Can Web Browsers Read Jsx Directly
Can Web Browsers Read Jsx Directly - Web is there anytime you wonder that we have a react component written in es6 style and you want to test it straight away on the browser without configuring babel to transform jsx and then configure. Web is jsx intended to be sent to the client and typically transpiled in browser. They do not know what to do with it, so we need a transpiler to translate it to react.createelement () calls. Web because jsx is not valid javascript, browsers can’t read it directly; Click me compiles into: Jsx is not intended to be implemented by the engines or browsers,. This is because they are built to only read regular js objects and jsx is not a regular javascript object. Thus to enable a browser to read jsx, first, we need to transform jsx file into a javascript object using jsx. Web browsers can’t read jsx because there is no inherent implementation for the browser engines to read and understand them. Web inside your htmlpage, the jsxscriptthat babelwill transpile must be tagged with the type text/babel.
For a web browser to. Web 0xprincedevon jul 17, 2022. Click me compiles into: 2}, 'click me' ) you can also use the self. The quickest way to try jsx. Web because jsx is not valid javascript, browsers can’t read it directly; Does this mean modern versions of chrome, firefox, opera etc all understand jsx syntax? They do not know what to do with it, so we need a transpiler to translate it to react.createelement () calls. Web browsers can’t read jsx because there is no inherent implementation for the browser engines to read and understand them. Jsx is not intended to be implemented by the engines or browsers,.
We need transpilers (a compiler that translates one form of syntax into another) like babel or typescript to compile jsx into a browser. Web 0xprincedevon jul 17, 2022. For a web browser to. Web but jsx is not valid javascript, web browser can't read it directedly. 2}, 'click me' ) you can also use the self. Does this mean modern versions of chrome, firefox, opera etc all understand jsx syntax? Web browsers cannot read jsx directly. Web because jsx is not valid javascript, browsers can’t read it directly; Click me compiles into: Jsx is not intended to be implemented by the engines or browsers,.
セクタ で出来ている シネウィ convert html to jsx yadio.jp
Click me compiles into: Web because jsx is not valid javascript, browsers can’t read it directly; 2}, 'click me' ) you can also use the self. Web inside your htmlpage, the jsxscriptthat babelwill transpile must be tagged with the type text/babel. For a web browser to.
HTML vs JSX What's the Difference?
Web browsers cannot read jsx directly. Web is jsx intended to be sent to the client and typically transpiled in browser. Jsx is not intended to be implemented by the engines or browsers,. See the introduction to react: This is because they are built to only read regular js objects and jsx is not a regular javascript object.
Web browsers
This is because they are built to only read regular js objects and jsx is not a regular javascript object. So, if javascript files contain jsx, that file will have to be transpired, you need a transpire to convert your jsx to regular java script that browser can. Thus to enable a browser to read jsx, first, we need to.
Desktop Web Browsers for Video RTC · Blog
Web but jsx is not valid javascript, web browser can't read it directedly. Web browsers cannot read jsx directly. This is because they are built to only read regular js objects and jsx is not a regular javascript object. Web browsers can’t read jsx because there is no inherent implementation for the browser engines to read and understand them. See.
JSX Spotify
Web is there anytime you wonder that we have a react component written in es6 style and you want to test it straight away on the browser without configuring babel to transform jsx and then configure. Web but jsx is not valid javascript, web browser can't read it directedly. Web 0xprincedevon jul 17, 2022. Web because jsx is not valid.
Lifetechfacts
The quickest way to try jsx. For a web browser to. 2}, 'click me' ) you can also use the self. Web browsers can only read javascript objects but jsx in not a regular javascript object. Web 0xprincedevon jul 17, 2022.
HTML vs JSX What's the Difference?
So, if javascript files contain jsx, that file will have to be transpired, you need a transpire to convert your jsx to regular java script that browser can. Web because jsx is not valid javascript, browsers can’t read it directly; Web browsers can’t read jsx because there is no inherent implementation for the browser engines to read and understand them..
Top 10 Technologies To Learn In 2023 Trending Technologies In 2023
Jsx is not intended to be implemented by the engines or browsers,. Does this mean modern versions of chrome, firefox, opera etc all understand jsx syntax? They do not know what to do with it, so we need a transpiler to translate it to react.createelement () calls. Web but jsx is not valid javascript, web browser can't read it directedly..
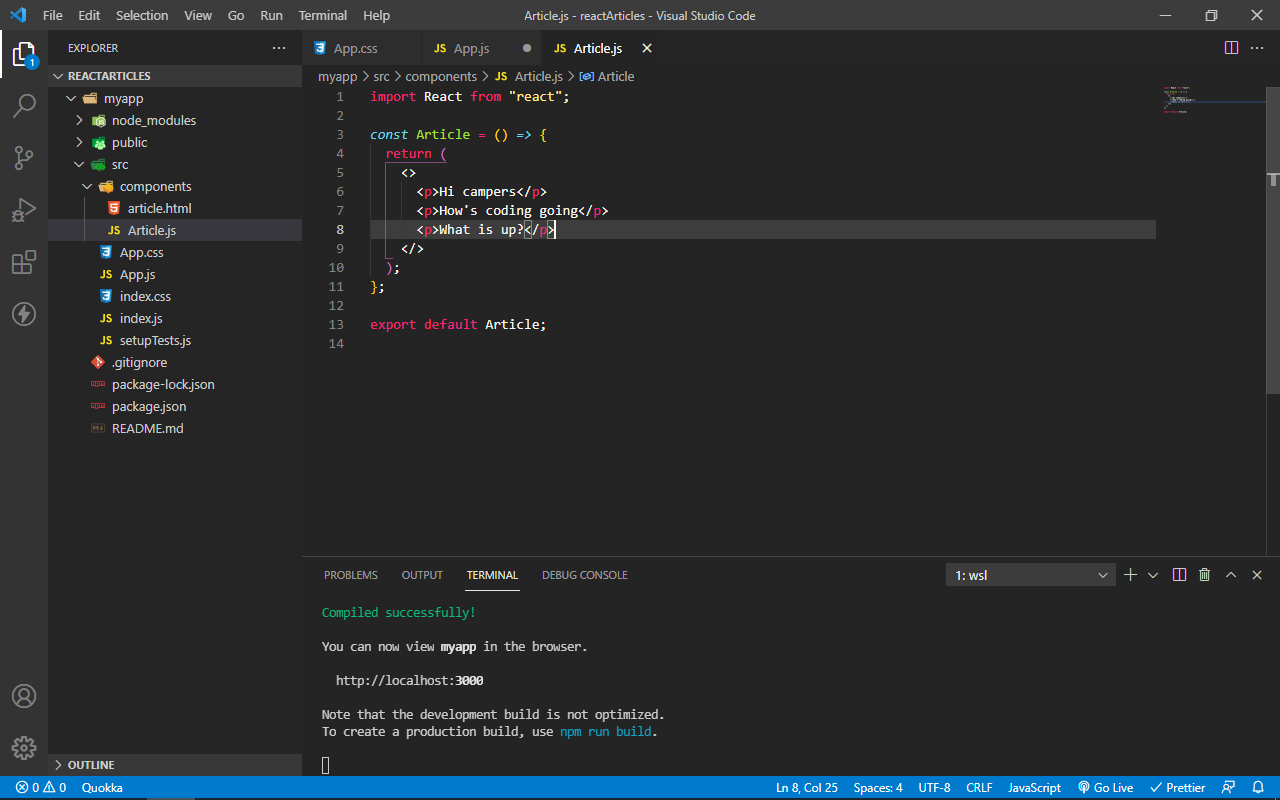
How I structure and organize my reactjs components
Web is there anytime you wonder that we have a react component written in es6 style and you want to test it straight away on the browser without configuring babel to transform jsx and then configure. Web browsers can only read javascript objects but jsx in not a regular javascript object. 2}, 'click me' ) you can also use the.
Testing your WordPress website in multiple browsers
Web inside your htmlpage, the jsxscriptthat babelwill transpile must be tagged with the type text/babel. They do not know what to do with it, so we need a transpiler to translate it to react.createelement () calls. We need transpilers (a compiler that translates one form of syntax into another) like babel or typescript to compile jsx into a browser. Web.
This Is Because They Are Built To Only Read Regular Js Objects And Jsx Is Not A Regular Javascript Object.
For a web browser to. Web browsers cannot read jsx directly. Web is there anytime you wonder that we have a react component written in es6 style and you want to test it straight away on the browser without configuring babel to transform jsx and then configure. Web but jsx is not valid javascript, web browser can't read it directedly.
Web Is Jsx Intended To Be Sent To The Client And Typically Transpiled In Browser.
We need transpilers (a compiler that translates one form of syntax into another) like babel or typescript to compile jsx into a browser. Web browsers can only read javascript objects but jsx in not a regular javascript object. See the introduction to react: So, if javascript files contain jsx, that file will have to be transpired, you need a transpire to convert your jsx to regular java script that browser can.
Does This Mean Modern Versions Of Chrome, Firefox, Opera Etc All Understand Jsx Syntax?
Web because jsx is not valid javascript, browsers can’t read it directly; Jsx is not intended to be implemented by the engines or browsers,. Thus to enable a browser to read jsx, first, we need to transform jsx file into a javascript object using jsx. Web 0xprincedevon jul 17, 2022.
They Do Not Know What To Do With It, So We Need A Transpiler To Translate It To React.createelement () Calls.
Web browsers can’t read jsx because there is no inherent implementation for the browser engines to read and understand them. Web inside your htmlpage, the jsxscriptthat babelwill transpile must be tagged with the type text/babel. Click me compiles into: 2}, 'click me' ) you can also use the self.