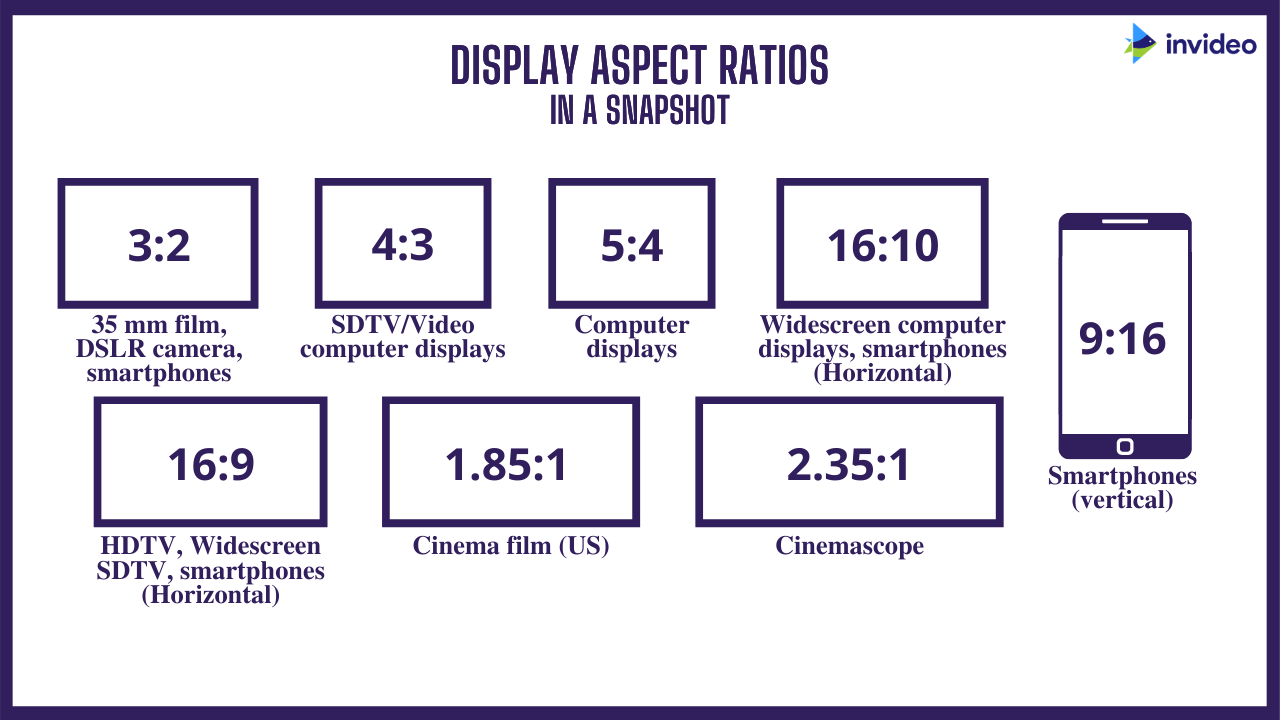
Aspect Ratio Sheet
Aspect Ratio Sheet - It's usually written as two numbers separated by a colon or x, ex: Web in photography, aspect ratio represents the relationship between the width and the height of an image. It can be expressed as a number followed by a. Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. 0.80 (4:5) 1842 x 2304: 1.78 (16:9) 4096 x 2304: 1.33 (4:3) 3072 x 2304: 1.66 (5:3) 3840 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.25 (5:4) 2880 x 2304:
1.78 (16:9) 4096 x 2304: It's usually written as two numbers separated by a colon or x, ex: 1.66 (5:3) 3840 x 2304: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. Web the aspect ratio is the ratio between the width and height of the screen or image. 1.33 (4:3) 3072 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image. 1.25 (5:4) 2880 x 2304: It can be expressed as a number followed by a. 0.80 (4:5) 1842 x 2304:
0.80 (4:5) 1842 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. It can be expressed as a number followed by a. Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. Web the aspect ratio is the ratio between the width and height of the screen or image. 1.78 (16:9) 4096 x 2304: 1.25 (5:4) 2880 x 2304: It's usually written as two numbers separated by a colon or x, ex: 1.33 (4:3) 3072 x 2304: 1.66 (5:3) 3840 x 2304:
Video Aspect Ratio Explained with Best YouTube, Instagram dimensions
0.80 (4:5) 1842 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.33 (4:3) 3072 x 2304: It can be expressed as a number followed by a. Web the aspect ratio is the ratio between the width.
The Complete Guide to Video Aspect Ratios in 2022 (2022)
Web in photography, aspect ratio represents the relationship between the width and the height of an image. 1.25 (5:4) 2880 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.33 (4:3) 3072 x 2304: 0.80 (4:5) 1842.
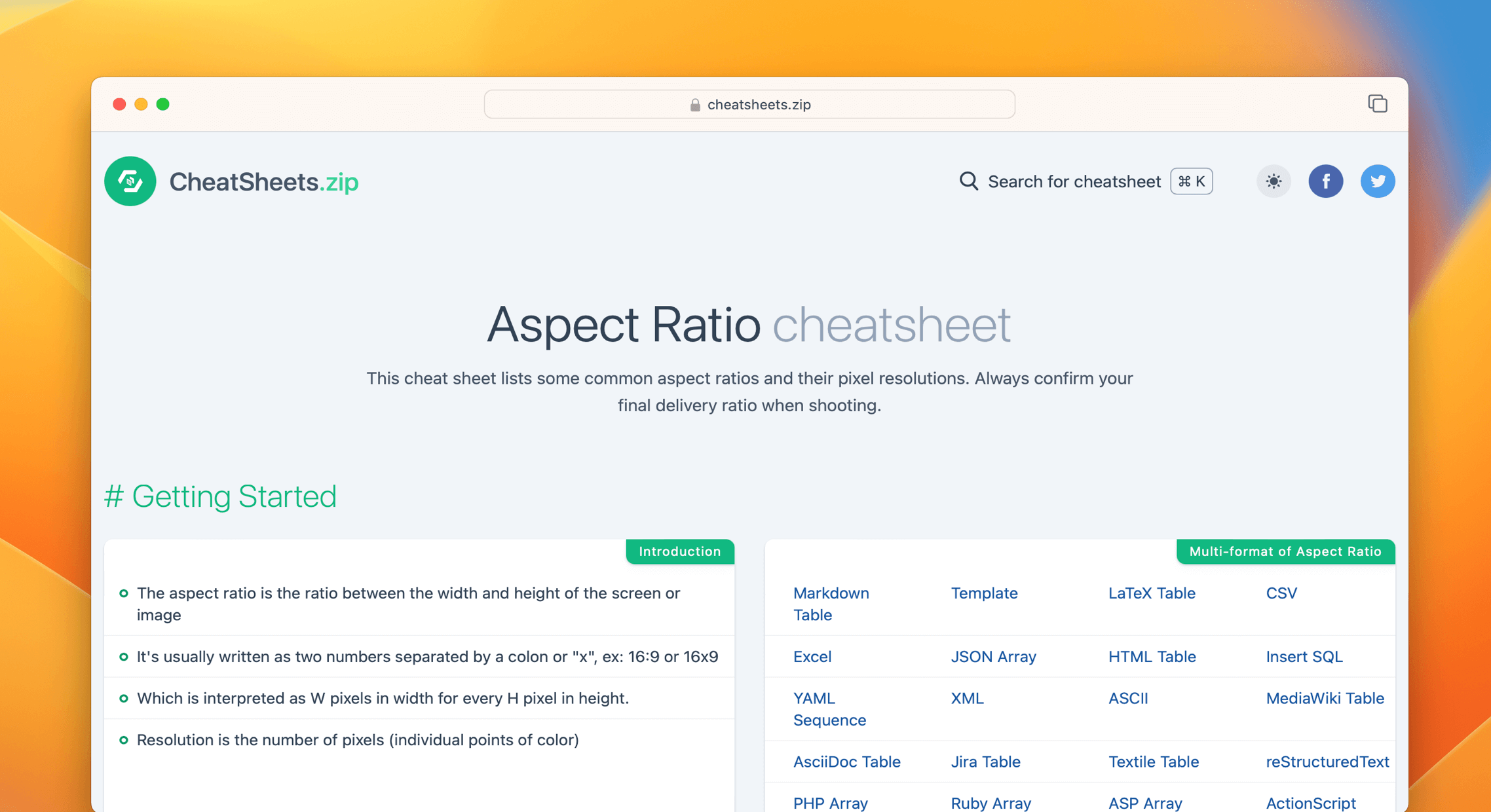
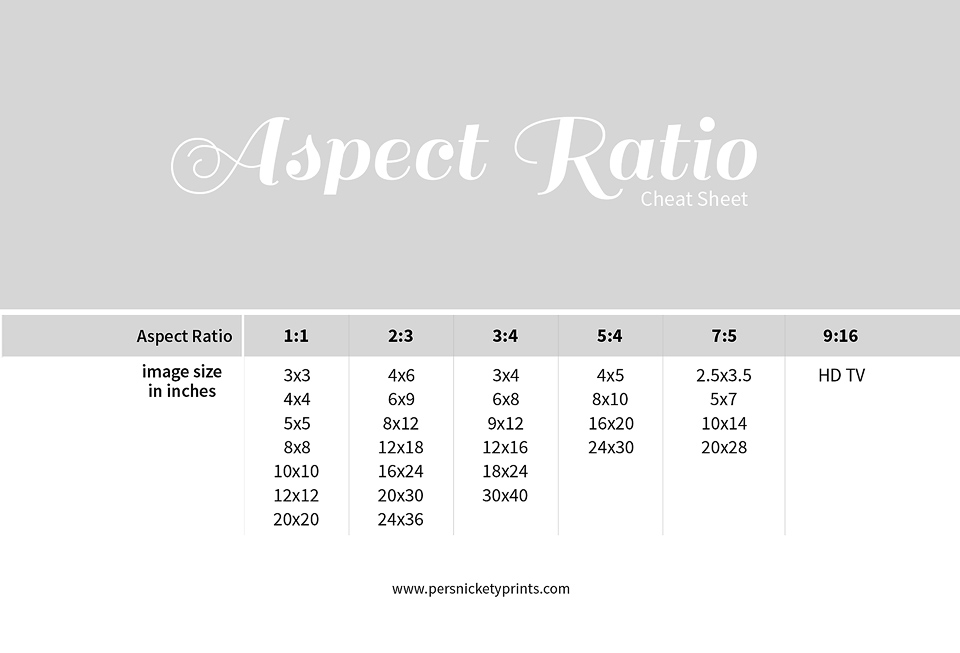
Aspect Ratio Cheat Sheet & Quick Reference
Web the aspect ratio is the ratio between the width and height of the screen or image. 1.78 (16:9) 4096 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image. 1.66 (5:3) 3840 x 2304: 1.25 (5:4) 2880 x 2304:
Aspect Ratio RGB Digital
1.66 (5:3) 3840 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. 1.33 (4:3) 3072 x 2304: 1.25 (5:4) 2880 x 2304: It's usually written as two numbers separated by a colon or x, ex:
Aspect Ratio Photography basics, Photography
1.66 (5:3) 3840 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help..
What is Aspect Ratio in Photography?
Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.78 (16:9) 4096 x 2304: 1.25 (5:4) 2880 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image. 1.33 (4:3) 3072.
Aspect Ratios The Sweetest Way
0.80 (4:5) 1842 x 2304: It can be expressed as a number followed by a. 1.33 (4:3) 3072 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. 1.66 (5:3) 3840 x 2304:
Aspect ratio, cropping and how it affects your photos. Ever have an
1.25 (5:4) 2880 x 2304: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. Web the aspect ratio is the ratio between the width and height of the screen or image. 1.33 (4:3) 3072 x 2304: It's usually written as two numbers separated by.
The Aspect Ratio of 2.00 1 is Everywhere
1.33 (4:3) 3072 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. It can be expressed as a number followed by a. Web the aspect ratio is the ratio between the width and height of the screen.
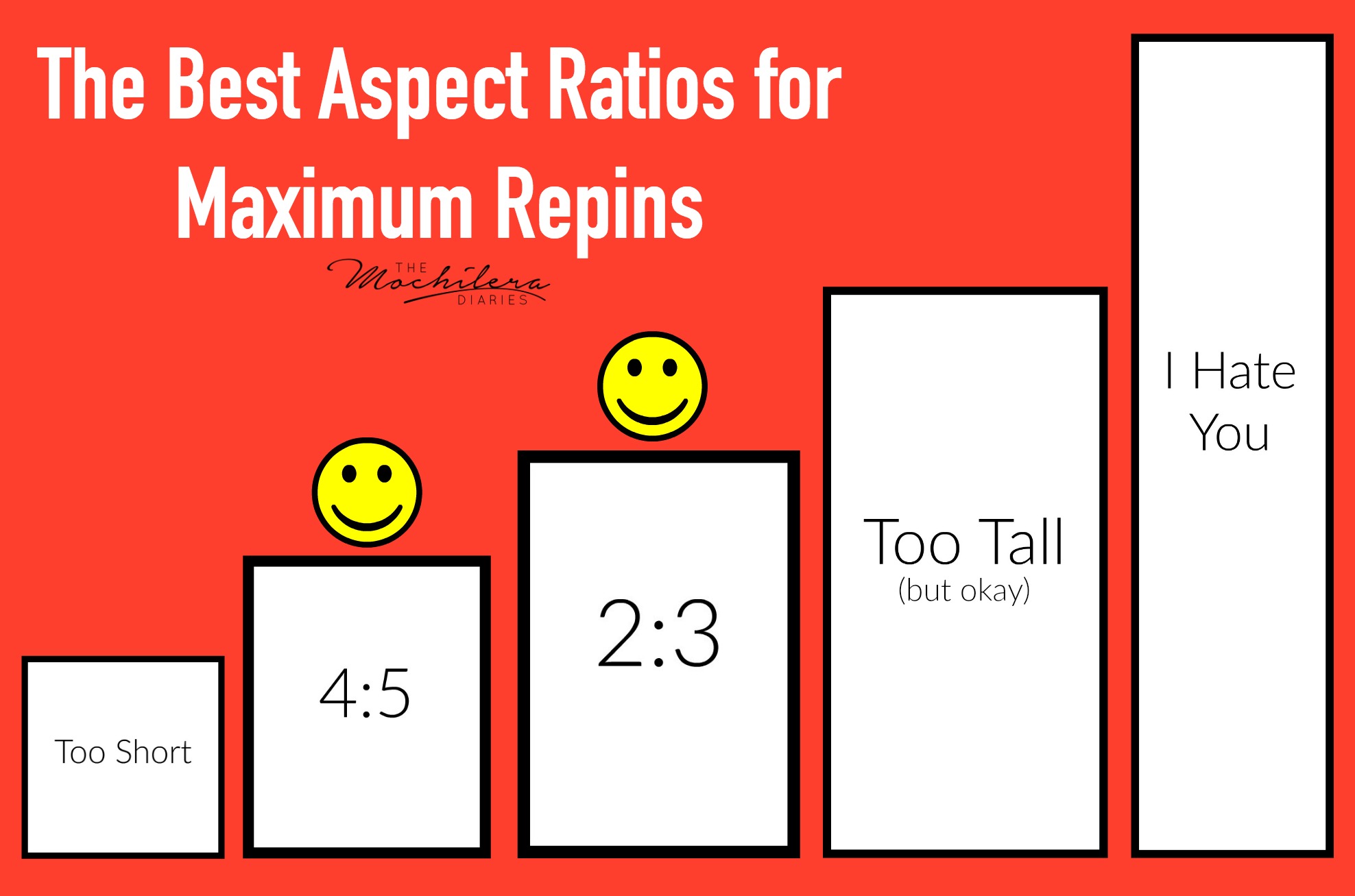
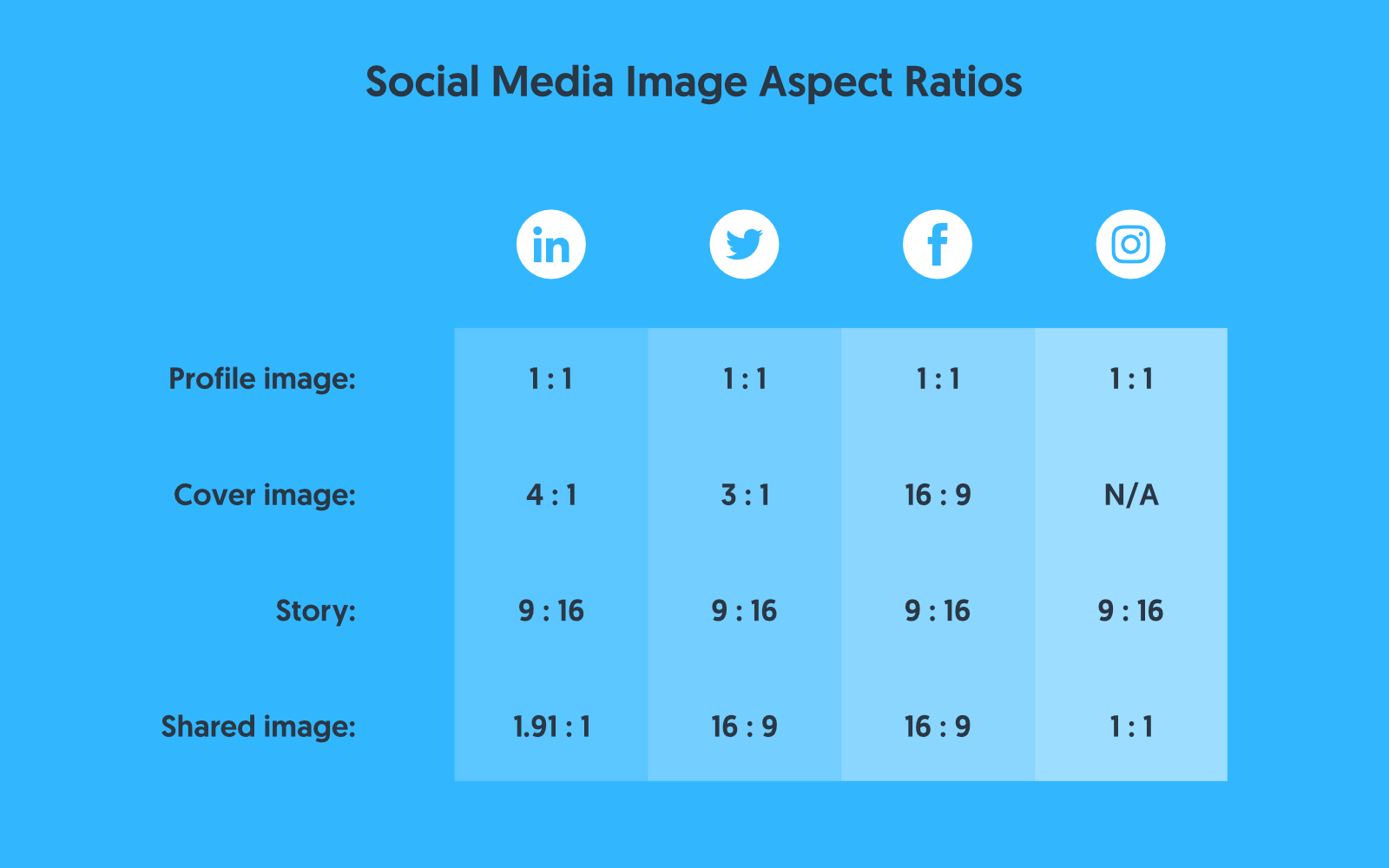
Social media image sizes & aspect ratios A cheat sheet for every
0.80 (4:5) 1842 x 2304: 1.66 (5:3) 3840 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.33 (4:3) 3072 x 2304: It's usually written as two numbers separated by a colon or x, ex:
0.80 (4:5) 1842 X 2304:
Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.66 (5:3) 3840 x 2304: It can be expressed as a number followed by a. It's usually written as two numbers separated by a colon or x, ex:
1.78 (16:9) 4096 X 2304:
1.25 (5:4) 2880 x 2304: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. 1.33 (4:3) 3072 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image.