100 Font Size
100 Font Size - Web try it yourself » tip: Web here's how to change the size of text, images, and apps in windows. Set font size with em to. 100% is pointless in many cases, as an element inherits its parent’s font size (leading to the same result), if no. To change your display in windows, select start >. If you use pixels, you can still use the zoom tool to resize the entire page.
Web here's how to change the size of text, images, and apps in windows. To change your display in windows, select start >. If you use pixels, you can still use the zoom tool to resize the entire page. Set font size with em to. 100% is pointless in many cases, as an element inherits its parent’s font size (leading to the same result), if no. Web try it yourself » tip:
To change your display in windows, select start >. 100% is pointless in many cases, as an element inherits its parent’s font size (leading to the same result), if no. Web here's how to change the size of text, images, and apps in windows. Set font size with em to. If you use pixels, you can still use the zoom tool to resize the entire page. Web try it yourself » tip:
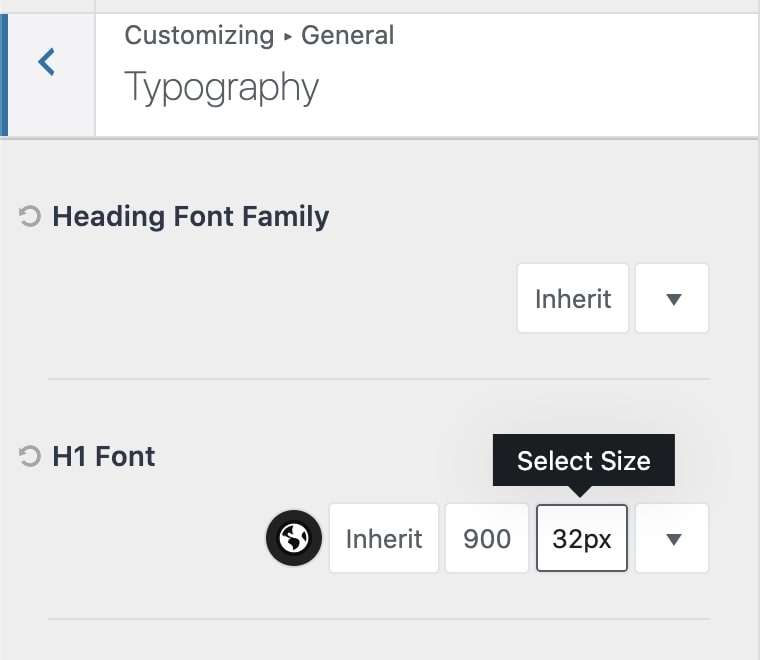
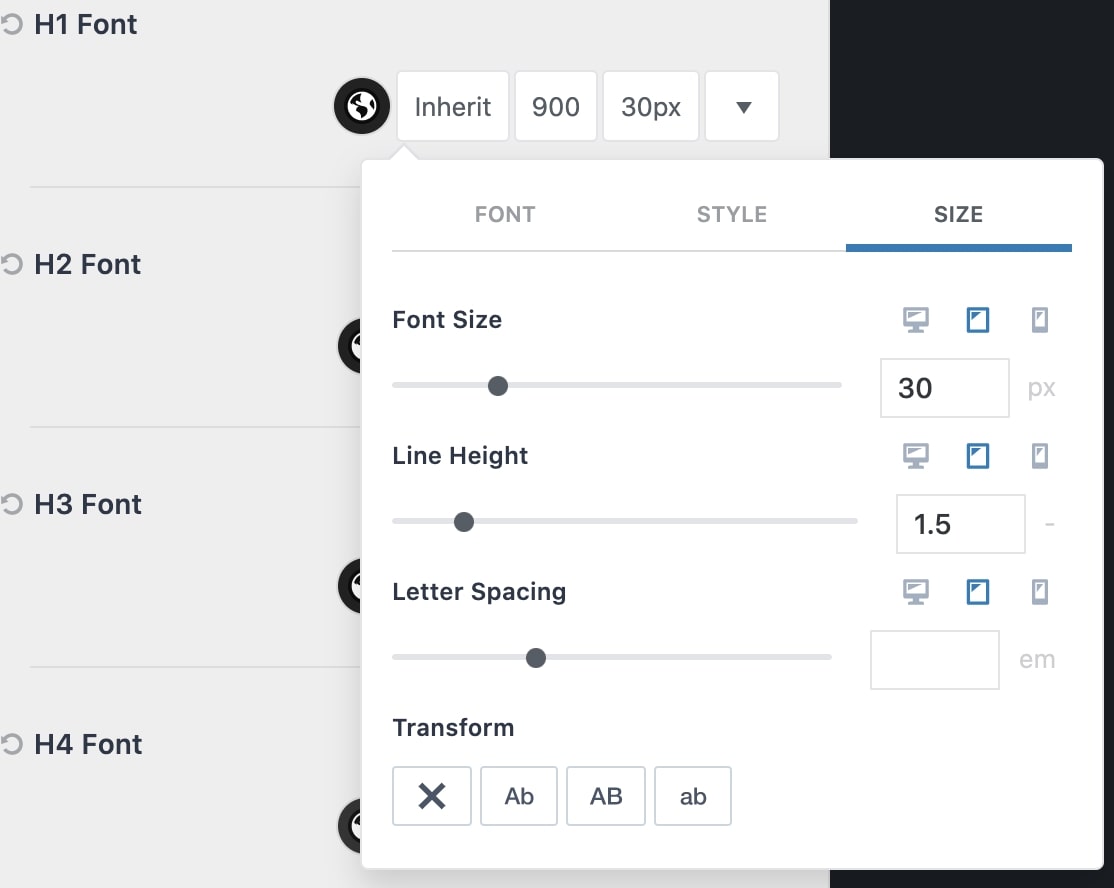
Typography and setting font sizes for different devices Kadence Theme
To change your display in windows, select start >. If you use pixels, you can still use the zoom tool to resize the entire page. Set font size with em to. Web try it yourself » tip: 100% is pointless in many cases, as an element inherits its parent’s font size (leading to the same result), if no.
The Best Font Size Explained (No More Fonts Size Mystery)
If you use pixels, you can still use the zoom tool to resize the entire page. Web here's how to change the size of text, images, and apps in windows. 100% is pointless in many cases, as an element inherits its parent’s font size (leading to the same result), if no. Web try it yourself » tip: Set font size.
Robertsondev Font Size Comparison Chart Images
If you use pixels, you can still use the zoom tool to resize the entire page. 100% is pointless in many cases, as an element inherits its parent’s font size (leading to the same result), if no. Web try it yourself » tip: To change your display in windows, select start >. Set font size with em to.
Free What Are The Font Sizes Simple Ideas Typography Art Ideas
If you use pixels, you can still use the zoom tool to resize the entire page. To change your display in windows, select start >. Web here's how to change the size of text, images, and apps in windows. Web try it yourself » tip: 100% is pointless in many cases, as an element inherits its parent’s font size (leading.
What’s the right font size in web design? Pimp my Type
Web try it yourself » tip: Set font size with em to. To change your display in windows, select start >. 100% is pointless in many cases, as an element inherits its parent’s font size (leading to the same result), if no. If you use pixels, you can still use the zoom tool to resize the entire page.
Harmonious Typography and Grids. What size should your fonts be? Do you
If you use pixels, you can still use the zoom tool to resize the entire page. Web try it yourself » tip: 100% is pointless in many cases, as an element inherits its parent’s font size (leading to the same result), if no. Set font size with em to. To change your display in windows, select start >.
Increase Font Size, and Increase SEO & RPM Along With It Mediavine
100% is pointless in many cases, as an element inherits its parent’s font size (leading to the same result), if no. If you use pixels, you can still use the zoom tool to resize the entire page. Set font size with em to. Web try it yourself » tip: To change your display in windows, select start >.
How to Size Fonts in CSS
If you use pixels, you can still use the zoom tool to resize the entire page. To change your display in windows, select start >. Web try it yourself » tip: 100% is pointless in many cases, as an element inherits its parent’s font size (leading to the same result), if no. Set font size with em to.
Font Size Guidelines for Responsive Websites Design in 2023 DWS
Web try it yourself » tip: Web here's how to change the size of text, images, and apps in windows. 100% is pointless in many cases, as an element inherits its parent’s font size (leading to the same result), if no. If you use pixels, you can still use the zoom tool to resize the entire page. Set font size.
Typography and setting font sizes for different devices Kadence Theme
Set font size with em to. If you use pixels, you can still use the zoom tool to resize the entire page. To change your display in windows, select start >. Web here's how to change the size of text, images, and apps in windows. Web try it yourself » tip:
To Change Your Display In Windows, Select Start >.
Web here's how to change the size of text, images, and apps in windows. Set font size with em to. If you use pixels, you can still use the zoom tool to resize the entire page. Web try it yourself » tip: