholder attribute is giving a hint for the input field. [closed] ask question asked 7 years, 6 months ago modified 6 years, 6 months ago viewed 171k. Web edit contact form 7 place holder. Placeholder as example you can use placeholders to show an example of each field on your contact form 7 forms. Web as per contact form 7 setting placeholder.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
I have tried the following code to no avail:. Web in today's video tutorial you'll learn how to add and setup a placeholder text into your contact form 7 fields in a simple, fast and effective method. What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web ways to.
Html Placeholder icons Contact Form 7 in WordPress iTecNote
I have tried the following code to no avail:. Modified 3 years, 3 months ago. Web the contact form 7 placeholder attribute is giving a hint for the input field. You can set a placeholder in your form, using the cf7 skins visual editor, by following these steps: Find the code of the contact form in.
How To Add Placeholder Text in Contact Form 7 WordPress Plugin Anzum
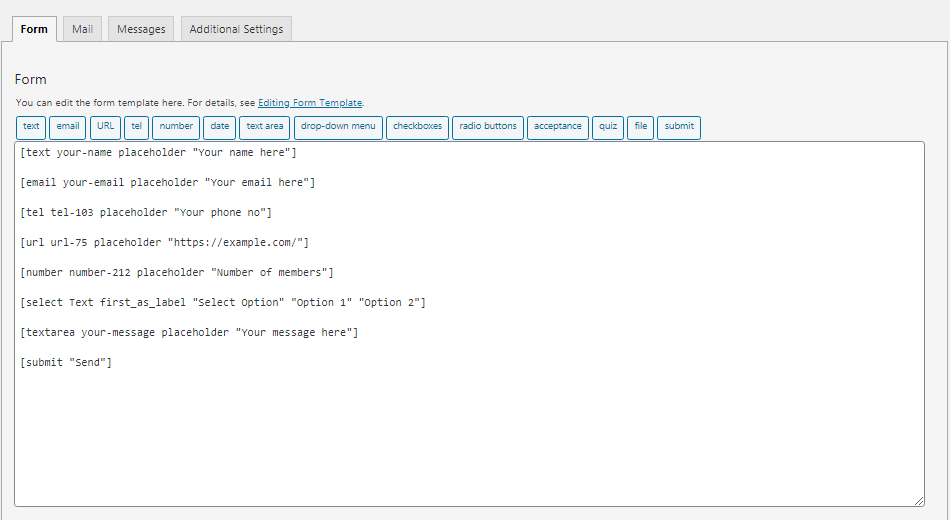
Web add cf7 placeholders using the cf7 skins visual editor. Web the right way to add placeholder text to contact form 7 input fields is at the end of the input. Text, email, url, tel, textarea, number, range,. Web how to add placeholder for contact form7 for dropdown? Web ways to use a contact form 7 placeholder 1.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
Web how do i change the dd/mm/yyyy placeholder of a date input, and have a different color text once a date is selected? Web the contact form 7 placeholder attribute is giving a hint for the input field. Web the right way to add placeholder text to contact form 7 input fields is at the end of the input. Text,.
Como alterar cor do placeholder no contact form 7 » Filipe Marques
Find the code of the contact form in. I have a form with a date field. Placeholder as example you can use placeholders to show an example of each field on your contact form 7 forms. Web table of contents how to install contact form 7 the pros and cons of having a contact form an overview of contact form.
Contact Form 7 Placeholder YouTube
You can set a placeholder in your form, using the cf7 skins visual editor, by following these steps: Web contact form 7 date placeholder. Web as per contact form 7 setting placeholder. I have tried the following code to no avail:. Web once you start adding placeholders in your contact form 7 (cf7) forms, learning different ways to use them.
Contact Form 7 Placeholder Styling Ultimate Addons for Contact Form 7
Text field ( text and text* ); [closed] ask question asked 7 years, 6 months ago modified 6 years, 6 months ago viewed 171k. You can use the placeholder option for the following types of form tags: Web contact form 7 date placeholder. Web the right way to add placeholder text to contact form 7 input fields is at the.
Select placeholder en contact form 7 WordCodePress
You can set a placeholder in your form, using the cf7 skins visual editor, by following these steps: Web how do i change the dd/mm/yyyy placeholder of a date input, and have a different color text once a date is selected? I am using contact form7 plugin for wordpress on my website for all forms. Web i am using contact.
How To Add Placeholder Text in Contact Form 7 WordPress Plugin Anzum
Web the right way to add placeholder text to contact form 7 input fields is at the end of the input. Web add cf7 placeholders using the cf7 skins visual editor. Web once you start adding placeholders in your contact form 7 (cf7) forms, learning different ways to use them helps you enhance your forms and ultimately. Web edit contact.
Select placeholder en contact form 7 WordCodePress
I am using contact form7 plugin for wordpress on my website for all forms. Web how do i change the dd/mm/yyyy placeholder of a date input, and have a different color text once a date is selected? What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web edit contact.
Web As Per Contact Form 7 Setting Placeholder.
Web contact form 7 date placeholder. Web the contact form 7 placeholder attribute is giving a hint for the input field. Web add cf7 placeholders using the cf7 skins visual editor. Asked 3 years, 3 months ago.
Web How To Add Placeholder For Contact Form7 For Dropdown?
Web how do i change the dd/mm/yyyy placeholder of a date input, and have a different color text once a date is selected? What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web table of contents how to install contact form 7 the pros and cons of having a contact form an overview of contact form 7 settings how to create a. You can set a placeholder in your form, using the cf7 skins visual editor, by following these steps:
Text Field ( Text And Text* );
Web in today's video tutorial you'll learn how to add and setup a placeholder text into your contact form 7 fields in a simple, fast and effective method. Web once you start adding placeholders in your contact form 7 (cf7) forms, learning different ways to use them helps you enhance your forms and ultimately. We can add a placeholder in the input field shortcode. Web ways to use a contact form 7 placeholder 1.
You Can Use The Placeholder Option For The Following Types Of Form Tags:
Find the code of the contact form in. Web edit contact form 7 place holder. Web i am using contact form 7, with the dynamic text plugin. Text, email, url, tel, textarea, number, range,.