Lesson 26 Code.org Using The Game Design Process
Lesson 26 Code.org Using The Game Design Process - Web i am a code.org certified teacher. Web when background hits 10, sprite background 1 does not change and sprites smear across screen instead of moving. Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Web code a dance party to share with friends and family. Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to. This activity in introductory game development is intended to offer concrete initial tools for solving. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Students design a maze in the kodable maze maker. Web curricula at a glance grades: For this course we are using code.org games and animation.
Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Students design a maze in the kodable maze maker. Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. Web i am a code.org certified teacher. Using the game design process 45 minutes overview question of the day: The game design process) a series about what and how i teach.
Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Month, semester, or year devices: Web code a dance party to share with friends and family. Web i am a code.org certified teacher. For this course we are using code.org games and animation. Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Web when background hits 10, sprite background 1 does not change and sprites smear across screen instead of moving. The game design process) a series about what and how i teach. Using the game design process 45 minutes overview question of the day:
Lesson 26.20 A Using the Game Design Process Challenge A
Game lab explorers will be introduced to the design process through the creation of a game or. Thoughts on how and why to iterate. Students design a maze in the kodable maze maker. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Web when background hits 10, sprite background 1 does.
Using the Game Design Process Lesson 26 Part 21 Challenge
Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Month, semester, or year devices: Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Game lab explorers will be introduced to the design process through the.
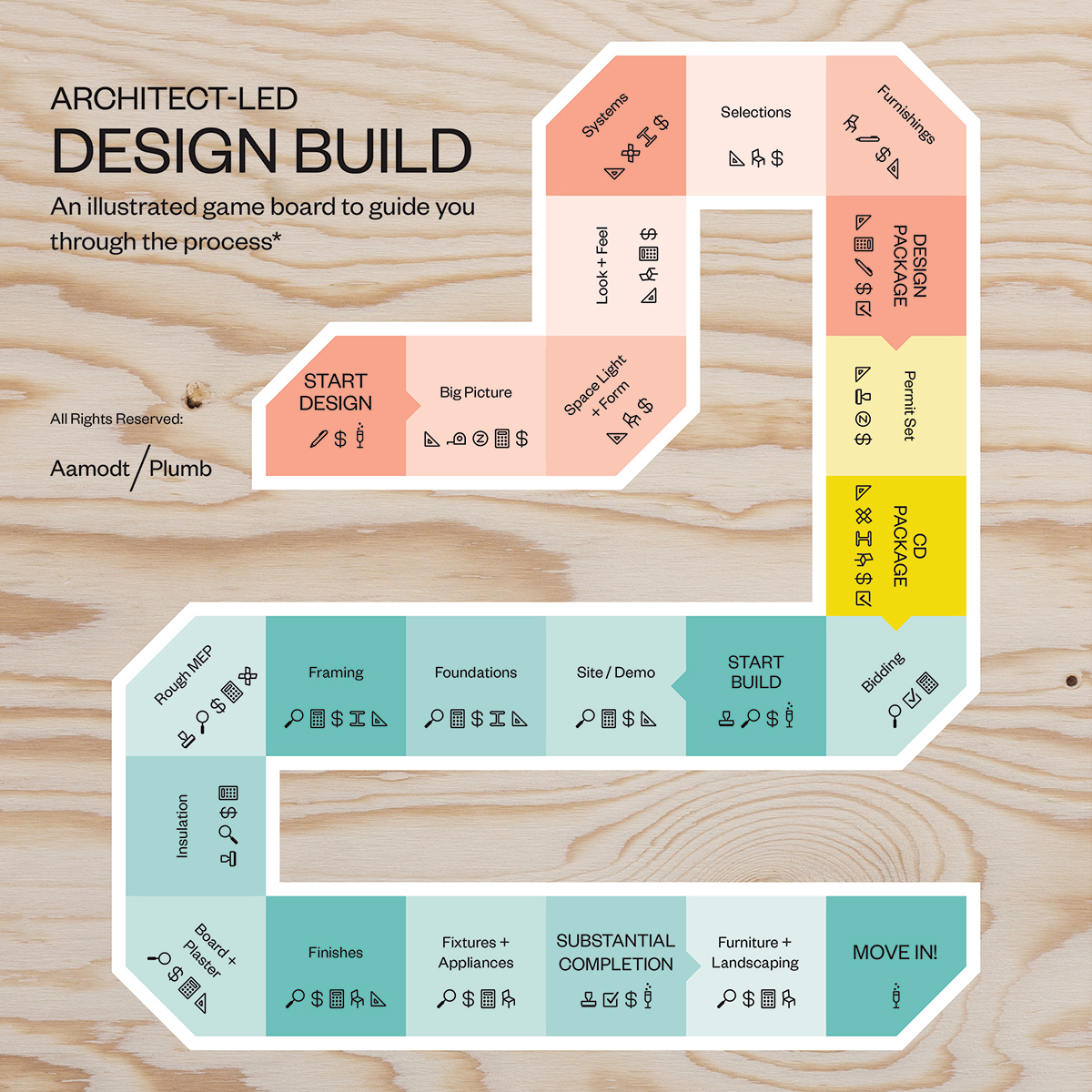
The Design Build Process An Illustrated Game Board To Guide You Step
Web how to design a maze game level using kodable. Month, semester, or year devices: Web code a dance party to share with friends and family. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Game lab explorers will be introduced to the design process through the creation of a game or.
CSD Unit 3 Lesson 26 Using the Game Design Process YouTube
Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Web how to design a maze game level using kodable. Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. Web code a dance party to share with friends and family. Web students use the.
What You Need to Know About Game Development vs. Game Design Israel IT
Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Web how to design a maze game level using kodable. Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Students design a maze in the kodable maze maker. Web when background hits 10, sprite background 1 does.
Lesson 26.8 Tutorial with Answers Using the Game Design
This activity in introductory game development is intended to offer concrete initial tools for solving. Thoughts on how and why to iterate. Month, semester, or year devices: Web i am a code.org certified teacher. How can the problem solving process help.
code org lesson 20 the game design process answers treevancouver
Web how to design a maze game level using kodable. Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: This activity in introductory game development is intended to offer concrete initial tools for solving. Students design a maze in the kodable maze maker. Month, semester, or year devices:
Game Design Process Researching Your Video Game Game Designers Hub
How can the problem solving process help. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. The game design process) a series about what and how i teach. Web code.org innovation design process:
A board game design process Synthesizing information by Diego
Web how to design a maze game level using kodable. Thoughts on how and why to iterate. Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Featuring beyoncé, harry styles, lizzo, lil nas x, selena.
CSD Unit 3 Interactive Animations and Games ('20'21) The
Web curricula at a glance grades: Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. The game design process) a series about what and how i teach. Month, semester, or year devices: Thoughts on how and why to iterate.
Web Using Game Design Process Is Lesson 26 From Interactive Animation And Games, Unit 3 Of Code.org's C.s.
Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to. Web code a dance party to share with friends and family. Thoughts on how and why to iterate. How can the problem solving process help.
Students Design A Maze In The Kodable Maze Maker.
Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. Month, semester, or year devices: Web i am a code.org certified teacher.
Web 69 Views, 6 Likes, 0 Loves, 0 Comments, 0 Shares, Facebook Watch Videos From Mithonakim:
This activity in introductory game development is intended to offer concrete initial tools for solving. Web curricula at a glance grades: Web code.org innovation design process: Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s.
Web When Background Hits 10, Sprite Background 1 Does Not Change And Sprites Smear Across Screen Instead Of Moving.
I have edited and added to the slides that code.org provided for unit 3, interactive animations. The game design process) a series about what and how i teach. Game lab explorers will be introduced to the design process through the creation of a game or. Web how to design a maze game level using kodable.