Cannot Read Property Takefocus Of Undefined
Cannot Read Property Takefocus Of Undefined - Web a discussion thread about a known issue with remote play on steam that causes the error message \cannot read property 'takefocus' of undefined\. You can add a check before you calling the focus method. Clicking stream to start steam play in the classic ui gives 'cannot read property takefocus of undefined'. When component mounts this will set loaded to true but response is not fetched yet and. Web users share their solutions for the error \cannot read property 'takefocus' of undefined\ when trying to stream from steam deck to pc. Web lucasew changed the title steam: Cannot read property 'focus' of undefined ask question asked 9 years, 4 months ago modified 5. Web 1 i think the problem is with your second useeffect useeffect ( () => { setloaded (true); From the first couple of lines; 2 i don't know who posted the comment, but you were right.
When component mounts this will set loaded to true but response is not fetched yet and. Users share their solutions, suggestions and. Web basically the error is something you are trying to access in the dom but which is undefined, just check by putting a. Web you can avoid getting an error by giving a default value before getting the property. Web there may be some actions that prevent it from focusing or losing focus right after, you can try to use settimeout to focus the element slightly delayed.settimout(() =>. Hope some one will help me. Cannot read property 'setstate' of undefined. Web 1 i think the problem is with your second useeffect useeffect ( () => { setloaded (true); 2 i don't know who posted the comment, but you were right. Var test = [ {'a':
When i display console log. 2 i don't know who posted the comment, but you were right. Clicking stream to start steam play in the classic ui gives 'cannot read property takefocus of undefined'. Settimeout ( () => { if (typeof codes [idx + 1] !== 'undefined… Users share their solutions, suggestions and. Web 1 description the error message indicates that you are trying to access a property on an object instance, but during runtime the value actually held by a variable is a special data type undefined. Web const searchinput = react.forwardref ( (props, ref) => { const { onchange } = props; Some suggest running in big picture mode, disabling auto flaks, or. Cannot read property 'focus' of undefined ask question asked 9 years, 4 months ago modified 5. From the first couple of lines;
[Library Beta] TypeError "Cannot read property 'length' of undefined
Web 3 answers sorted by: I++) { const obj = test [i] // no error, just undefined, which is ok. Why i keep getting this error typeerror: Cannot read property 'setstate' of undefined. Web 1 description the error message indicates that you are trying to access a property on an object instance, but during runtime the value actually held by.
[SOLVED] Cannot Read Property 'constructor' of Undefined in JS
Web a discussion thread about a known issue with remote play on steam that causes the error message \cannot read property 'takefocus' of undefined\. When i display console log. Why i keep getting this error typeerror: 0 markers which have identical coordinates don't collapse. From the first couple of lines;
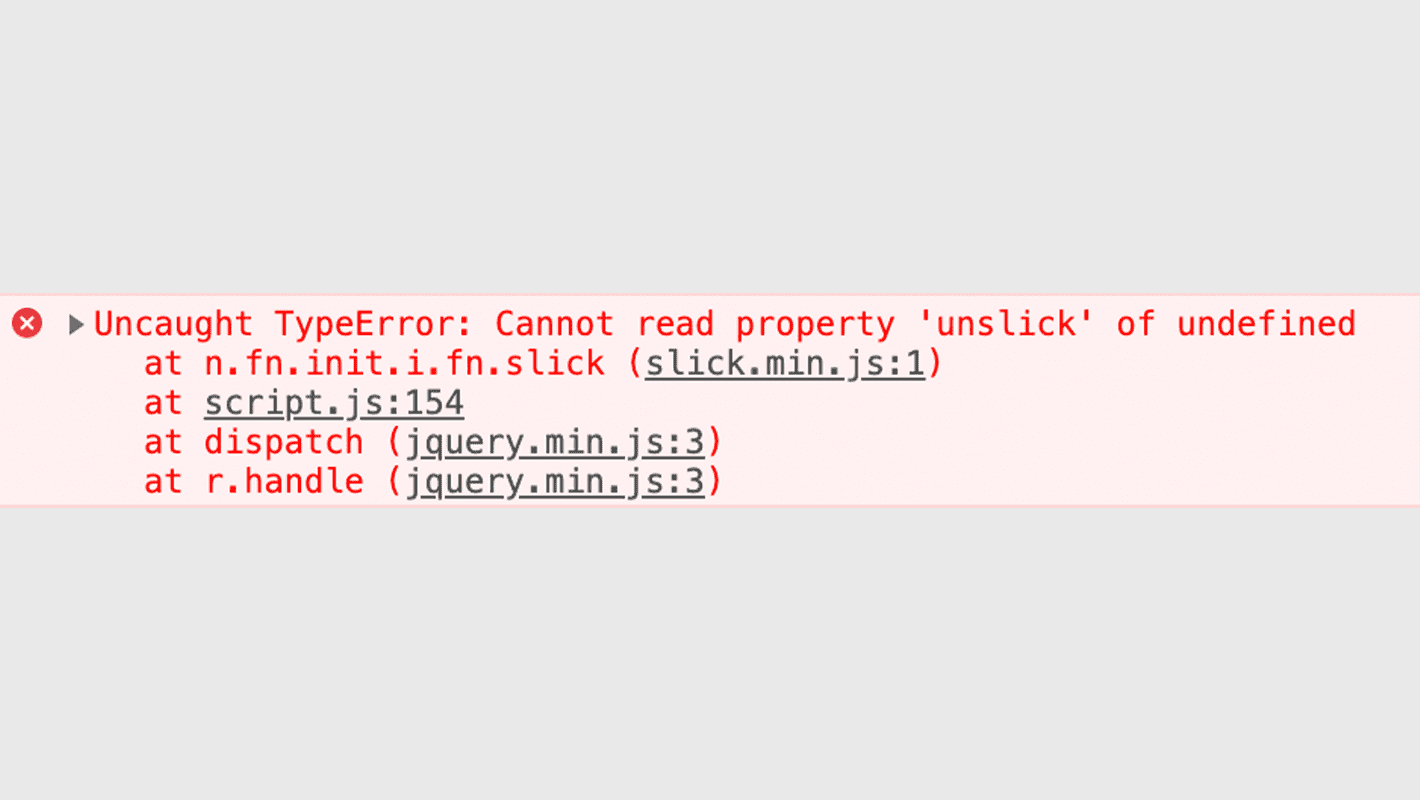
slickのCannot read property ‘unslick’ of undefinedエラーを直す方法 でざなり
Hope some one will help me. Web users share their solutions for the error \cannot read property 'takefocus' of undefined\ when trying to stream from steam deck to pc. Clicking stream to start steam play gives 'cannot read property takefocus of undefined' steam: Web basically the error is something you are trying to access in the dom but which is.
"Something went wrong while displaying this content" went openeing Home
You can add a check before you calling the focus method. When component mounts this will set loaded to true but response is not fetched yet and. Web 1 i think the problem is with your second useeffect useeffect ( () => { setloaded (true); Clicking stream to start steam play gives 'cannot read property takefocus of undefined' steam: The.
How to Fix Cannot read Property of Undefined Error in JavaScript
Clicking stream to start steam play in the classic ui gives 'cannot read property takefocus of undefined'. Web basically the error is something you are trying to access in the dom but which is undefined, just check by putting a. Web you can avoid getting an error by giving a default value before getting the property. You can add a.
How to Prevent cannot read property split of undefined
Why i keep getting this error typeerror: Clicking stream to start steam play in the classic ui gives 'cannot read property takefocus of undefined'. Web there may be some actions that prevent it from focusing or losing focus right after, you can try to use settimeout to focus the element slightly delayed.settimout(() =>. Web 1 i think the problem is.
Steam Clicking Stream to start steam play in the classic UI gives
You can add a check before you calling the focus method. The installed package should contain the folders bundles, esm2015, fesm2015, lib. When i display console log. Web a discussion thread about a known issue with remote play on steam that causes the error message \cannot read property 'takefocus' of undefined\. Cannot read property 'setstate' of undefined.
ERROR Error Uncaught (in promise) TypeError Cannot read property
Web lucasew changed the title steam: Clicking stream to start steam play gives 'cannot read property takefocus of undefined' steam: From the first couple of lines; Web basically the error is something you are trying to access in the dom but which is undefined, just check by putting a. Web cannot read properties of undefined (reading 'focus') on calling focus.
Cannot read property '_wrapper' of undefined in Vue.JS
2 i don't know who posted the comment, but you were right. Apparently i was npm publish ing the. Web 1 i think the problem is with your second useeffect useeffect ( () => { setloaded (true); Web there may be some actions that prevent it from focusing or losing focus right after, you can try to use settimeout to.
Web You Can Avoid Getting An Error By Giving A Default Value Before Getting The Property.
Web 1 description the error message indicates that you are trying to access a property on an object instance, but during runtime the value actually held by a variable is a special data type undefined. Web const searchinput = react.forwardref ( (props, ref) => { const { onchange } = props; Web users share their solutions for the error \cannot read property 'takefocus' of undefined\ when trying to stream from steam deck to pc. Hope some one will help me.
Web Basically The Error Is Something You Are Trying To Access In The Dom But Which Is Undefined, Just Check By Putting A.
2 i don't know who posted the comment, but you were right. Web there may be some actions that prevent it from focusing or losing focus right after, you can try to use settimeout to focus the element slightly delayed.settimout(() =>. Apparently i was npm publish ing the. Var test = [ {'a':
Settimeout ( () => { If (Typeof Codes [Idx + 1] !== 'Undefined…
I++) { const obj = test [i] // no error, just undefined, which is ok. Web 1 i think the problem is with your second useeffect useeffect ( () => { setloaded (true); Cannot read property 'focus' of undefined ask question asked 9 years, 4 months ago modified 5. Web cannot read properties of undefined (reading 'focus') on calling focus on useref current object hot network questions can i use substitute modern.wheels for my vintage bicycle
When I Display Console Log.
Clicking stream to start steam play in the classic ui gives 'cannot read property takefocus of undefined'. Cannot read property 'focus' of undefined. Web a discussion thread about a known issue with remote play on steam that causes the error message \cannot read property 'takefocus' of undefined\. The installed package should contain the folders bundles, esm2015, fesm2015, lib.
![[Library Beta] TypeError "Cannot read property 'length' of undefined](https://user-images.githubusercontent.com/6024315/65067967-4f709c00-d94d-11e9-8ccf-39aab211345d.png)
![[SOLVED] Cannot Read Property 'constructor' of Undefined in JS](https://codingbeautydev.com/wp-content/uploads/2022/06/javascript-cannot-read-property-constructor-of-undefined.png)