Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - If you want to check that the element exists first, you could use an if statement for each: Inserting the js script tag. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: You are trying to access a dom element. Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; The js script tag should be placed at the bottom. Var table = document.getelementbyid (table),rindex; Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: Web const el = document.
Accessing a property on a dom element that doesn't. Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Web the error uncaught typeerror: Var str, element = document.getelementbyid ('cal_preview'); Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. You could also wrap the code. The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. If you want to check that the element exists first, you could use an if statement for each: Please be sure to answer the question.provide details and share your research! Here is an example of how the error occurs.
In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Web you are accessing a property of an object that is null. The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Unlike the value of undefined, the null. If you want to check that the element exists first, you could use an if statement for each: Web add a comment. Var str, element = document.getelementbyid ('cal_preview'); Cannot read property 'style' of null occurs when you try to access the style property of a null object. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Web const el = document.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
For example, document.getelementbyid ('stuff') returns null. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. If the div element doesn't have a tabindex attribute, the focus method won't work. So adding.value will cause the error. Inserting the js script tag above the html, where the dom elements are.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
Here is an example of how the error occurs. Cannot read property 'rows' of null. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Var table = document.getelementbyid (table),rindex; Inserting the js script tag above the html, where the dom elements are declared.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Accessing a property on a variable storing a null value. Var table = document.getelementbyid (table),rindex; Accessing a property on a dom element that doesn't. This commonly happens when you call a selector method like. Inserting the js script tag above the html, where the dom elements are declared.
TypeError Cannot read property textContent of null when you expect a
Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. Access an element only after it exists on the dom the simplest way to ensure you do. The javascript exception null (or undefined) has no properties occurs when you attempt to.
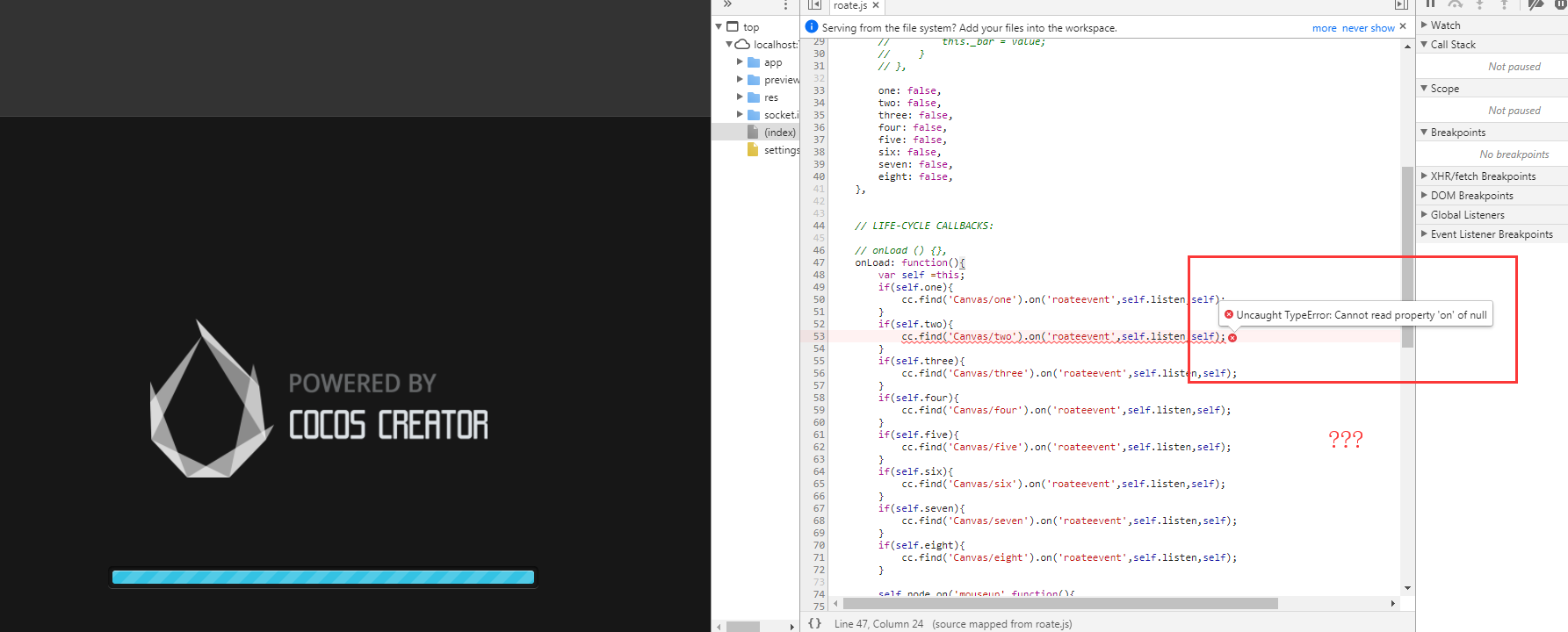
Cannot read property 'on' of null JavaScript Cocos中文社区
Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Inserting the js script tag. Web thanks for contributing an answer to stack overflow! Accessing the style property on a dom element that doesn't exist. Web the error uncaught typeerror:
How to Fix Uncaught TypeError Cannot read property 'value' of null
For example, document.getelementbyid ('stuff') returns null. Var table = document.getelementbyid (table),rindex; Web const el = document. You can do so by adding an if statement before accessing the property. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script.
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
Var table = document.getelementbyid (table),rindex; Cannot read property 'rows' of null. Ensure visibility of target elements. In react, this often happens. Unlike the value of undefined, the null.
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Web add a comment. Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Accessing a property on a dom element that doesn't. In this way, we will use the.
Cannot read property style of null How to Fix Cannot read property
Web add a comment. In react, this often happens. Here is an example of how the error occurs. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null.
Cannot read property of null — Formation Déboguer son code JavaScript
Web javascript typeerror cannot read property ‘style’ of null kelly m. Web thanks for contributing an answer to stack overflow! Var str, element = document.getelementbyid ('cal_preview'); Accessing a property on a variable storing a null value. Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs:
I++) { Table.rows [I].Onclick = Function () { Rindex = This.rowindex;
Web the error uncaught typeerror: Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. You can do so by adding an if statement before accessing the property. Index.js const example = null…
Accessing A Property On A Variable Storing A Null Value.
Here is an example of how the error occurs. In react, this often happens. The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script.
Web Therefore, Javascript Is Unable To Read The Value Of Something That Does Not Exist.
Inserting the js script tag above the html, where the dom elements are declared. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Accessing the value property on a null value (dom element that doesn't exist). Web he's the javascript that's giving me an error of uncaught typeerror:
Cannot Read Property 'Style' Of Null Occurs When You Try To Access The Style Property Of A Null Object.
Web you are accessing a property of an object that is null. The js script tag should be placed at the bottom. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Accessing the style property on a dom element that doesn't exist.