Angular Form Design Bootstrap
Angular Form Design Bootstrap - In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Update the note list angular template; You can add it in the styles array of the angular.json file as follows: The result i'd like is to use the styles of bootstrap with the validation of angular. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Now, enter the following command to open the web browser. You can do that by adding the following. Web angular bootstrap 5 forms. Web save your precious time by enjoying any of the bootstrap angular templates here.
Add a searchable, sortable, and pageable data table with angular and spring data jpa. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Web angular is a platform for building mobile and desktop web applications. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Now, enter the following command to open the web browser. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. These tools are versatile enough to. Angular bootstrap forms in material design are simple and pleasant to the eye.
Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Web angular bootstrap 5 forms. Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. Print the top and bottom copper and top silk screen layers to a pdf file. Trusted by 3,000,000+ developers and designers. Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. You can do that by adding the following.
Bootstrap contact forms examples & tutorial
Now, enter the following command to open the web browser. Used as login, subscribe or contact forms, all can be easily customized. Add a searchable, sortable, and pageable data table with angular and spring data jpa. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. These tools are versatile enough to.
Angular Bootstrap Form Builder Angular Script
Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. This is a general overview with a summary of the most fundamental knowledge. Web responsive angular contact form built with bootstrap 5. In case you’ve already tried building a web application with angular 7, it’s time to kick it up.
How to Install Bootstrap for your Angular Project Angular Notes
Examples with password inputs, textarea, email fields, phone number, and many more types of data. Top level bootstrap class with fixed width and left margin. Angular bootstrap forms in material design are simple and pleasant to the eye. Add search by title with spring data jpa; Mdb provides you a variety of options and variations.
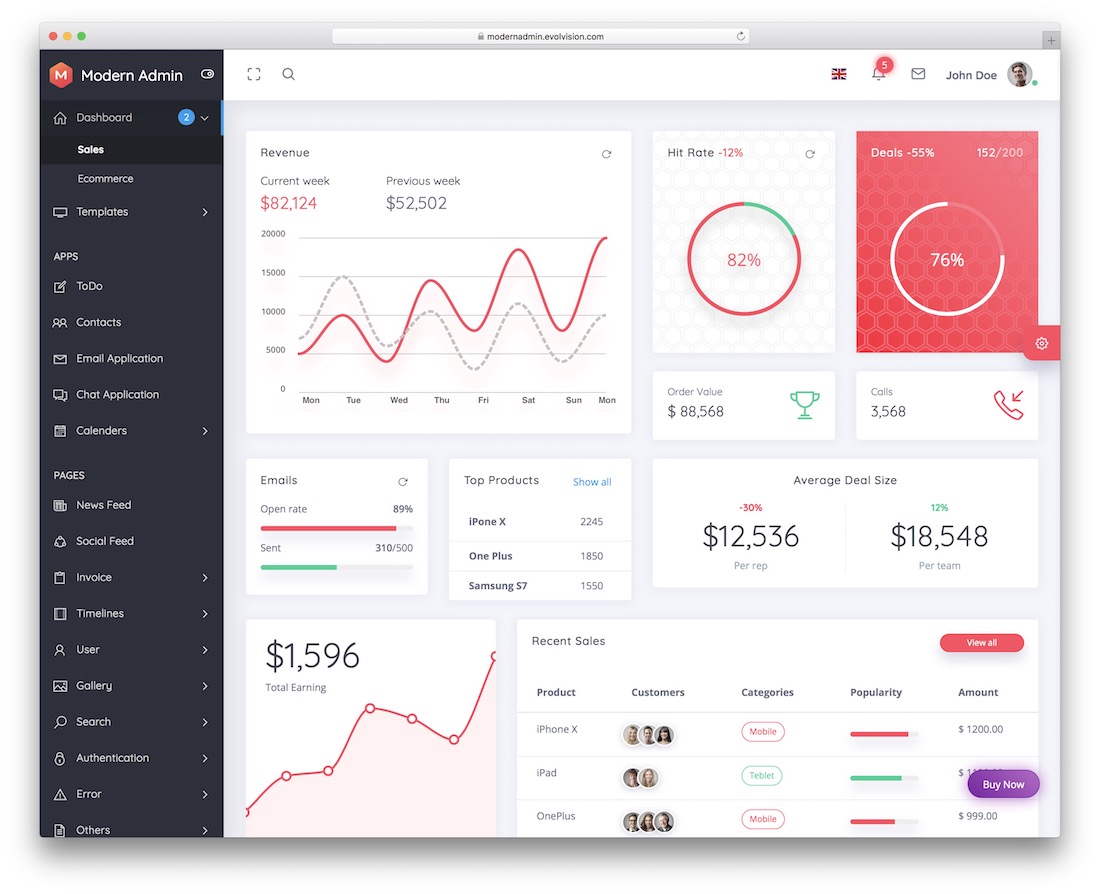
Angular 11 Bootstrap 5 User Crud Template Therichpost
Used as login, subscribe or contact forms, all can be easily customized. These tools are versatile enough to. Design the pcb using your favorite cad or drawing software. This is a general overview with a summary of the most fundamental knowledge. Angular forms allow users to create, update and search data.
How to use bootstrap in Angular Application Angular Bootstrap
Add a searchable, sortable, and pageable data table with angular and spring data jpa. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Top level bootstrap class with fixed.
22 Best Bootstrap Angular Templates 2020 Colorlib
Web in this tutorial, we’ll use the latest versions of bootstrap 4 and angular 7 to build an angular application and style the interface with bootstrap. Would you like to add angular routing? Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Web now navigate to the project folder and start up.
Angular Bootstrap with Material Design Angular Script
Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web in this tutorial, we’ll use the latest versions of bootstrap 4 and angular 7 to build an angular application and style the interface with bootstrap. Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
You can add it in the styles array of the angular.json file as follows: Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Web drag and drop to.
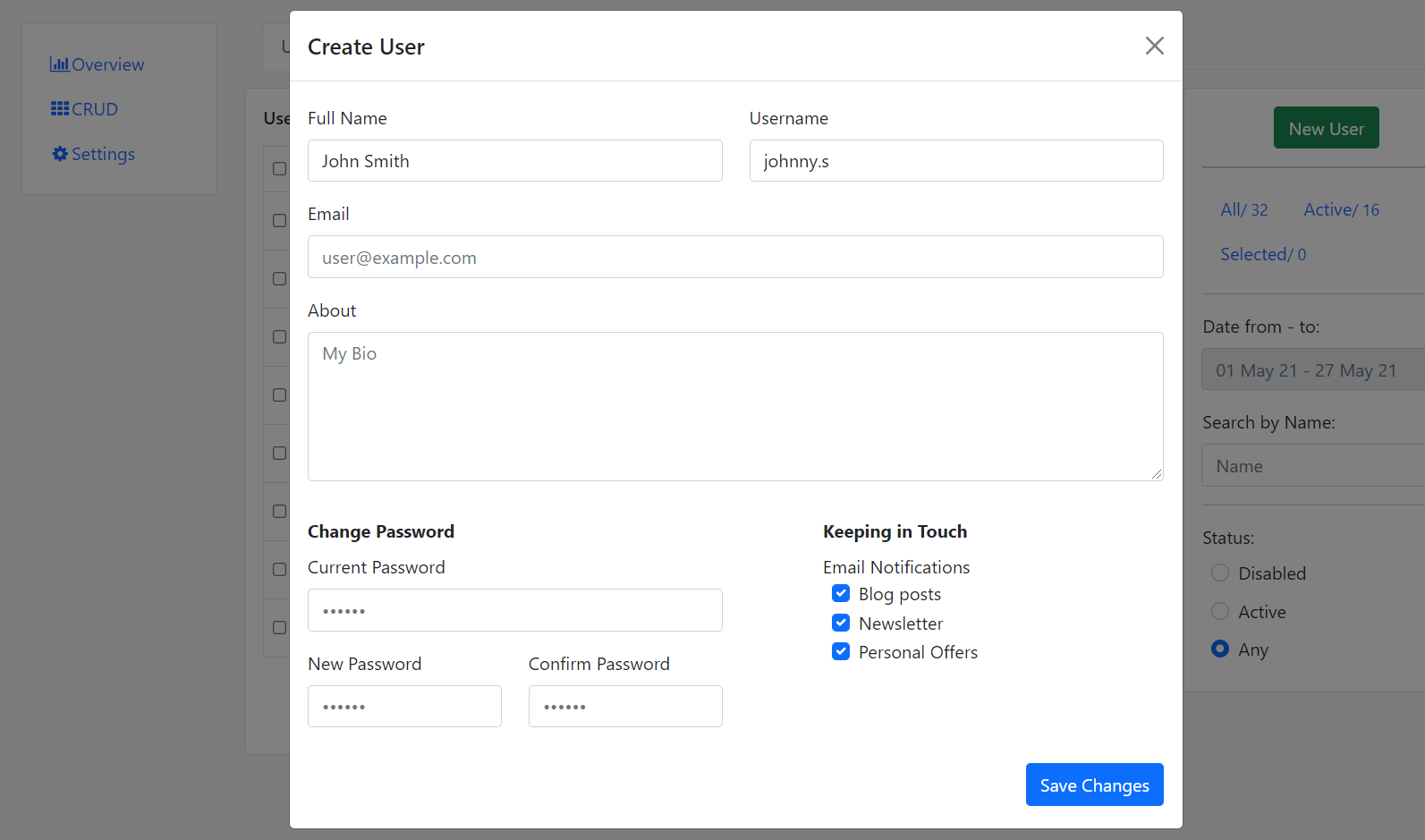
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
700+ ui components & templates. Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. You can do that by adding the following. Web angular powered bootstrap bootstrap widgets.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Bootstrap’s form controls expand on our rebooted form styles with classes. Super simple, 1 minute installation. Web save your precious time by enjoying any of the bootstrap angular templates here. Mdb provides you a variety of options and variations.
Web Hello Friends, 😀 I Have Created Complain Form For Insurance Policy Using Local Storage Crud Operation In Angular 💻.
This is a general overview with a summary of the most fundamental knowledge. The result i'd like is to use the styles of bootstrap with the validation of angular. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule.
Web Responsive Input Fields Built With Bootstrap 5, Angular And Material Design.
Trusted by 3,000,000+ developers and designers. Update the note list angular template; They also enhance the user experience with functionality such as validation and autocompletion. Now, enter the following command to open the web browser.
Web Examples And Usage Guidelines For Form Control Styles, Layout Options, And Custom Components For Creating A Wide Variety Of Forms.
Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. For form validation tutorial we will use bootstrap ui library to ease our task. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Super simple, 1 minute installation.
Examples With Password Inputs, Textarea, Email Fields, Phone Number, And Many More Types Of Data.
Mdb provides you a variety of options and variations. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Web now navigate to the project folder and start up the web server. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox.