Antd Form Item
Antd Form Item - What's the correct way to use ant design switch inside, i could not get much from the official documentation. Includes layout, initial values, validation and submit. Note gender select a option and change input text above submit reset fill form form. Web basic usage basic form data control. Web using ant design switch inside forms. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web 2 answers sorted by: And if possible i wanted.
Web inline:to render form fields in one line. Form.item (showing top 15 results out of 315) antd ( npm) form item. Gender} > {({getfieldvalue }) => getfieldvalue. Web using ant design switch inside forms. I wanted to know how to use ant image picker (or any other component) in ant design form. Web item > < form. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Formitem.item (showing top 15 results out of 315) 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form.
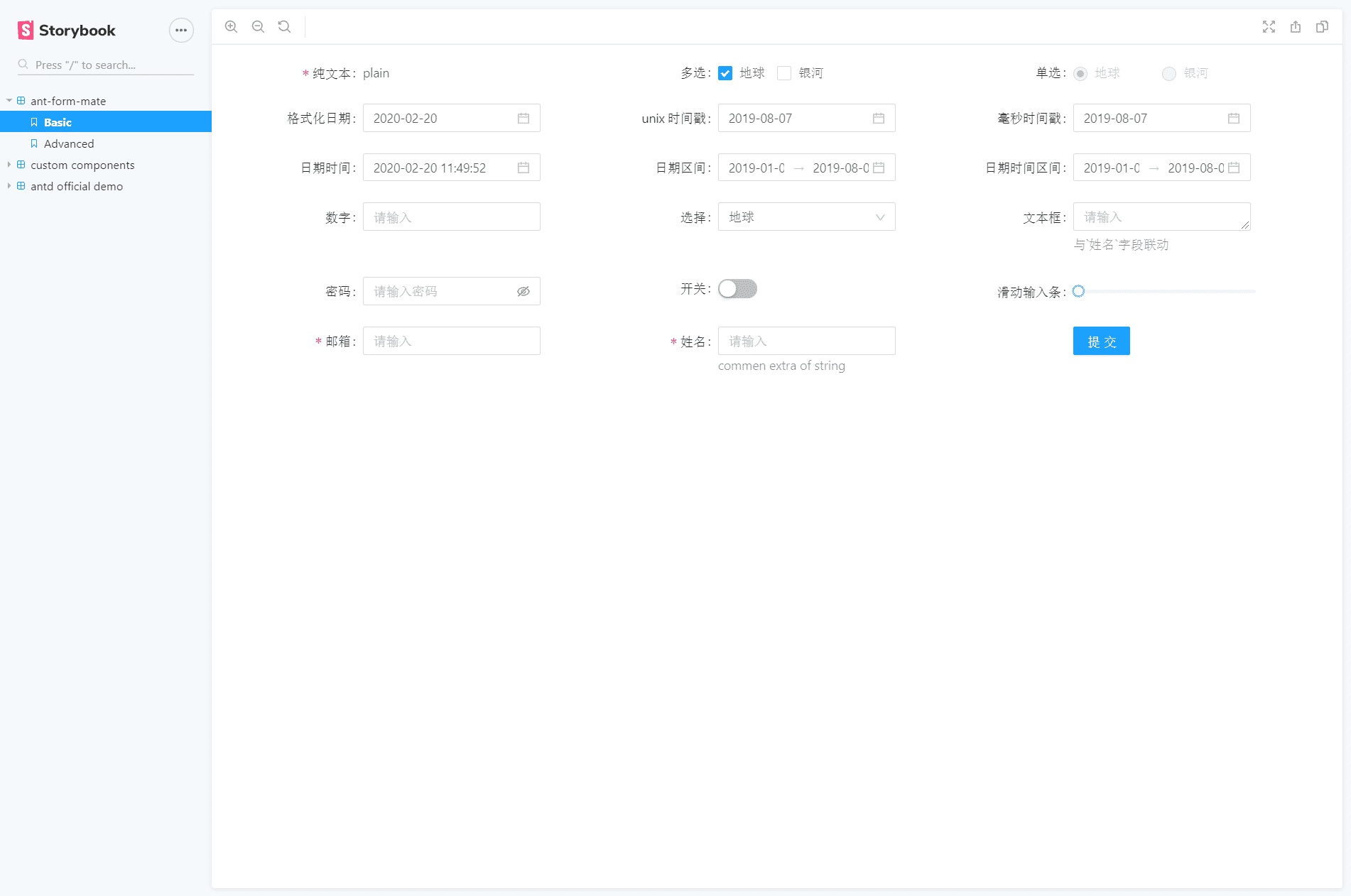
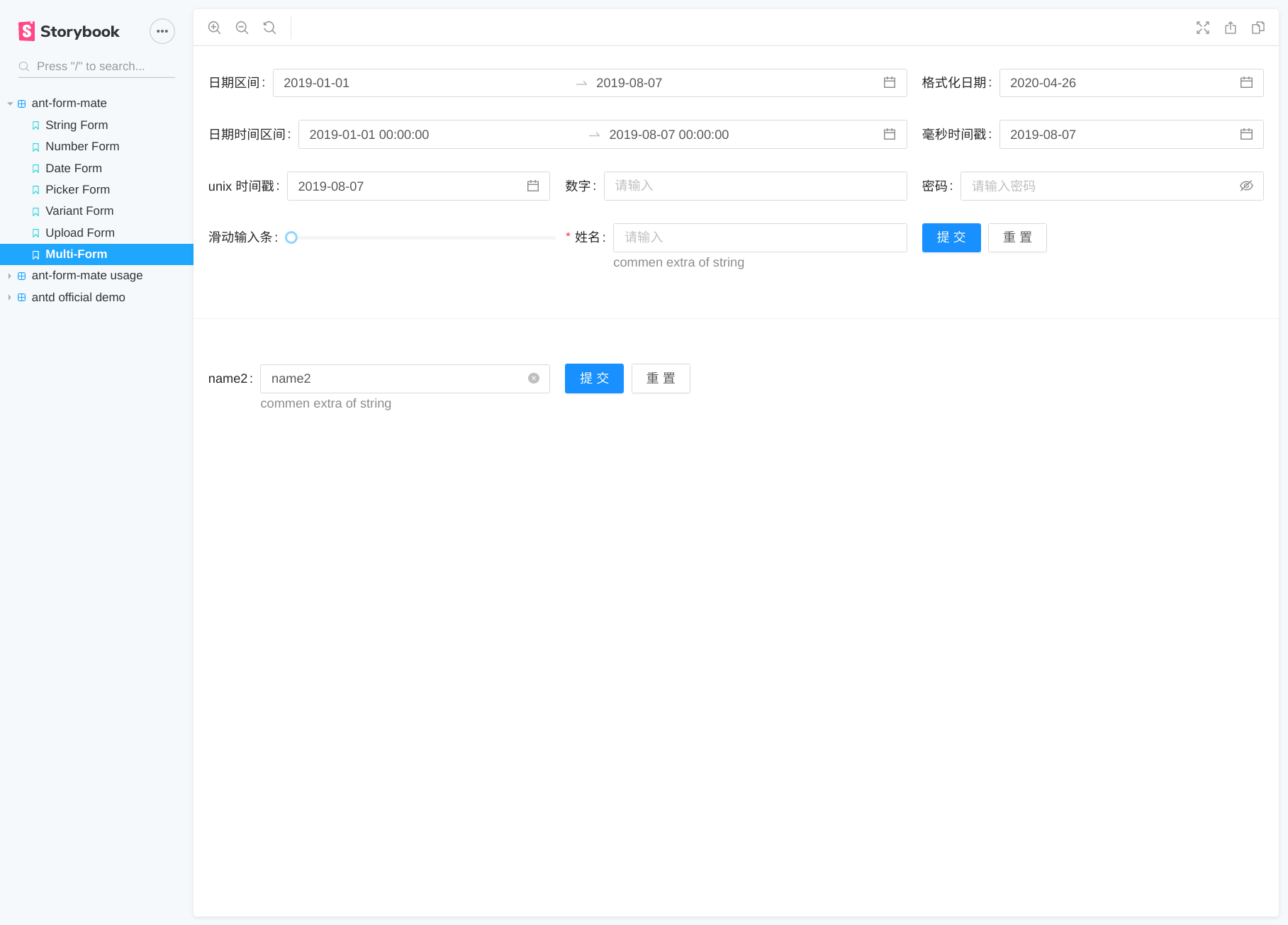
Formitem.item (showing top 15 results out of 315) Includes layout, initial values, validation and submit. Note gender select a option and change input text above submit reset fill form form. This allows you set intial values. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web inline:to render form fields in one line. Web basic usage basic form data control. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. And if possible i wanted. Best javascript code snippets using antd.
Warning:[antd:Form.Item] `children` is array of render props cannot
What's the correct way to use ant design switch inside, i could not get much from the official documentation. I wanted to know how to use ant image picker (or any other component) in ant design form. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web inline:to render form fields in one line. Bfox123 opened this issue on apr 14,.
antdformmate npm
Web inline:to render form fields in one line. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property.
How to Create Dynamic Forms in React CRUD app with Ant Design refine
Web best javascript code snippets using antd. And if possible i wanted. Note gender select a option and change input text above submit reset fill form form. Web basic usage basic form data control. Includes layout, initial values, validation and submit.
antd form.Item嵌套添加rules CodeAntenna
I wanted to know how to use ant image picker (or any other component) in ant design form. Web warning when use form.item inside form.item #23249. Web best javascript code snippets using antd. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Bfox123 opened this issue on apr 14, 2020.
Formik Antd examples CodeSandbox
Gender} > {({getfieldvalue }) => getfieldvalue. Formitem.item (showing top 15 results out of 315) 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in.
antdformmate npm
Web warning when use form.item inside form.item #23249. I wanted to know how to use ant image picker (or any other component) in ant design form. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Formitem.item (showing top 15 results out of 315) Form item component # a form consists of.
npm
Best javascript code snippets using antd. Web 2 answers sorted by: Web warning when use form.item inside form.item #23249. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. What's the correct way to use ant design switch inside, i could not get much from the official documentation.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Bfox123 opened this issue on apr 14, 2020 · 2 comments. Includes layout, initial values, validation and submit. This allows you set intial values. Web basic usage basic form data control. Formitem.item (showing top 15 results out of 315)
antd form item spacing Codesandbox
Includes layout, initial values, validation and submit. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web item > < form. Web use `getvaluefromevent` in ant design form.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Web basic usage basic form data control. Best javascript code snippets using antd. This allows you set intial values. Web inline:to render form fields in one line.
You Can Use It As A.
Web basic usage basic form data control. Web using ant design switch inside forms. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Includes layout, initial values, validation and submit.
Web Best Javascript Code Snippets Using Antd.form (Showing Top 15 Results Out Of 576) Antd ( Npm) Form.
Bfox123 opened this issue on apr 14, 2020 · 2 comments. And if possible i wanted. Web use `getvaluefromevent` in ant design form. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects.
Form Item Component # A Form Consists Of One Or More Form Fields Whose Type Includes Input, Textarea, Checkbox, Radio, Select, Tag, And.
I wanted to know how to use ant image picker (or any other component) in ant design form. Web warning when use form.item inside form.item #23249. Best javascript code snippets using antd. Note gender select a option and change input text above submit reset fill form form.
Web 2 Answers Sorted By:
Formitem.item (showing top 15 results out of 315) Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web inline:to render form fields in one line. Form.item (showing top 15 results out of 315) antd ( npm) form item.
![Warning:[antd:Form.Item] `children` is array of render props cannot](https://upload-images.jianshu.io/upload_images/6559717-93574d3b10aaa5bf.png)





![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110359649.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)

![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110435627.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)